-
详解盒子端CSS动画性能提升
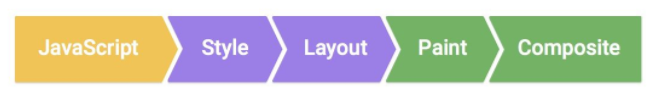
目录流畅动画的标准盒子端动画优化动画性能上报分析研究结论Web 每一帧的渲染优化动画步骤1.精简 DOM ,合理布局2.使用 transform 代替 left...
-
详解CSS开发过程中的20个快速提升技巧
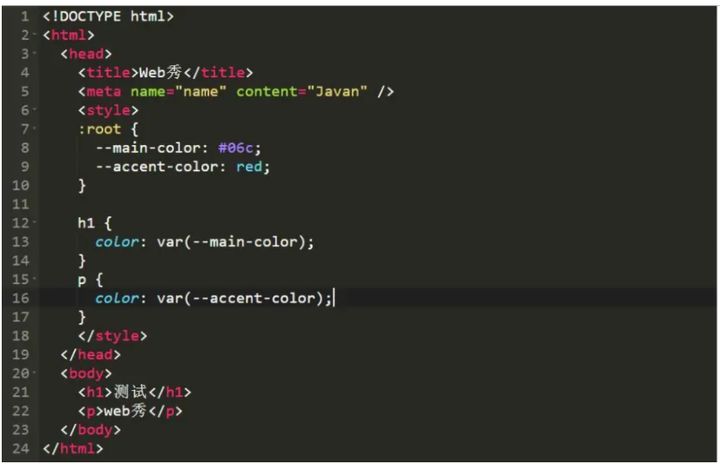
目录1、使用CSS重置(reset)2、继承盒模型3、使用flexbox布局来避免margin的问题 (Get Rid of Margin hacks widt...
-
详解浏览器的缓存机制
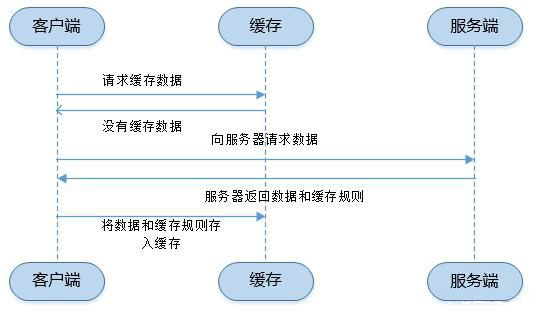
目录前言1 浏览器缓存1.1 浏览器缓存1.2 浏览器缓存的意义2 缓存类型2.1 第一次请求数据2.2 强制缓存2.3 协商缓存2.4 强制缓存和协商缓存的关...
-
前端从浏览器的渲染到性能优化
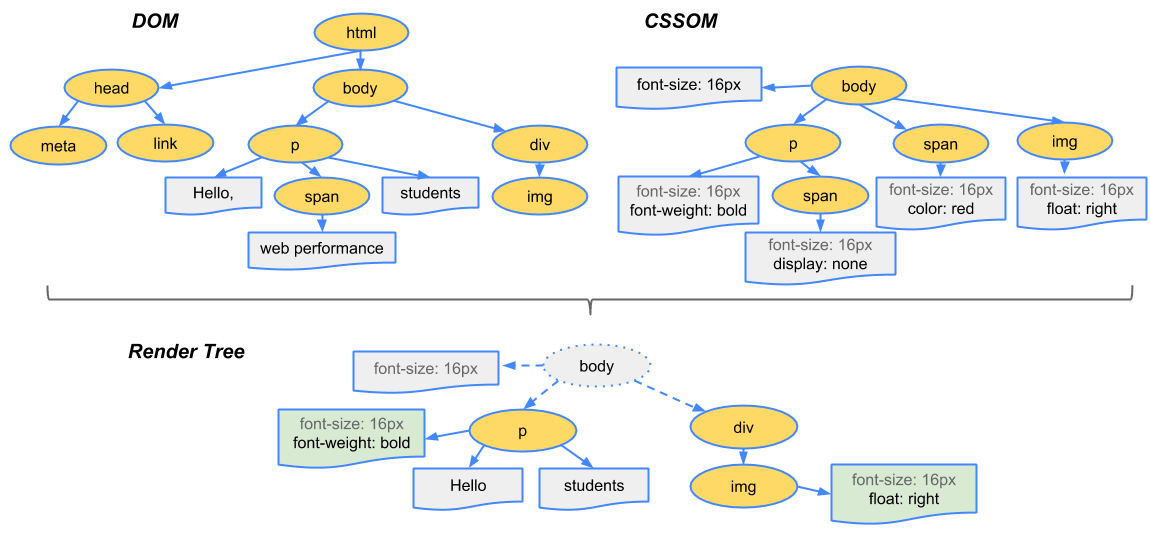
目录问题前瞻浏览器渲染1.浏览器渲染图解2.css解析规则3.js加载和执行机制4.图片的加载和渲染机制性能优化css优化使用减少资源请求延迟加载图像大促活动实...
-
不要在HTML中滥用div
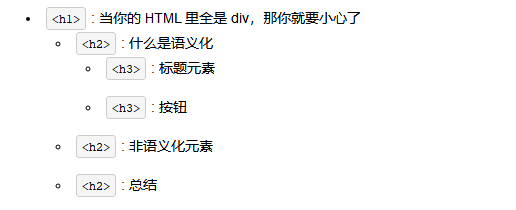
目录概述什么是语义化标题元素按钮非语义化元素总结概述做前端开发的同学都知道,一个网页的基本组成部分是 HTML,JavaScript 和 CSS。开发人员通常更...
-
如何学习html的各种标签
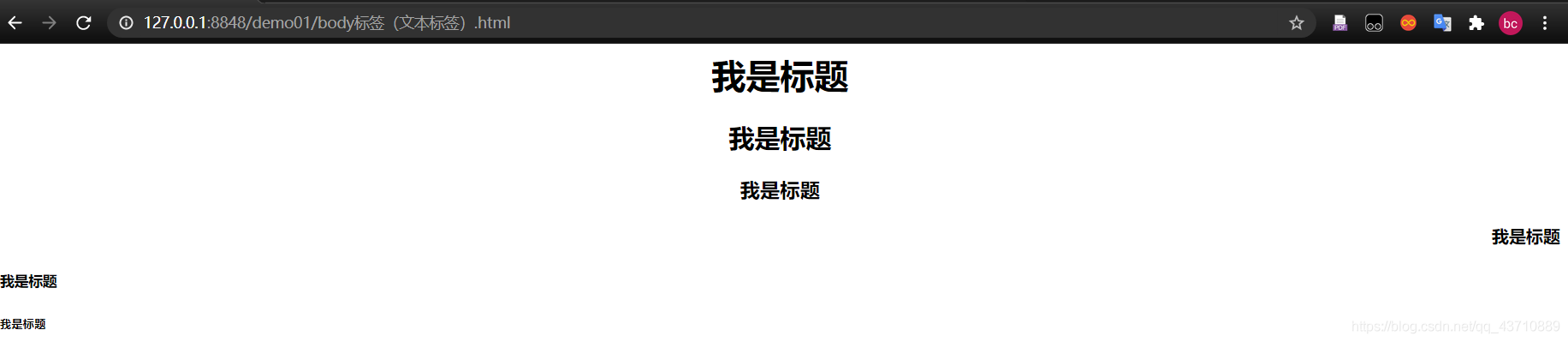
目录head标签学习body标签学习1.标题标签2.水平线标签3.段落标签4.换行符标签5.空格符标签6.权重标签body列表标签1.无序列表2.有序列表3.自...
-
CSS代码检查工具stylelint的使用方法详解
CSS不能算是严格意义的编程语言,但是在前端体系中却不能小觑。 CSS 是以描述为主的样式表,如果描述得混乱、没有规则,对于其他开发者一定是一个定时炸弹,特别是...
-
5个HTML5的常用本地存储方式详解与介绍
在 HTML5 规范之前,存储主要是用 cookies 。但cookies也有缺点:在请求头上带着数据;大小是 4k 之内;主 Domain 污染;cookie...
-
webpack高级配置与优化详解
所谓打包多页面,就是同时打包出多个 html 页面,打包多页面也是使用 html-webpack-plugin,只不过,在引入插件的时候是创建多个插件对象,因为...
-
完美实现CSS垂直居中的11种方法
本人前端小白,正在做一个小程序开发的项目,css样式调整搞的头都大了。关于垂直居中,已尝试了文中的几个垂直居中css样式设置,已成功解决我的问题,故转载来备份下...