-
HTML基本语法和语义写法规则与实例
DOCTYPEDOCTYPE(Document Type)该声明位于文档中最前面的位置,处于html标签之前,此标签告知浏览器文档使用哪种HTML或者 XHTM...
-
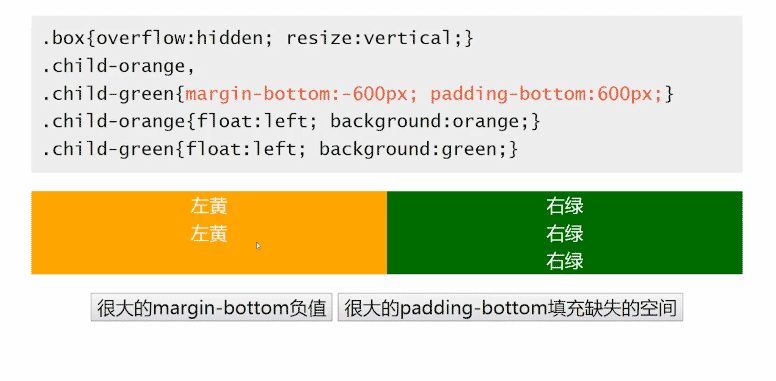
简单谈谈margin负值的作用
1.有俩个边框,有不同的背景色,不管哪边高增加,另一边也变高2、实现自适应...
-
CSS清除浮动方法汇总
清除浮动//IE浏览器.clearfloat{ zoom:1}//其他浏览器.clearfloat ; after{ display:bloak; clean:...
-
input submit、button和回车键提交数据详解
<form> <input name="name"> <input type="submit" value="提交">&...
-
div的offsetLeft与style.left区别
clientX 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。客户区指的是当前窗口。如果父div的position定义为relati...
-
cookie解决微信不能存储localStorage的问题
在开发基于微信的Web页面时,发现有些机型不能存储信息到localStorage中,或者是页面一旦关闭,存储的信息也失效了。用cookie来替代localSto...
-
学习小实例--滚动条的简单实现
效果:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://...
-
HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提...
-
html5手机触屏touch事件介绍
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以...
-
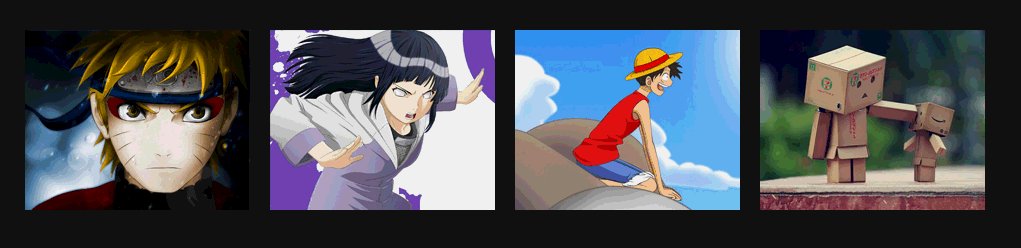
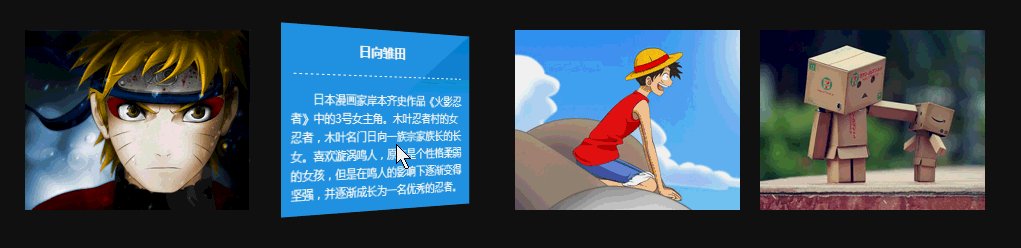
CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效
今天分享一个CSS3制作的翻牌效果,效果如下图所示,所过把把这个效果应用于相册肯定会很炫的。呵呵,超酷啊。一、HTML代码: 因为是CSS3实现,所以大家可以...