-
深入理解z-index的工作原理和应用技巧
目录前言1、z-index2、层叠上下文3、层叠水平4、层叠顺序5、创建层叠上下文小结前言最近参与某前端项目架构改造,发现项目中滥用z-index,设置的值有几...
-
HTML中link标签属性详解
在HTML中,link标签是一个自闭合元素,通常位于文档的head部分。它用于建立与外部资源的关联,如样式表、图标等。link标签具有多个属性,其中rel和hr...
-
关于HTML5的img标签
目录HTML5 <img> 标签如何插入图像:浏览器支持标签定义及使用说明HTML 4.01 与 HTML5之间的差异HTML 与 XHTML 之间...
-
关于HTML的语义化标签和无语义化标签
什么是HTML语义化标签语义化的标签,旨在让标签有自己的含义,让浏览器认识这个标签所传达的信息,是干什么的有什么作用。 比如:h1标题标签的语义是用它来标识网页...
-
关于CSS渲染:CSS是如何绘制颜色的
颜色的原理最常见的颜色相关的属性就是 color 和 background-color。颜色值:RGB 颜色,CMYK 颜色,HSL 颜色,其它颜色RGB 颜色...
-
关于在HTML网页制作中如何添加背景图片
我们通常使用background来添加网页的背景图效果图:background-image:url(图片地址) ; 这个是定义背景图片,但是注意,url可以是一...
-
网页中img图片使用css实现等比例自动缩放不变形(代码已测试)
网页中img标签图片排版在工作中经常会遇到,如果图片大小比例不一样,想整齐对应排列会让图片变形,本文介绍CSS如何实现图片等比例缩放不变形。<!DOCTY...
-
H5页面使用audio标签播放音频
H5页面播放音乐其实很简单,只需要用<audio>这个标签就行十分方便。路径选在音乐所在位置就行了。<audio id="bgMusic" s...
-
HTML5中一些酷炫又有趣的新特性代码整理汇总
目录一、详情标签二、内容可编辑三、地图四、标记内容五、data-* 属性六、输出标签七、数据列表八、范围(滑块)九、Meter十、Inputs必需的自动对焦使用...
-
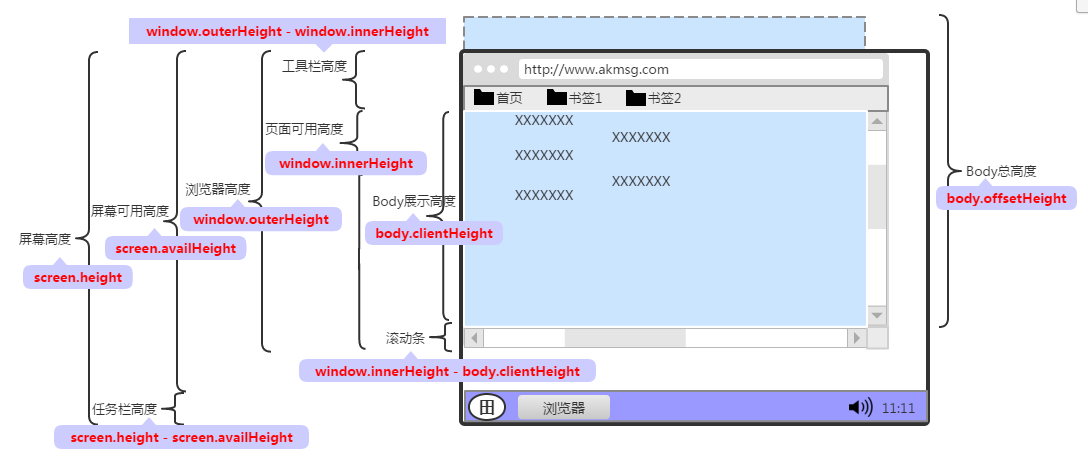
js开发中的页面、屏幕、浏览器的位置原理(高度宽度)说明讲解(附图)
目录一、介绍1. 容器2. 物理尺寸和分辨率3. 展示图二、屏幕信息三、浏览器信息四、页面信息前端js开发中我们常遇到对页面、屏幕、浏览器宽高和位置的获取问题,...