-
常用的HTML富文本编译器UEditor、CKEditor、TinyMCE、HTMLArea、eWebEditor、KindEditor简介
1、UEditorUEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用...
-
最新版CKEditor的配置方法及插件(Plugin)编写示例
FCKEditor重写了js框架,并改名为CKEditor。第一次在CKEditor网站上看到demo界面,就被CKEditor友好的界面和强大的功能所震撼。毫...
-
最新版CKEditor的配置方法及插件(Plugin)编写示例
FCKEditor重写了js框架,并改名为CKEditor。第一次在CKEditor网站上看到demo界面,就被CKEditor友好的界面和强大的功能所震撼。毫...
-
最新版CKEditor的配置方法及插件(Plugin)编写示例
FCKEditor重写了js框架,并改名为CKEditor。第一次在CKEditor网站上看到demo界面,就被CKEditor友好的界面和强大的功能所震撼。毫...
-
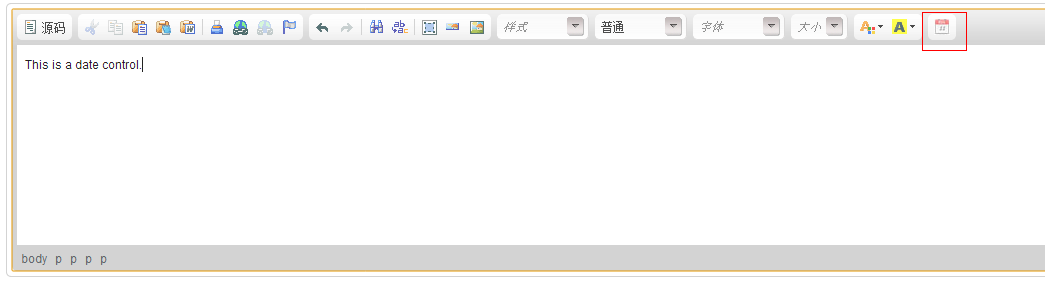
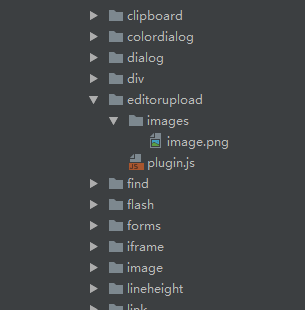
CKEDITOR二次开发之插件开发方法
在开始之前,感性的认知一下CKEditor源码的组织形式是很有用的. CKEditor固有的一些文件被组织到ckeditor\_source目录里. 核心的功能...
-
CKEDITOR二次开发之插件开发方法
在开始之前,感性的认知一下CKEditor源码的组织形式是很有用的. CKEditor固有的一些文件被组织到ckeditor\_source目录里. 核心的功能...
-
CKEDITOR二次开发之插件开发方法
在开始之前,感性的认知一下CKEditor源码的组织形式是很有用的. CKEditor固有的一些文件被组织到ckeditor\_source目录里. 核心的功能...
-
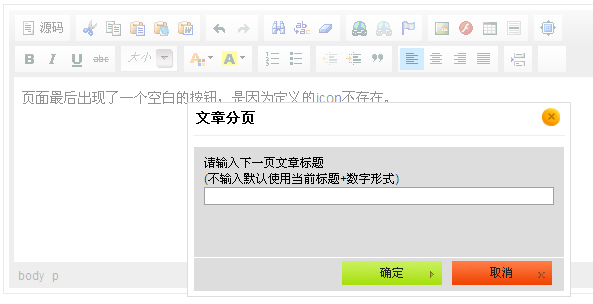
ckeditor自定义插件使用方法详解
ckeditor是一款功能很强大的富文本编辑的工具,给我们提供了绝大多数功能,满足我们日常开发所用,但由于特殊情况,可能会需要修改ckeditor的插件。cke...
-
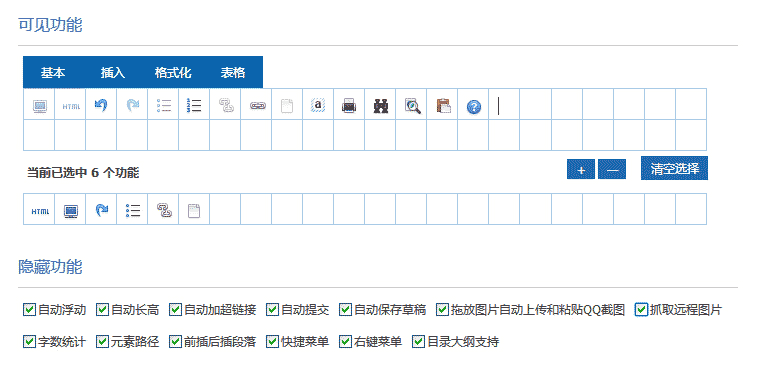
百度UEditor编辑器使用教程与使用方法(图文)
我们在做网站的时候,网站后台系统一般都会用到web编辑器,今天笔者就给大家推荐一款百度UEditor编辑器。关于这款百度UEditor编辑器官网上也有简单的教程...
-
让谷歌浏览器Google Chrome支持eWebEditor的方法
【平台】在线HTML编辑器:eWebEditor Version 2.8.0 最终版网页浏览器:Google Chrome 37.0.2062.0操作系统:wi...