-
SyntaxHighlighter Autoloader(自动加载)最优方式
目录一、SyntaxHighlighter介绍二、使用教程三、使用方法四、高级技巧 按需加载一、SyntaxHighlighter介绍SyntaxHighlig...
-
SyntaxHighlighter Autoloader(自动加载)最优方式
目录一、SyntaxHighlighter介绍二、使用教程三、使用方法四、高级技巧 按需加载一、SyntaxHighlighter介绍SyntaxHighlig...
-
SyntaxHighlighter Autoloader(自动加载)最优方式
目录一、SyntaxHighlighter介绍二、使用教程三、使用方法四、高级技巧 按需加载一、SyntaxHighlighter介绍SyntaxHighlig...
-
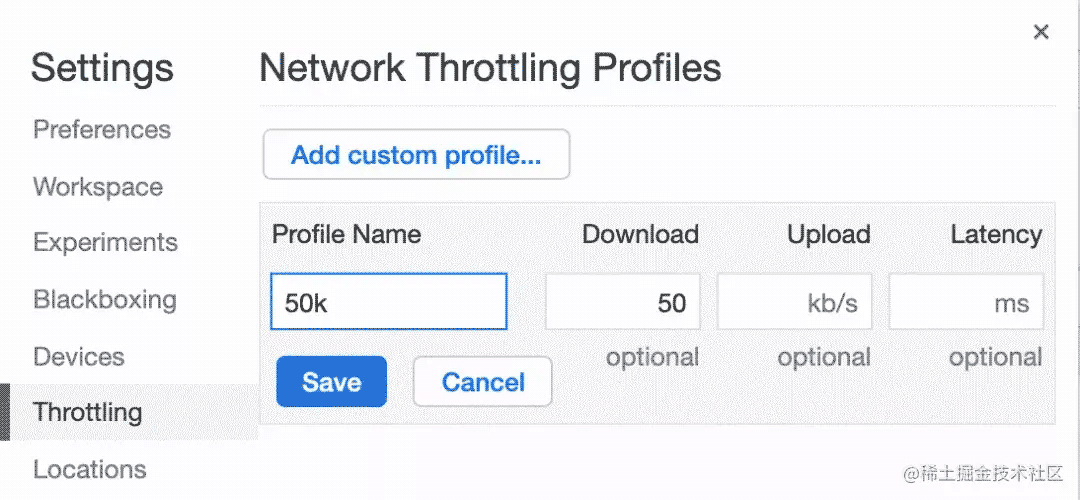
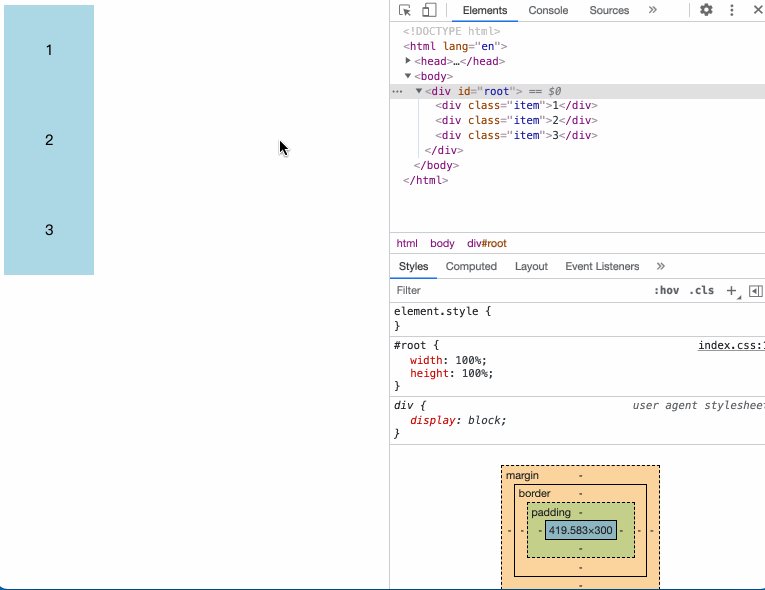
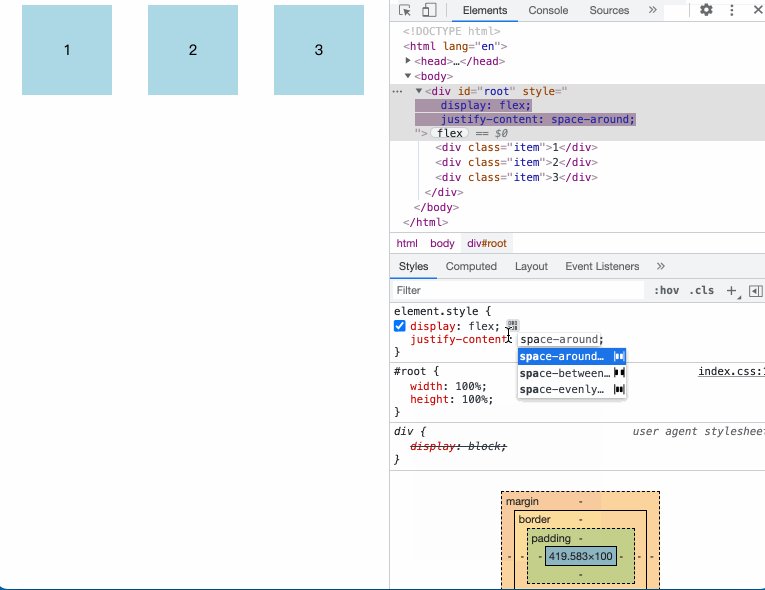
网页资源阻塞浏览器加载的原理示例解析
目录正文测试前环境准备图片会造成阻塞吗?CSS 加载阻塞CSS 会阻塞后面 JS 的执行吗?JS 加载阻塞defer 和 async动态脚本会造成阻塞吗?DOM...
-
网页资源阻塞浏览器加载的原理示例解析
目录正文测试前环境准备图片会造成阻塞吗?CSS 加载阻塞CSS 会阻塞后面 JS 的执行吗?JS 加载阻塞defer 和 async动态脚本会造成阻塞吗?DOM...
-
网页资源阻塞浏览器加载的原理示例解析
目录正文测试前环境准备图片会造成阻塞吗?CSS 加载阻塞CSS 会阻塞后面 JS 的执行吗?JS 加载阻塞defer 和 async动态脚本会造成阻塞吗?DOM...
-
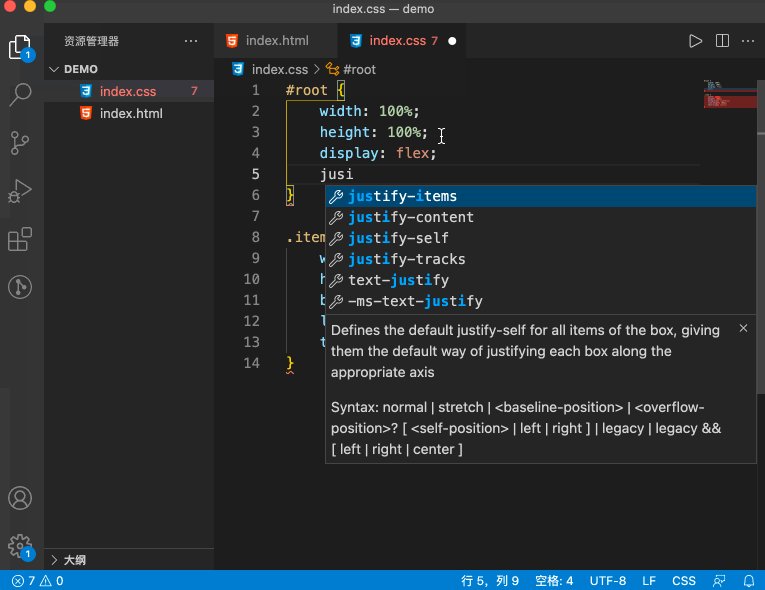
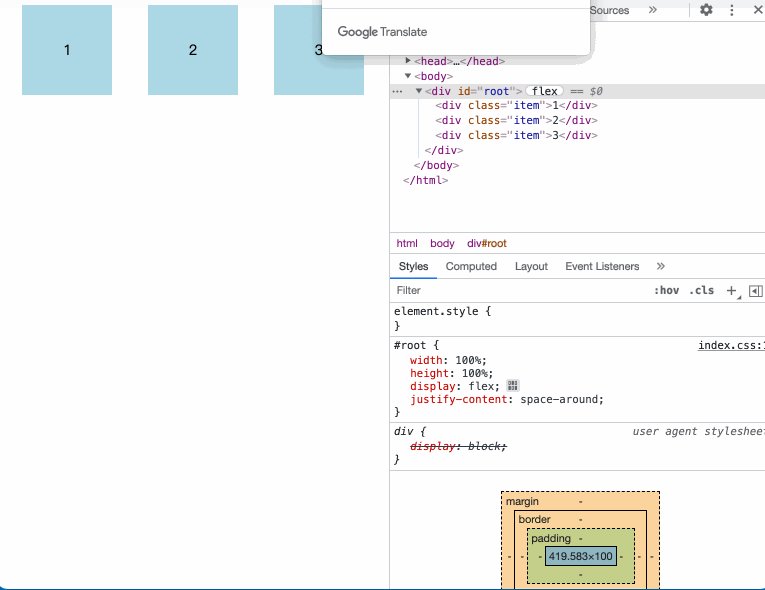
Edge浏览器开发者工具代码修改同步到Vscode中
目录浏览器调试修改的代码使用浏览器调试修改的代码大家好,我是零一,你们一定一定一定遇到过这样一个情况:假设我们在浏览器的开发者工具调试自己写的页面样式,调了半天...
-
Edge浏览器开发者工具代码修改同步到Vscode中
目录浏览器调试修改的代码使用浏览器调试修改的代码大家好,我是零一,你们一定一定一定遇到过这样一个情况:假设我们在浏览器的开发者工具调试自己写的页面样式,调了半天...
-
Edge浏览器开发者工具代码修改同步到Vscode中
目录浏览器调试修改的代码使用浏览器调试修改的代码大家好,我是零一,你们一定一定一定遇到过这样一个情况:假设我们在浏览器的开发者工具调试自己写的页面样式,调了半天...
-
几款好用的前端开发编辑器推荐安利
目录一,VSCode二,Sublime Text!三,webStrom四,Atom五,Brackets六,HBuilder七,CodePen八,runJs一,V...