-
推荐一个好看Table表格的css样式代码详解
漂亮的table表格样式css源码漂亮的table表格样式源码<head> <title></title> &...
-
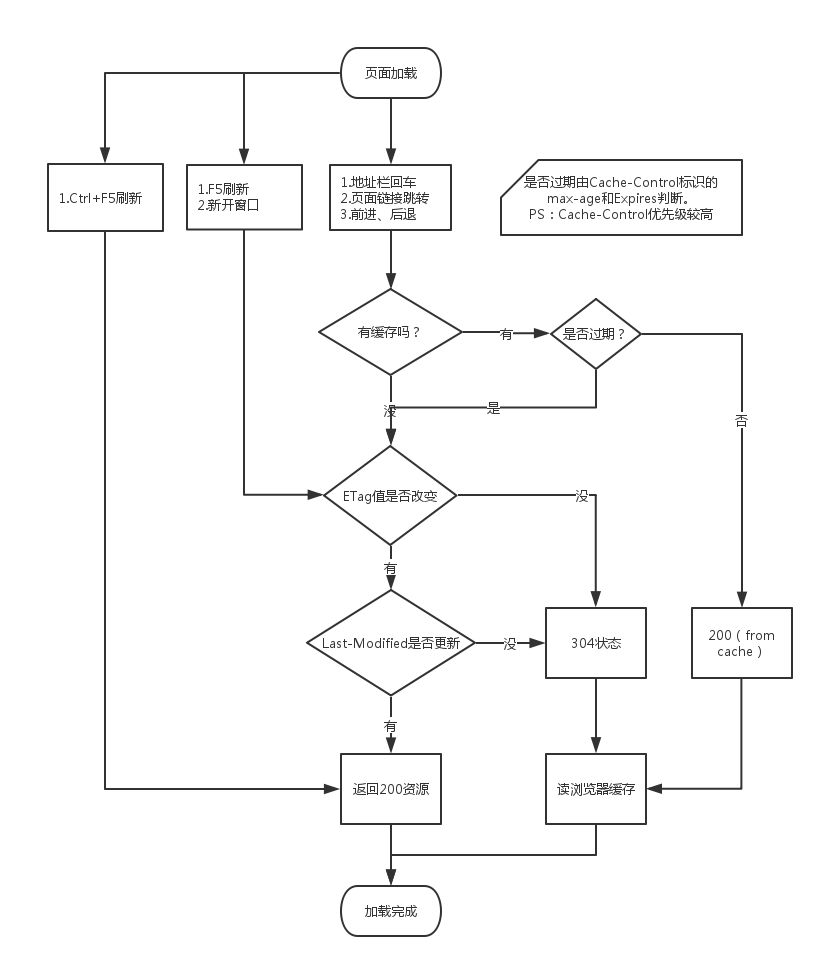
基于HTTP浏览器缓存机制全面解析
目录什么是浏览器缓存非HTTP协议定义的缓存机制缓存流程图HTTP缓存机制服务端如何判断缓存已失效Last-Modified/If-Modified-Since...
-
CSS hack用法案例详解
之前一直很狭隘的对CSS hack持有偏见,觉得写得规范的代码不应该使用这些“邪门歪道”,可最近产品发布一个小问题却让我头疼了很久,最后查了一下资料,竟然使用C...
-
CSS linear-gradient属性案例详解
目录一、介绍二、使用技巧2.1 方格背景2.2 棋盘效果linear-gradient是css3的一个属性,功能强大,但是因为使用的灵活性,让没接触过的人感觉不...
-
通过CSS实现逼真水滴动效
哈喽哈喽!CSS真的好好玩啊,哈哈,反正我是爱了,空闲写着玩。画画不好的我乐了,下面就是一个用CSS3动画完成的模仿水珠的动效,其中主要就是会使用CSS设置阴影...
-
CSS将div内容垂直居中案例总结
一、行高(line-height)法如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如:p { height:3...
-
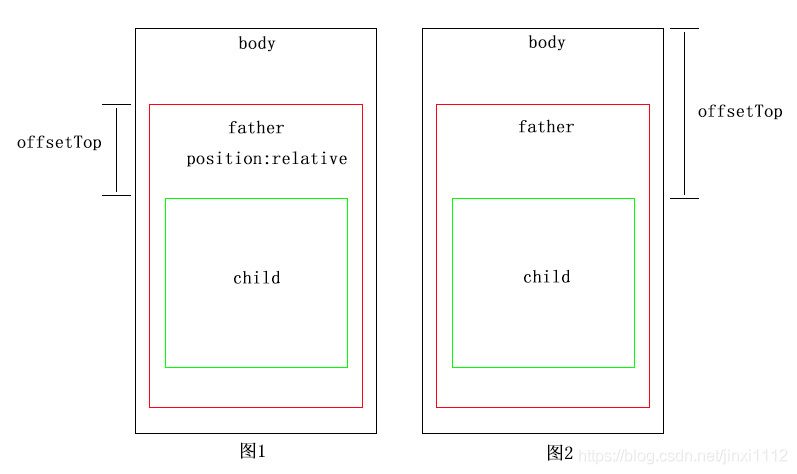
offsetTop用法详解
1. offsetTop:元素到offsetParent顶部的距离2. offsetParent:距离元素最近的一个具有定位的祖宗元素(relative,abs...
-
HTML 绝对路径与相对路径概念详细
路径指文件存放的位置,在网页中利用路径可以引用文件,插入图像、视频等。表示路径的方法有两种:相对路径,绝对路径。以下讨论均是在HTML环境下进行。相对路径相对路...
-
CSS3使用过度动画和缓动效果案例讲解
transition过渡:四个小属性 属性 意义 ...
-
html form表单基础入门案例讲解
目录一,表格标签–1,概述–2,总结二,表单标签–1,测试–2,总结–3,form提交数据三,form表单的练习四,CSS-1,概述-2,语法-3,入门案例五,...