-
HTTP协议常用的请求头和响应头响应详解说明(学习)
目录一、前言二、Http请求头:1、Accept:text/html,application/xhtml+xml,application/xml;q=0.9,*...
-
CSS填充和宽高详解
目录这节课,我们学习 CSS 填充属性和 CSS 宽度与高度属性。还是看这个例子,每个区块除了设置外边距,还有内容周围的空间以及内容的宽高设置。CSS 填充属性...
-
前端html+css实现动态生日快乐代码
生日送什么礼物总是要花一番心思,别出心裁不落俗套,什么礼物才能让那一个她开心呢?来看看前端大大用html+css实现动态生日快乐代码吧,亲测可用。<!D...
-
程序猿说love的100种语言
说程序猿是直男,不可否认,大多数程序猿都挺直,因为我们没有那么多弯弯绕绕,有心思兜圈子,不如回去写几行代码………程序猿...
-
阿里前端开发中的规范要求
目录1.命名规范1.1 项目命名1.2 目录命名1.3 JS 、CSS 、SCSS 、HTML 、PNG 文件命名1.4 命名严谨性2.HTML规范2....
-
前端面试学习中几个常见有用的知识点
svg和canvas 的区别?svg 输出的图形都有独立的dom 是一个矢量图形 放大缩小不会 canvas 输出的是一整块 是一个画布 放大 缩小会失真src...
-
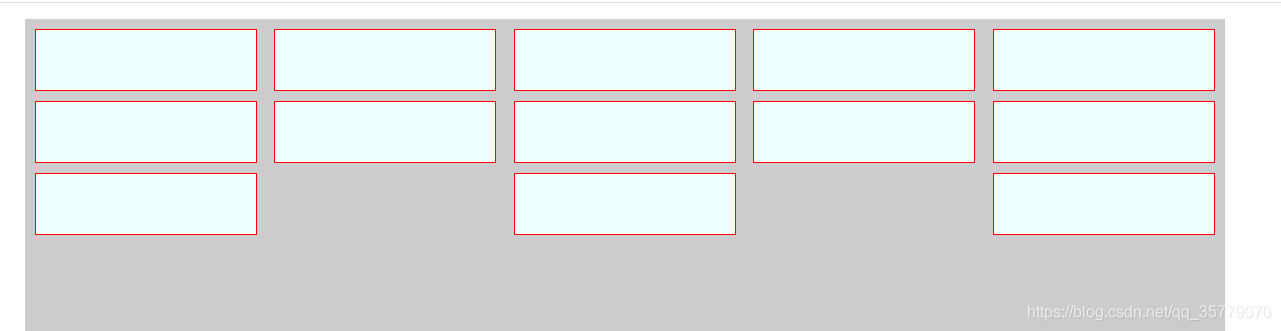
flex布局下两端对齐,不满左对齐
弹性布局多列换行居左布局解决方案一问题情境:在flex布局下,多行排列,如何让flex布局最后一行没有排满时,向左对齐排列且与上面的行间距相同。实现效果:<...
-
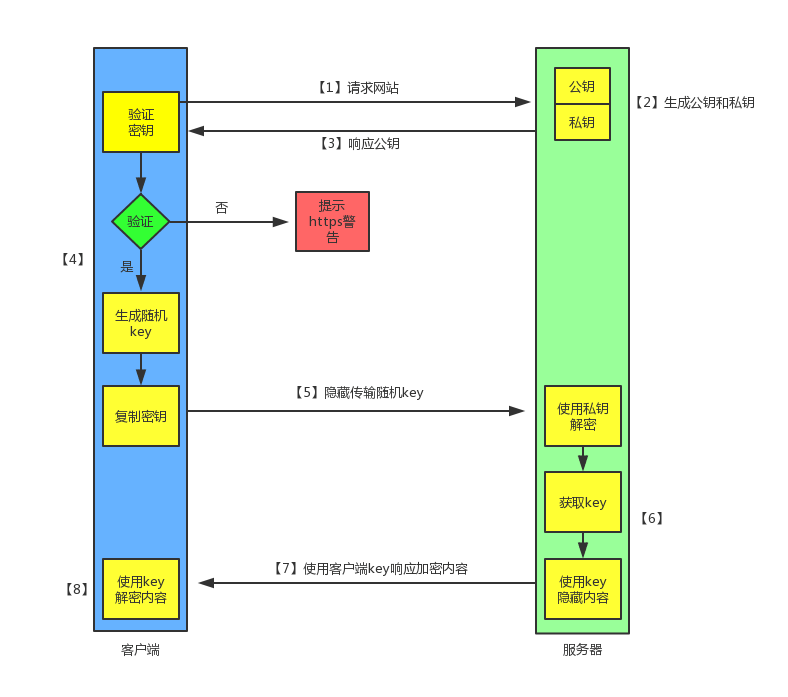
HTTP与HTTPS超文本传输协议的区别是什么
目录HTTP和HTTPS的基本概念HTTP 与 HTTPS 区别HTTPS 的工作原理总结随着越来越多的网站使用HTTPS加密,现在HTTPS的使用已经成了硬性...
-
HTML5 Canvas绘制图形从入门到精通
目录一、canvas 简介二、Canvas基本使用2.1 <canvas> 元素2.2 渲染上下文(Thre Rending Context)2.3...
-
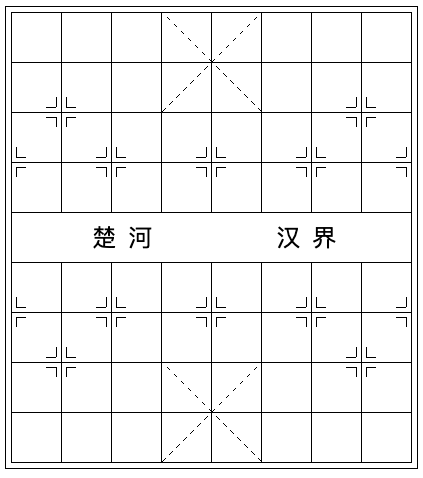
CSS单标签实现复杂的棋盘布局
目录使用渐变实现网格利用渐变实现交叉虚线十字借助伪元素及 box-shadow 实现剩余符合最后最近,有网友问我,他们的一个作业,尽量使用少的标签去实现这样一个...