JSP实现带查询条件的通用分页组件
分页功能的代码就是这样的,在需要展示列表的页面,我们基本都需要加上分页功能,如果某天boss想要修改分页功能的样式,我们不能去一个一个的改吧。
下边给大家分享一个自己封装的通用分页组件。
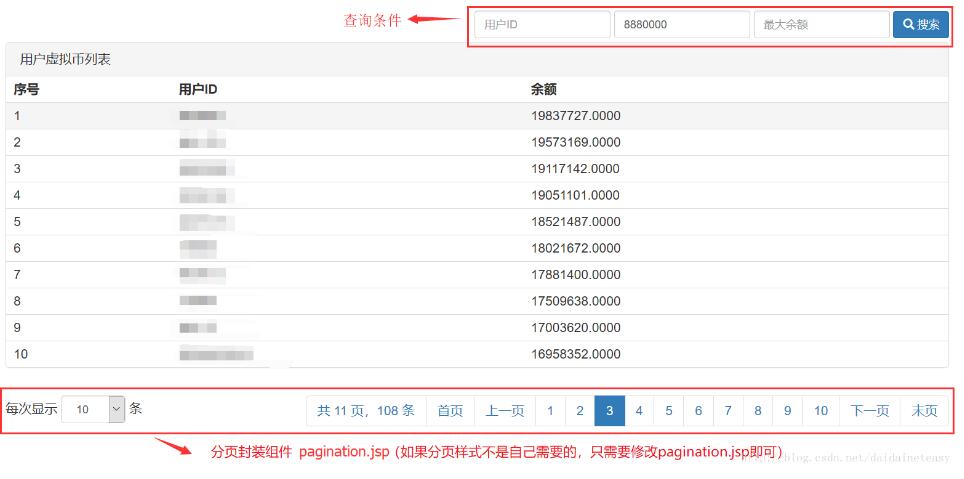
1. 效果展示

2. 使用方式
1 )在需要显示分页信息的位置,直接引入pagination.jsp页面。
<!-- 分页内容 --> <%@include file="/WEB-INF/decorators/pagination.jsp" %> <!-- 分页内容结束 -->
2 )在java代码中
Controller层代码:
@RequiresPermissions("func_vasadmin_userMoneyList")
@RequestMapping("/user/money/list")
public String list(Model model, ServletRequest request) {
// 获取所有的查询条件参数(为了使用方便,所有查询条件的参数命名前缀都是"search_")
Map<String, Object> searchParams = WebUtils.getParametersStartingWith(request, "search_");
// 获取分页页码信息和每页条数
int pageNum = PageUtil.getTargetPage(request);
int pageSize = PageUtil.getPageSize(request);
Page page = new Page(pageSize, pageNum);
// 查询需要展示的内容
List<UserMoney> list = vasMoneyService.getUserMoneyList(page,searchParams);
model.addAttribute("data", list);
model.addAttribute("page", page);
// 将搜索条件编码成字符串,用于排序,分页的URL
model.addAttribute("searchParams", PageUtil.encodeParameterStringWithPrefix(searchParams, "search_"));
return "vasadmin/user_money_list";
}
Service层代码:
public List<UserMoney> getUserMoneyList(Page page,
Map<String, Object> searchParams) {
// 从map中获取查询条件
long userId = (Long) DataConvertUtil.data2(searchParams.get("userId"),
DataConvertUtil.DataType.LONG);
long minMoney = (Long) DataConvertUtil.data2(
searchParams.get("minMoney"), DataConvertUtil.DataType.LONG);
long maxMoney = (Long) DataConvertUtil.data2(
searchParams.get("maxMoney"), DataConvertUtil.DataType.LONG);
// 查询总条数
int totleElements = vasMoneyDao.getUserMoneyListCount(
DataBaseName.DB_TATA_MONEY, userId, minMoney, maxMoney);
// 设置总条数
page.setTotleElements(totleElements);
// 查询需要展示的数据
return vasMoneyDao.getUserMoneyList(DataBaseName.DB_TATA_MONEY, userId,
minMoney, maxMoney, page.getStartNum(), page.getEndNum());
}
**每次需要分页,只需要操作上边这两步,是不是很简单啊~~。**接下来,给大家贴出封装的pagination.jsp代码,和其它的一些帮助类的代码。
**3. 代码示例 **
pagination.jsp (封装的通用分页代码)
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!-- 分页信息 -->
<div class="row">
<div class="col-md-3 page-number">
每次显示 <select class="form-control input-mini"
onchange="self.location.href=options[selectedIndex].value">
<option value="?pageNum=1&pageSize=10&${searchParams}"
<c:if test="${page.pageSize eq '10' }">selected</c:if>>10</option>
<option value="?pageNum=1&pageSize=50&${searchParams}"
<c:if test="${page.pageSize eq '50' }">selected</c:if>>50</option>
<option value="?pageNum=1&pageSize=100&${searchParams}"
<c:if test="${page.pageSize eq '100' }">selected</c:if>>100</option>
</select> 条
</div>
<div class="col-md-9 paging">
<ul class="pagination">
<li><a href="#" >共 ${page.totlePages} 页,${page.totleElements}
条</a></li>
<c:if test="${page.hasPrevious == false}">
<li class="disabled"><a href="#" >首页</a></li>
<li class="disabled"><a href="#" >上一页</a></li>
</c:if>
<c:if test="${page.hasPrevious == true}">
<li><a
href="?pageNum=1&pageSize=${page.pageSize}&${searchParams}" rel="external nofollow" >首页</a></li>
<li><a
href="?pageNum=${page.prePage}&pageSize=${page.pageSize}&${searchParams}" rel="external nofollow" >上一页</a></li>
</c:if>
<c:forEach var="i" begin="${page.begin}" end="${page.end}">
<c:choose>
<c:when test="${i == page.pageNum}">
<li class="active"><a
href="?pageNum=${i}&pageSize=${page.pageSize}&${searchParams}" rel="external nofollow" rel="external nofollow" >${i}</a></li>
</c:when>
<c:otherwise>
<li><a
href="?pageNum=${i}&pageSize=${page.pageSize}&${searchParams}" rel="external nofollow" rel="external nofollow" >${i}</a></li>
</c:otherwise>
</c:choose>
</c:forEach>
<c:if test="${page.hasNext == true}">
<li><a
href="?pageNum=${page.nextPage}&pageSize=${page.pageSize}&${searchParams}" rel="external nofollow" >下一页</a></li>
<li><a
href="?pageNum=${page.totlePages}&pageSize=${page.pageSize}&${searchParams}" rel="external nofollow" >末页</a></li>
</c:if>
<c:if test="${page.hasNext == false}">
<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下一页</a></li>
<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >末页</a></li>
</c:if>
</ul>
</div>
</div>
<!-- 分页信息结束 -->
Page.java (分页信息类)
public class Page implements Serializable {
private static final long serialVersionUID = 1L;
public Page(int pageSize, int pageNum) {
if(pageSize > 0 ){
this.pageSize = pageSize;
}
if(pageNum > 0){
this.pageNum = pageNum;
}
}
/**
* 初始化各个值
*/
public void initValue(){
// 计算总共有多少页
totlePages = (int)Math.ceil(totleElements * 1.0 / pageSize);
if(totlePages == 0){
totlePages = 1;
}
// 页码矫正
if(pageNum <= 0){
pageNum = 1;
}
if(pageNum > totlePages){
pageNum = totlePages;
}
// 是否有上一页和首页
if(pageNum > 1){
hasPrevious = true;
prePage = pageNum - 1;
}
// 是否有下一页和尾页
if(totlePages > pageNum){
hasNext = true;
nextPage = pageNum + 1;
}
// 分页页码开始数值
begin = Math.max(1, pageNum - paginationSize/2);
// 分页页码结束数值
end = Math.min(begin + (paginationSize - 1), totlePages);
}
/**
* 分页下标最多显示多少页
*/
private int paginationSize = 10;
/**
* 页码开始
*/
private int begin = 1;
/**
* 页码结束
*/
private int end = 1;
/**
* 每页显示多少条
*/
private int pageSize = 15;
/**
* 当前页码
*/
private int pageNum = 1;
/**
* 是否有下一页
*/
private boolean hasNext = false;
/**
* 是否有上一页
*/
private boolean hasPrevious = false;
/**
* 下一页的页码
*/
private int nextPage;
/**
* 上一页的页码
*/
private int prePage;
/**
* 总页数
*/
private int totlePages = 1;
/**
* 总条数
*/
private int totleElements = 0;
public static int maxNum = 999999;
public int getPaginationSize() {
return paginationSize;
}
public void setPaginationSize(int paginationSize) {
this.paginationSize = paginationSize;
}
public int getBegin() {
return begin;
}
public void setBegin(int begin) {
this.begin = begin;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
this.end = end;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public boolean isHasNext() {
return hasNext;
}
public void setHasNext(boolean hasNext) {
this.hasNext = hasNext;
}
public boolean isHasPrevious() {
return hasPrevious;
}
public void setHasPrevious(boolean hasPrevious) {
this.hasPrevious = hasPrevious;
}
public int getNextPage() {
return nextPage;
}
public void setNextPage(int nextPage) {
this.nextPage = nextPage;
}
public int getPrePage() {
return prePage;
}
public void setPrePage(int prePage) {
this.prePage = prePage;
}
public int getTotlePages() {
return totlePages;
}
public void setTotlePages(int totlePages) {
this.totlePages = totlePages;
}
public int getTotleElements() {
return totleElements;
}
public void setTotleElements(int totleElements) {
this.totleElements = totleElements;
// 知道总条数之后,初始化一下其它值
initValue();
}
public static void main(String[] args) {
System.out.println(Math.min(1, 2));
}
/**
* 从第几条开始查询
* @return
*/
public int getStartNum(){
return (pageNum -1) * pageSize + 1;
}
/**
* 到第几条结束
* @return
*/
public int getEndNum(){
return pageNum * pageSize;
}
}
PageUtil.java (分页辅助类)
public class PageUtil implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 获取目标页码
* @return
*/
public static int getTargetPage(ServletRequest request){
int pageNum = 0;
String pageNumStr = request.getParameter("pageNum");
if(StringUtils.isNotBlank(pageNumStr)){
try{
pageNum = Integer.valueOf(pageNumStr);
}catch(Exception e){
pageNum = 0;
}
}
return pageNum;
}
/**
* 获取每页条数
* @return
*/
public static int getPageSize(ServletRequest request){
int pageSize = 0;
String pageSizeStr = request.getParameter("pageSize");
if(StringUtils.isNotBlank(pageSizeStr)){
try{
pageSize = Integer.valueOf(pageSizeStr);
}catch(Exception e){
pageSize = 0;
}
}
return pageSize;
}
/**
* 将Map中的查询条件,加上前缀,以&拼接
* @param map
* @param prefix 每个参数的前缀
* @return
*/
public static String encodeParameterStringWithPrefix(Map<String,Object> map, String prefix){
if(null == map || map.isEmpty()){
return "";
}
StringBuffer sb = new StringBuffer();
Iterator<Map.Entry<String,Object>> entries = map.entrySet().iterator();
while (entries.hasNext()) {
if(StringUtils.isNotEmpty(sb.toString())){
sb.append("&");
}
Map.Entry<String,Object> entry = entries.next();
sb.append(prefix);
sb.append(entry.getKey());
sb.append("=");
sb.append(entry.getValue());
}
return sb.toString();
}
}
jsp页面中查询条件参数编写示例如下:
<!-- 查询条件 -->
<div class="col-md-10 search">
<form class="form-inline" action="${ctx }/vasadmin/user/money/list"
method="get">
<div class="form-group">
<input type="text" class="form-control input-sm"
name="search_userId" value="${param.search_userId }"
placeholder="用户ID"
onkeyup="this.value=this.value.replace(/\D/g,'')"
onafterpaste="this.value=this.value.replace(/\D/g,'')">
</div>
<div class="form-group">
<input type="text" class="form-control input-sm"
name="search_minMoney" value="${param.search_minMoney }"
placeholder="最小余额"
onkeyup="this.value=this.value.replace(/\D/g,'')"
onafterpaste="this.value=this.value.replace(/\D/g,'')">
</div>
<div class="form-group">
<input type="text" class="form-control input-sm"
name="search_maxMoney" value="${param.search_maxMoney }"
placeholder="最大余额"
onkeyup="this.value=this.value.replace(/\D/g,'')"
onafterpaste="this.value=this.value.replace(/\D/g,'')">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-search"></span> 搜索
</button>
</div>
</form>
</div>
<!-- /查询条件 -->
源码下载地址:分页源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持代码部落。
本文章来源于网络,作者是:晓呆同学,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/jspbiancheng/952.html

