前端获取http状态码400的返回值实例
如下所示:
axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobile:formInline.mobile}}).then(res=>{
console.log(res);
//if(res.result==true){
if (!this.timer) {
this.count = this.TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= this.TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
//}
}).catch(error=>{
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
console.log('Error', error.message);
console.log(error.config);
})
使用场景:
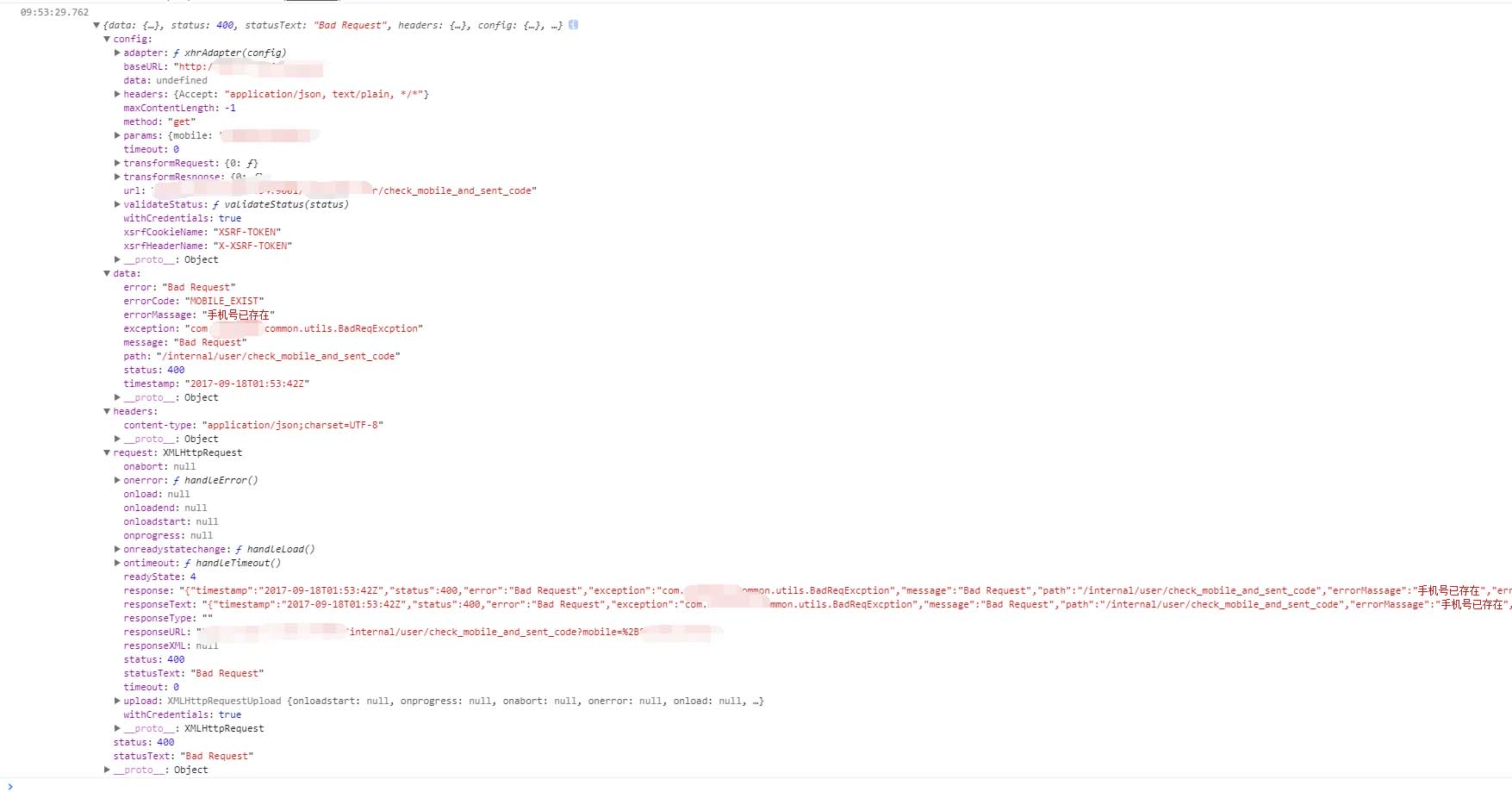
当后端判断验证的手机号已存在的时候会返回400,这时需要跳到error条件中,得到后台400的返回数据如上。
以下是error.response返回值:

这里如果直接输出error,等于error.message
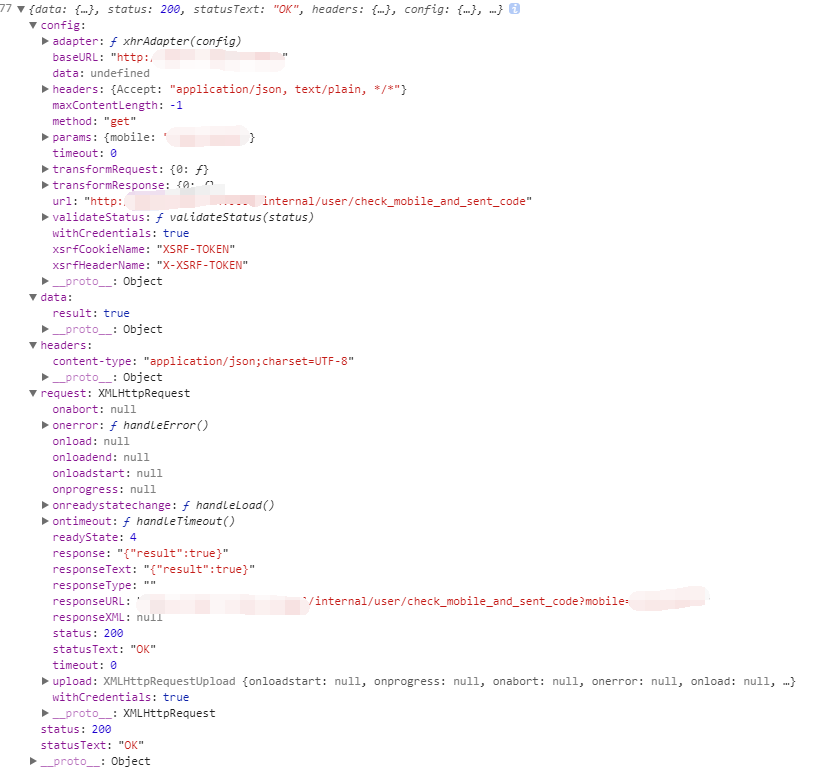
附状态码为200的返回值:

以上这篇前端获取http状态码400的返回值实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持代码部落。
本文章来源于网络,作者是:蓓蕾心晴,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/css-html/1216.html

