所见即所得的文本编辑器目前在网上流传的已经有很多了,并且都比较优秀,就我个人而言,用过的有以下几个:
· 第一个接触的是ewebeditor,用在我的毕业设计里面,那时候是顺便选的,对这类东西也没什么了解,现在这个编辑器已经相当猛了;
· 后来工作中用了FCKEdier,原因很简单,这个文本编辑器已经有相应的asp.net服务器端控件,封装得很棒,不过毕竟是封装好了的控件,存在着一定的局限,而且目前这个文本编辑器已经全面改版,并且现在的名字叫CKEdier,现在所在公司的项目也是用这个的,原因一样,有封装、够强大;不过这两个文本编辑器我个人都不喜欢,原因说不出,可能是太大型了,对于太大型的东西我一般没有爱;
· 在前一家公司的时候带过两个项目,在项目里面使用了KindEditor,这个是在zcool上面看到的,相当小巧美观,插件接口也做得很好,当时的项目是用ASP.NET MVC,所以对那些服务器端的控件已经没什么在意,并且是自己带的项目,必然想做一些属于自己的尝试,得出的结论是这是一个很好的文本编辑器,和她的名字一样和蔼可亲。
· 忘记在那里看到xheditor了,是一个新出的所见即所得文本编辑器,感觉比kindediter还要小巧,基于jquery开发的,但是常用的功能都有了,而且插件接口相当优秀(可能其他的更优秀但是我不了解^^),API文档也做得很好,基本不需要怎么思考就能看得懂,提供的几套皮肤也做得很好很简洁,很好和界面搭配,作为一种尝试我拿来用在自己的这个博客的后台。之前用的是1.0的版本,发现在chrome1.7+版本中出现了上传不了文件的BUG,昨天在一个群里有人在询问这个文本编辑起的插件怎么弄,给人解答后自己也去官网看了,发现有更新了,并且已经修复了这个BUG(上传的的图片文件名是中文的好像还是有点问题...),之前不是很在意的BUG也修复了,于是也做了果断更新(本来有在考虑要不要换kindediter,现在看来不用了)。

关于xheditor:
官方首页:http://xheditor.com/
demo演示:http://xheditor.com/demo
api文档:http://xheditor.com/manual
PS:使用这个编辑器,结合另外一个组件SyntaxHighlighter(一个用于高亮显示代码文本的js组件)我做了一个简单的插件,就是可以在文本编辑起里面插入一段代码,然后对代码进行高亮显示。说白了就是输入字符串然后对字符串进行必要的修改然后插入到文本编辑器中光标所在的位置- -!,利用xheditor提供的插件接口,三两下就可以搞定鸟,插件的代码如下:
1、首先定义插件样式,具体来说就是定义一个CSS类,代码大致如下:
定义插件样式的css代码
复制代码 代码如下:
<style type="text/css">
.coderPlugin {<BR> /* 定义插件按钮的图片,自己找个就是了 */
background:transparent url(../../Images/scriptCode.png) no-repeat 16px 16px;
background-position:2px 2px;
}
</style>
2、然后是定义插件,先确定插件的名称(这里取名为higlighe),然后定义这个创建相关的参数(具体查看xheditor的api文档),其中有个名称为c的参数,是指插件的CssClass,上面定义的那个class在这里就用到了,名字为e的参数是重点所在,实现了插件的逻辑,在里面经常会需要调用到xheditor的api,所以边写边查就是了,代码大致如下:
定义插件的javascript代码
复制代码 代码如下:
// 文本编辑器的自定义插件
var coderPlugin = {
highlight: {
c: 'coderPlugin',
t: '插入代码',
s: null,
h: 1,
e: function () {
var _this = this;
var selectHtml = "<select id='xheCodeLanguages'>";
selectHtml += "<option value='c#'>C#</option>";
selectHtml += "<option value='javascript'>JS</option>";
selectHtml += "<option value='css'>CSS</option>";
selectHtml += "<option value='sql'>SQL</option>";
selectHtml += "<option value='html'>HTML</option>";
selectHtml += "<option value='xml'>XML</option>";
selectHtml += "</select>";
var jTest = $('<div><b>请输入代码</b>' + selectHtml + '</div><div><textarea id="xheTestInput" style="width:480px;height:320px;"></textarea></div><div style="text-align:right;"><input type="button" id="xheSave" value="确 定" /></div>');
var jTestInput = $('#xheTestInput', jTest), jSave = $('#xheSave', jTest);
jSave.click(function () {
var inputCode = jTestInput.val();
inputCode = "<div style='border:solid #ccc 1px;width:98%;overflow:auto;'>"
+ "<div style='background-color:#ddd; border-bottom:solid 1px #ccc; line-height:1.5em; text-indent:0.5em;'>" + $("#xheCodeLanguages").val() + "代码</div>"
+ "<pre class='brush: " + $("#xheCodeLanguages").val() + "' >"
+ inputCode.replace(/</g, "<").replace(/>/g, ">")
+ "</pre>"
+ "</div>";
_this.loadBookmark();
_this.pasteHTML(inputCode);
_this.hidePanel();
return false;
});
_this.showDialog(jTest);
}
}
};
3、使用自定义插件,这里只要对xheditor的一个参数进行赋值,把我们定义好的插件赋过去就OK了,代码大致如下(这里只列出调用插件的参数,一般不会只设置这个参数的,会设置文件上传相关的参数):
调用自定义插件的javascript代码
复制代码 代码如下:
$("#yourTextarea").xheditor({
plugins: coderPlugin
});
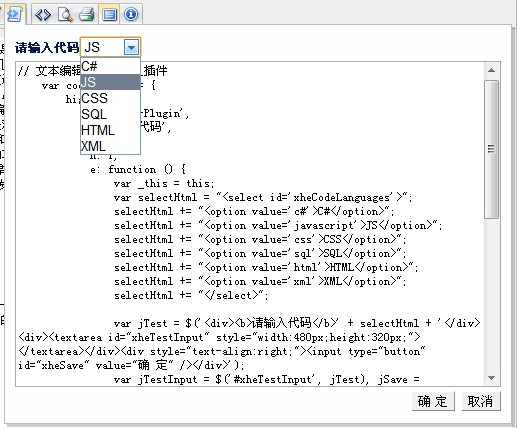
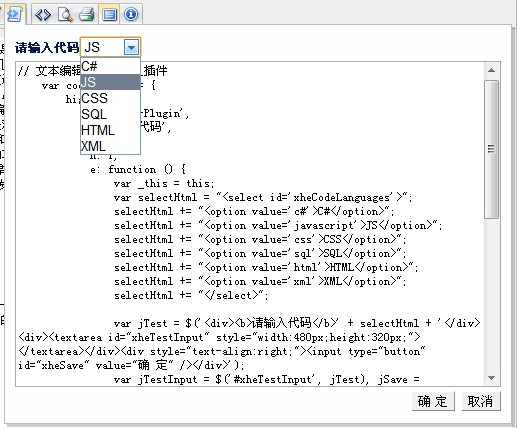
4、完了,使用起来大致效果如下:

毕竟是个比较年轻的文本编辑器,不过个人比较喜欢的是基于jquery开发这一点(可能有不少人不喜欢这一点),期待该组件不断完善!
· 第一个接触的是ewebeditor,用在我的毕业设计里面,那时候是顺便选的,对这类东西也没什么了解,现在这个编辑器已经相当猛了;
· 后来工作中用了FCKEdier,原因很简单,这个文本编辑器已经有相应的asp.net服务器端控件,封装得很棒,不过毕竟是封装好了的控件,存在着一定的局限,而且目前这个文本编辑器已经全面改版,并且现在的名字叫CKEdier,现在所在公司的项目也是用这个的,原因一样,有封装、够强大;不过这两个文本编辑器我个人都不喜欢,原因说不出,可能是太大型了,对于太大型的东西我一般没有爱;
· 在前一家公司的时候带过两个项目,在项目里面使用了KindEditor,这个是在zcool上面看到的,相当小巧美观,插件接口也做得很好,当时的项目是用ASP.NET MVC,所以对那些服务器端的控件已经没什么在意,并且是自己带的项目,必然想做一些属于自己的尝试,得出的结论是这是一个很好的文本编辑器,和她的名字一样和蔼可亲。
· 忘记在那里看到xheditor了,是一个新出的所见即所得文本编辑器,感觉比kindediter还要小巧,基于jquery开发的,但是常用的功能都有了,而且插件接口相当优秀(可能其他的更优秀但是我不了解^^),API文档也做得很好,基本不需要怎么思考就能看得懂,提供的几套皮肤也做得很好很简洁,很好和界面搭配,作为一种尝试我拿来用在自己的这个博客的后台。之前用的是1.0的版本,发现在chrome1.7+版本中出现了上传不了文件的BUG,昨天在一个群里有人在询问这个文本编辑起的插件怎么弄,给人解答后自己也去官网看了,发现有更新了,并且已经修复了这个BUG(上传的的图片文件名是中文的好像还是有点问题...),之前不是很在意的BUG也修复了,于是也做了果断更新(本来有在考虑要不要换kindediter,现在看来不用了)。

关于xheditor:
官方首页:http://xheditor.com/
demo演示:http://xheditor.com/demo
api文档:http://xheditor.com/manual
PS:使用这个编辑器,结合另外一个组件SyntaxHighlighter(一个用于高亮显示代码文本的js组件)我做了一个简单的插件,就是可以在文本编辑起里面插入一段代码,然后对代码进行高亮显示。说白了就是输入字符串然后对字符串进行必要的修改然后插入到文本编辑器中光标所在的位置- -!,利用xheditor提供的插件接口,三两下就可以搞定鸟,插件的代码如下:
1、首先定义插件样式,具体来说就是定义一个CSS类,代码大致如下:
定义插件样式的css代码
复制代码 代码如下:
<style type="text/css">
.coderPlugin {<BR> /* 定义插件按钮的图片,自己找个就是了 */
background:transparent url(../../Images/scriptCode.png) no-repeat 16px 16px;
background-position:2px 2px;
}
</style>
2、然后是定义插件,先确定插件的名称(这里取名为higlighe),然后定义这个创建相关的参数(具体查看xheditor的api文档),其中有个名称为c的参数,是指插件的CssClass,上面定义的那个class在这里就用到了,名字为e的参数是重点所在,实现了插件的逻辑,在里面经常会需要调用到xheditor的api,所以边写边查就是了,代码大致如下:
定义插件的javascript代码
复制代码 代码如下:
// 文本编辑器的自定义插件
var coderPlugin = {
highlight: {
c: 'coderPlugin',
t: '插入代码',
s: null,
h: 1,
e: function () {
var _this = this;
var selectHtml = "<select id='xheCodeLanguages'>";
selectHtml += "<option value='c#'>C#</option>";
selectHtml += "<option value='javascript'>JS</option>";
selectHtml += "<option value='css'>CSS</option>";
selectHtml += "<option value='sql'>SQL</option>";
selectHtml += "<option value='html'>HTML</option>";
selectHtml += "<option value='xml'>XML</option>";
selectHtml += "</select>";
var jTest = $('<div><b>请输入代码</b>' + selectHtml + '</div><div><textarea id="xheTestInput" style="width:480px;height:320px;"></textarea></div><div style="text-align:right;"><input type="button" id="xheSave" value="确 定" /></div>');
var jTestInput = $('#xheTestInput', jTest), jSave = $('#xheSave', jTest);
jSave.click(function () {
var inputCode = jTestInput.val();
inputCode = "<div style='border:solid #ccc 1px;width:98%;overflow:auto;'>"
+ "<div style='background-color:#ddd; border-bottom:solid 1px #ccc; line-height:1.5em; text-indent:0.5em;'>" + $("#xheCodeLanguages").val() + "代码</div>"
+ "<pre class='brush: " + $("#xheCodeLanguages").val() + "' >"
+ inputCode.replace(/</g, "<").replace(/>/g, ">")
+ "</pre>"
+ "</div>";
_this.loadBookmark();
_this.pasteHTML(inputCode);
_this.hidePanel();
return false;
});
_this.showDialog(jTest);
}
}
};
3、使用自定义插件,这里只要对xheditor的一个参数进行赋值,把我们定义好的插件赋过去就OK了,代码大致如下(这里只列出调用插件的参数,一般不会只设置这个参数的,会设置文件上传相关的参数):
调用自定义插件的javascript代码
复制代码 代码如下:
$("#yourTextarea").xheditor({
plugins: coderPlugin
});
4、完了,使用起来大致效果如下:

毕竟是个比较年轻的文本编辑器,不过个人比较喜欢的是基于jquery开发这一点(可能有不少人不喜欢这一点),期待该组件不断完善!
本文章来源于网络,作者是:,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/wangyebianjiqi/1519.html

