Web端扫码登录的原理和实现讲解
1 概述
在日常 Web 端产品的使用中,一般都会支持扫码登录,这种方式操作简单,相对传统的手机号登录等方式速度更快、安全性更高,还可以增加自家产品的粘合度。
2 登录原理
扫码登录本质是解决将 APP 端的用户登录信息(通常是 Token)通过扫码的形式安全稳定地同步给 Web 端。

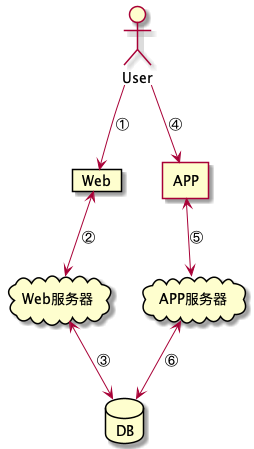
1)用户打开 Web 端网页,进入扫码登录的界面;
2)从 Web 端服务器获取二维码的图并获取其状态;
3)Web 端服务器在生成二维码时,会生成一个 uuid 和二维码进行关联,并将 uuid 存入 db 记录中;
4)用户打开 APP 端,对着二维码进行扫码授权操作;
5)APP 客户端从二维码中读取到 uuid,带着 APP 内的身份信息访问 APP 端服务器;
6)APP 端服务器获取到用户的身份信息后,将用户 id 更新到 db 中对应 uuid 的记录中,此时 Web 服务器就能拿到对应的用户 id,之后生成登录身份信息返回给浏览器,即用户在 Web 端完成了登录;
3 实现方案
基于以上分析,我们可以将扫码登录分为两个步骤:获取扫码状态和获取用户登录信息。
3.1 获取扫码状态
用户在 Web 端页面看到二维码信息后,会使用客户端进行扫码授权,而 Web 端需要尽快获取到二维码的状态(已扫码、已过期、已取消、已授权)并同步到网页中展示给用户, 现在有3种方案:
3.1.1 长链接
Web 端访问服务器获取二维码状态时,服务器是阻塞了请求,等到二维码的状态变更后才会返回结果,这种请求都会有超时配置(通常是几分钟),但又不能无限等待。
方案优点:
- 减少不必要的资源访问浪费;
- 可以准确区分恶意访问(扫描漏洞,后面的部分会对这部分进行阐述)并进行限流;
- 当二维码状态变更时,相对于下面的定时轮询方案有更快的响应速度;
方案缺点:
- 占用服务端大量连接数;
- 由于超时时间通常比较长,需要web端和nginx对这些请求进行特殊的超时配置;
3.1.2 轮询
Web 端每隔一个固定时间(为了更好的用户体验通常选择为 1 秒)访问服务器获取二维码的状态并进行展示。
方案优点:
- 符合常规思维,开发模式比较简单易维护;
- 相比阻塞等待方案能够快速释放服务端的连接;
- 对于服务端的变更升级也更加友好,因为变更升级会导致服务重启,采用阻塞方案则可能会造成部分连接断开;
方案缺点:
- 如果扫码登录请求访问量大,会导致服务端的访问量一直处于高位;
- 产生了大量的无用访问,造成资源浪费;
- 无法准确区分恶意访问并对其进行合理限流;
3.1.3 长轮询
长轮询即结合了长链接和定时轮询的优点,Web 端访问服务器获取二维码状态时,服务器依然会阻塞了请求,但是超时时间会相对比较短(比如15秒),超时后 Web 端会继续发起请求,如此往复。
方案优点:
- 结合了阻塞等待和定时轮询的优点,削弱了两个方案的的缺点;
方案缺点:
- 让 Web 端开发逻辑更加复杂,相当于同时实现了两种方案;
3.1.4 方案选择
三种方案各有优缺点,应该结合业务进行选择。
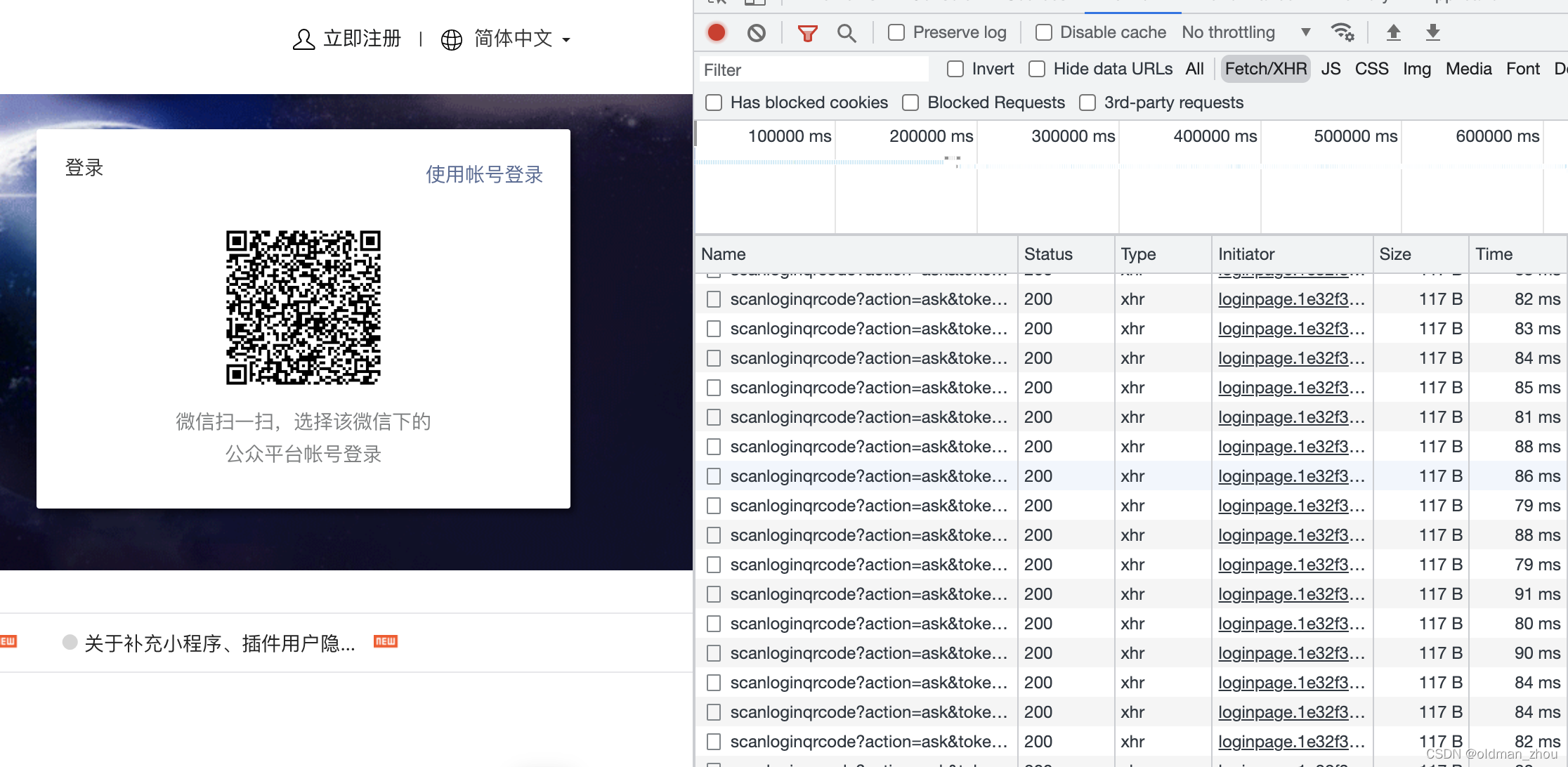
先以微信公众平台为例,进入其扫码登录页,就会发现密密麻麻的调用获取扫码状态请求过程,很明显是采用了轮询方案。

再看看其他厂家选择:
| 平台 | 方案 |
| 微信开放平台长 | 轮询 |
| 微信公众平台 | 轮询 |
| 京东 | 轮询 |
| 淘宝&&天猫 | 轮询 |
| 百度 | 长轮询 |
| B 站 | 轮询 |
| 快手长 | 链接 |
从上面可以看出目前主流方案是定时轮询,这是由于扫码登录本身也是低频操作,并不会造成很大量的请求,但优点又比较突出。
3.2 获取登录信息
当用户扫码登录后,Web 服务器如何将用户信息(如 Token)同步给 Web 端。
3.2.1 返回 Token
指直接返回用户登录信息 Token。
方案优点:
- 流程简单,完成扫描授权后流程后直接结束;
方案缺点:
- 无法支持多站点跨站登录,即 Web 端服务器只能给一个业务提供扫码登录功能;
- 由于直接返回了 Token,安全风险等级较高;
3.2.2 授权 Ticket
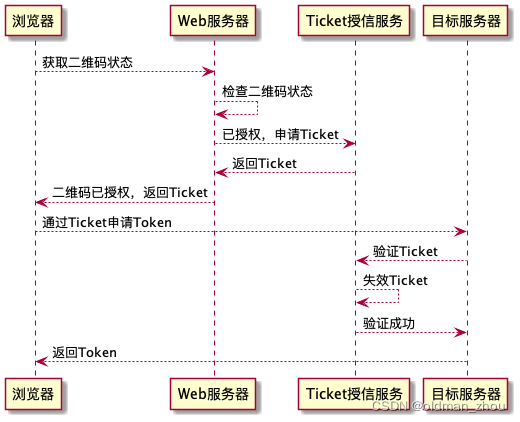
Web 端服务器在扫码完成后,返回的是一个授权 Ticket(也可以直接返回带 Ticket 的授权 url, 便于 Web 端直接跳转),之后需要 Web 端带着这个 Ticket 调用目标服务器的接口进行身份的验证同步,如图所示:

方案优点:
- 没有直接传递 Token,安全性更好;
- 可以支持多站点跨站登录身份信息的同步,适用于服务于多站点的扫码登录服务;
方案缺点:
- 实现逻辑较为复杂,需要维护完整的授权 Ticket 生成、校验以及失效逻辑;
3.2.3 方案选择
| 平台 | 方案 |
| 微信开放平台 | 授权Ticket |
| 微信公众平台 | Token |
| 京东 | 授权Ticket |
| 淘宝&&天猫 | 授权Ticket |
| 百度 | 授权Ticket |
| B 站 | 授权Ticket |
| 快手 | 授权Ticket |
经过调研发现,在国内互联网各大厂商中返回授权 Ticket 的方案被较多采用,这也由于各家旗下拥有众多 PC Web 站,直接返回 Token 的方案无法多站点的登录信息同步,而上面表格中亦有一个另类——微信公众平台,大概与其产品独立性有关。
4 安全防护
前面提到,扫码登录的本质是通过扫码手段安全稳定地同步用户信息。那么我们可以通过哪些手段提高同步过程中的安全性?
4.1 定时过期
每个二维码都有一个唯一的 uuid 与之对应,为了防止恶意人员通过接口遍历查询以获取之前已经被扫的二维码信息,数据不能永久存储于db中,需要完成扫码后从 db 删除或者定期过期清除。
4.2 UUID不可遍历
简单的方案是将自增 ID 和一个固定 salt 进行 md5 之后生成一个字符串作为uuid;也可以通过 UUID.randomUUID() 生成一个随机字符串。当然,还可以采用对称加密的方式存储一些加密信息。
4.3 签名验证
这个方式关键点在于将 uuid 和请求中的 Cookie 或参数信息经过哈希算法得到一个 signature 值,此时即使有人破解了 uuid 的生成规则,只能生成uuid,但是无法获知对应 uuid 生成时对应的 Web 端状态(Cookie),因此破解了 uuid 后也无法获取对应 signature 值,也就无法获取二维码状态。
4.4 合理限流
一般是在获取二维码阶段对来源 IP 进行访问的限制。
当然扫描二维码阶段也可以做限流,但是如果采用是定时轮询方案,由于访问次数太多,无法做到精确识别和控制,可操作性不强;而如果采用的是阻塞等待方案,也能进行限流,但是如果已经采用了上面参数签名验证,则可以把恶意用户都收口在获取二维码阶段,在这个阶段限流的意义不大。
5 总结
其实每个方案都有其适用的场景和阶段,没有严格意义上的孰优孰劣,这个从各互联网公司的选择中也能看出,而要基于自身的需要选择最合适的方案,切忌盲目选择最复杂的方案。
到此这篇关于Web端扫码登录的原理和实现讲解的文章就介绍到这了,更多相关扫码登录的原理和实现内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:程序猿周周,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/xiangguanjiqiao/1602.html

