vscode+picgo+github配置免费图床(图文教程)
目录
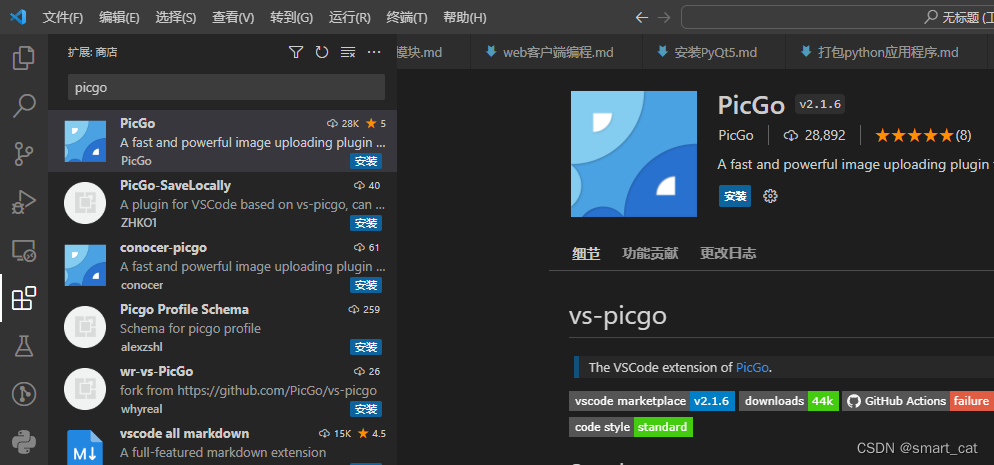
在vscode中安装picgo插件
在vscode的插件中搜索picgo,点击安装

配置github
1. 首先得注册一个github账号,这个自己操作一下。
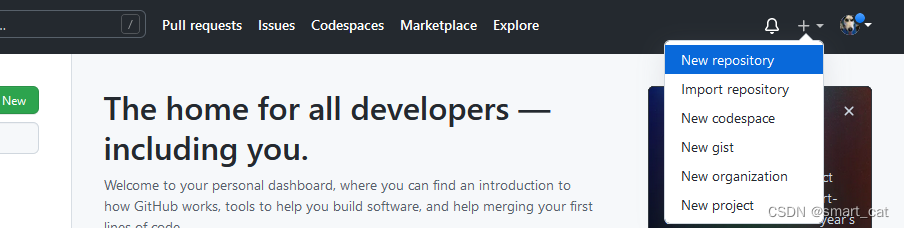
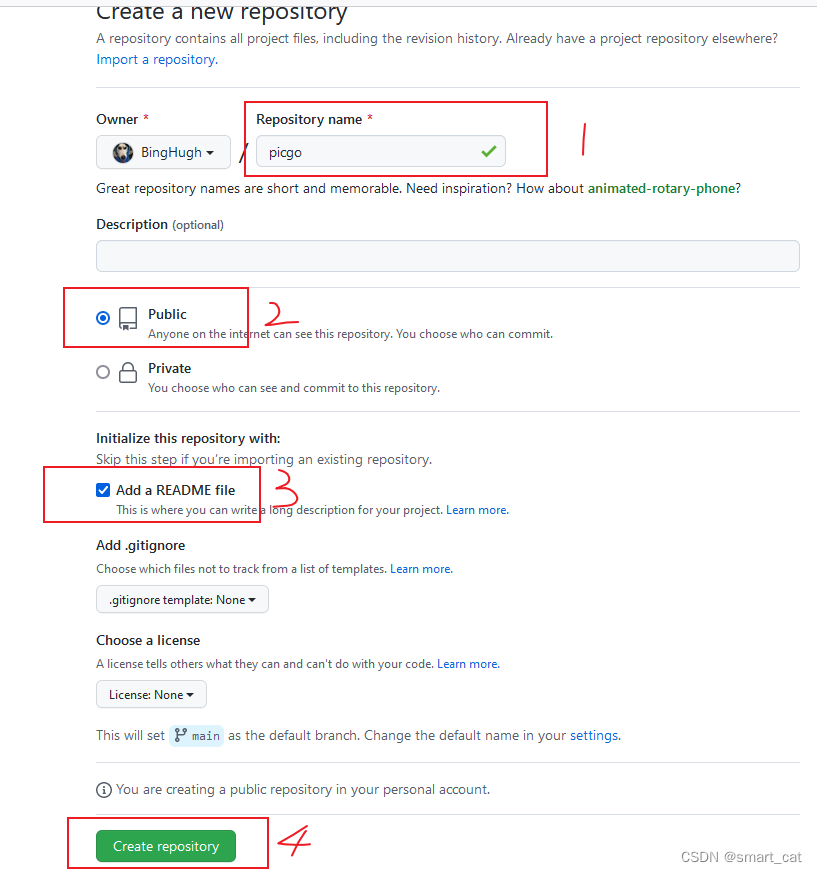
2. 新建一个仓库, 记下你取的仓库名
点击New repository创建新的repo

填入一些相关的信息

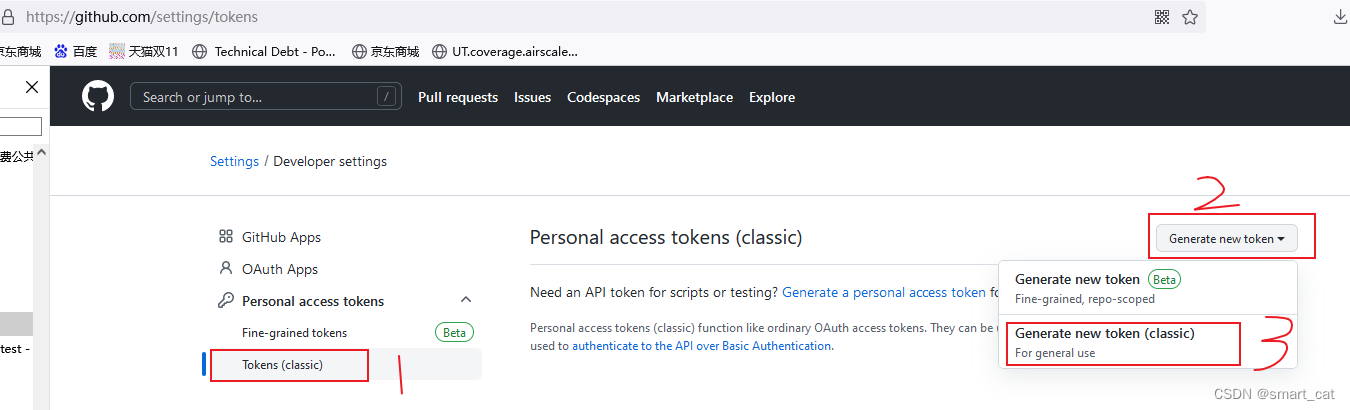
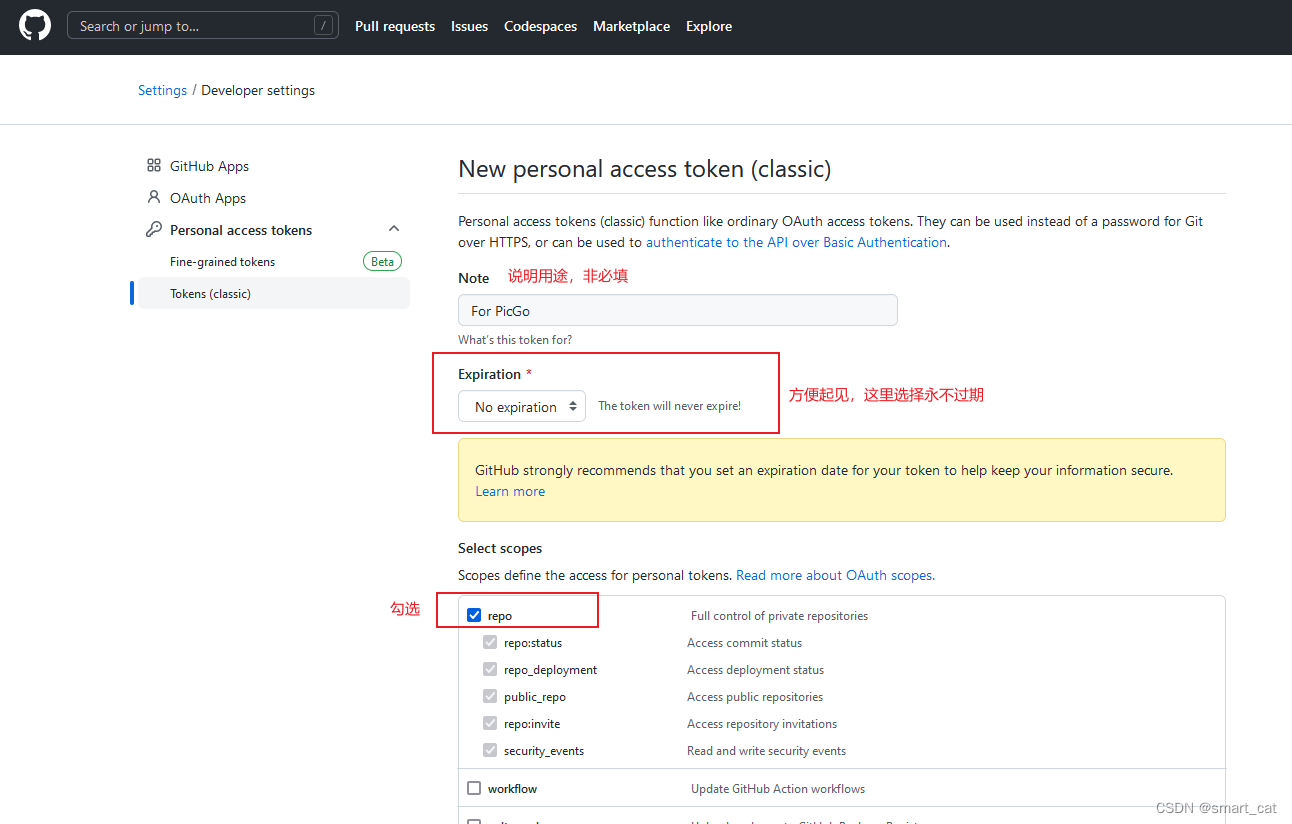
3. 生成一个token用于PicGo操作你的仓库 访问https://github.com/settings/tokens 创建新token

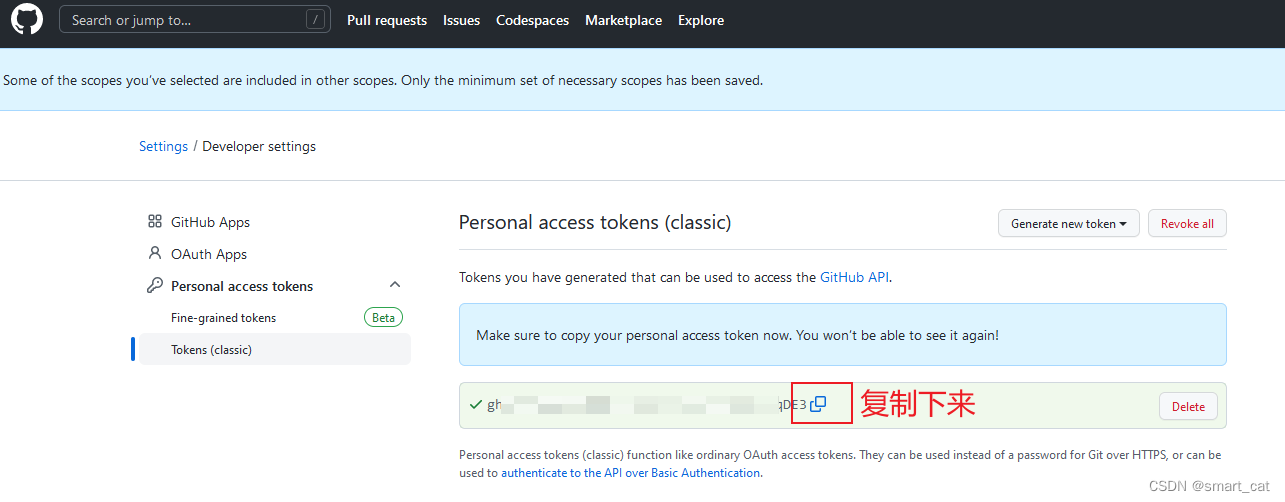
填上必要的信息,勾选repo,然后点击页面下方的Generate token绿色按钮生成token

注意:这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用

配置PicGo
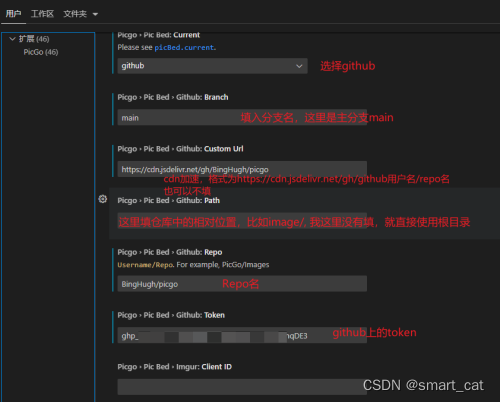
Ctrl + Shift + P 打开配置面板, 搜索picgo,找到对应的github配置项,按照下图进行配置即可

在vscode中使用图床
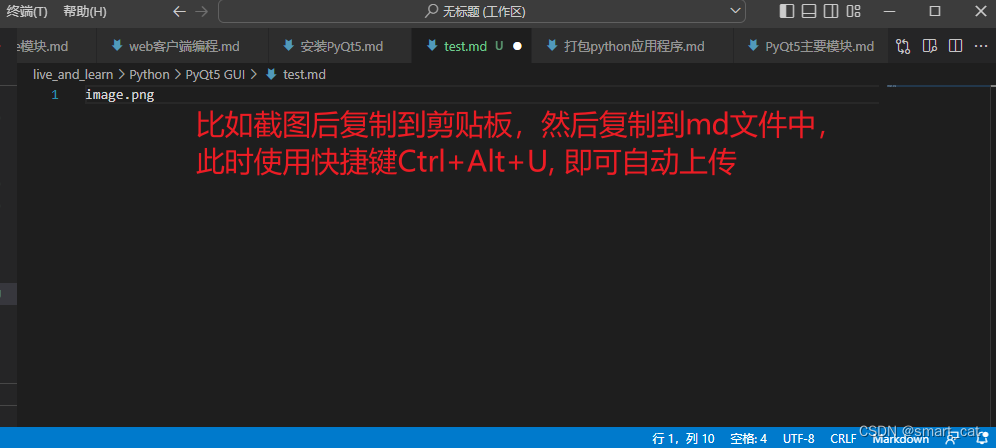
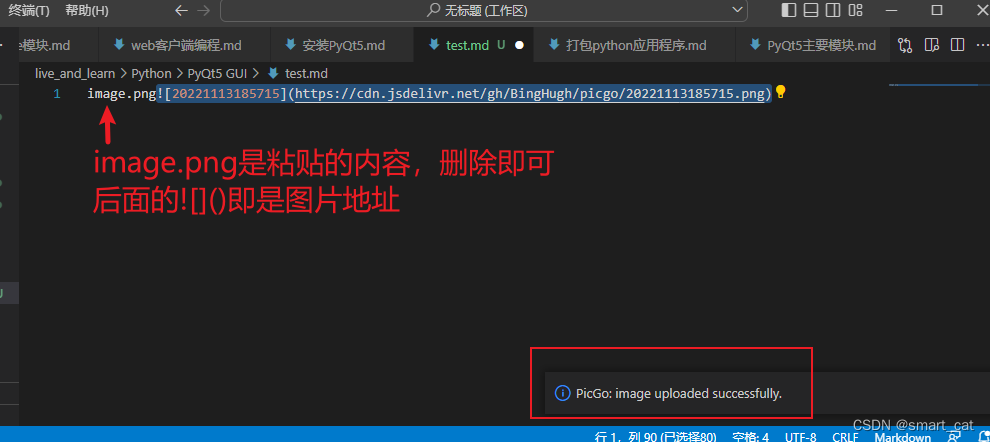
打开一个md文件,随便截个图,粘贴到md文件中

然后使用快捷键Ctrl + Alt + U,即可完成自动上传

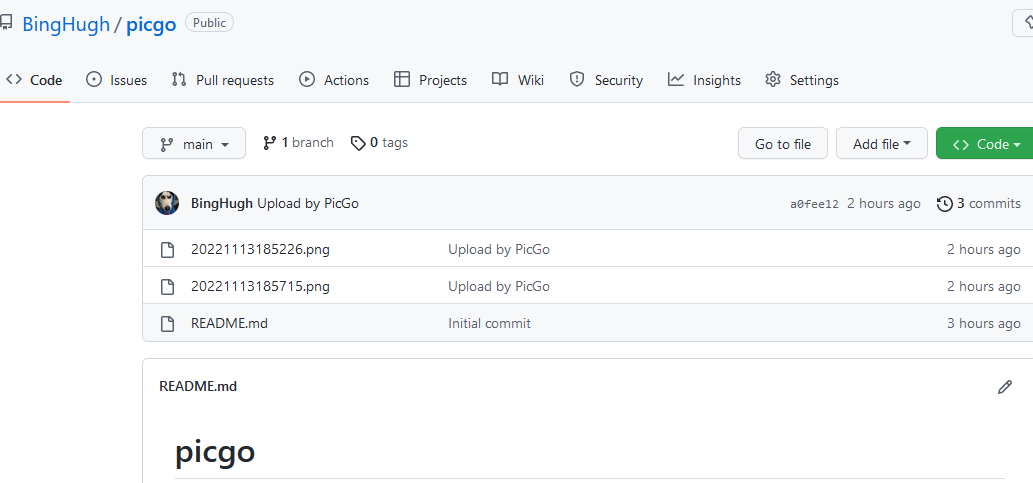
可以看到github中已经上传了图片,需要注意的是如果github的repo里的图片文件被手动删除了,那么链接自然也就失效了。

常见问题
1. 生成的地址打不开
自动生成的类似如下地址,无法解析,直接点击在浏览器中也无法打开
https://raw.githubusercontent.com/BingHugh/picgo/main/20221113221343.png
解决方案:
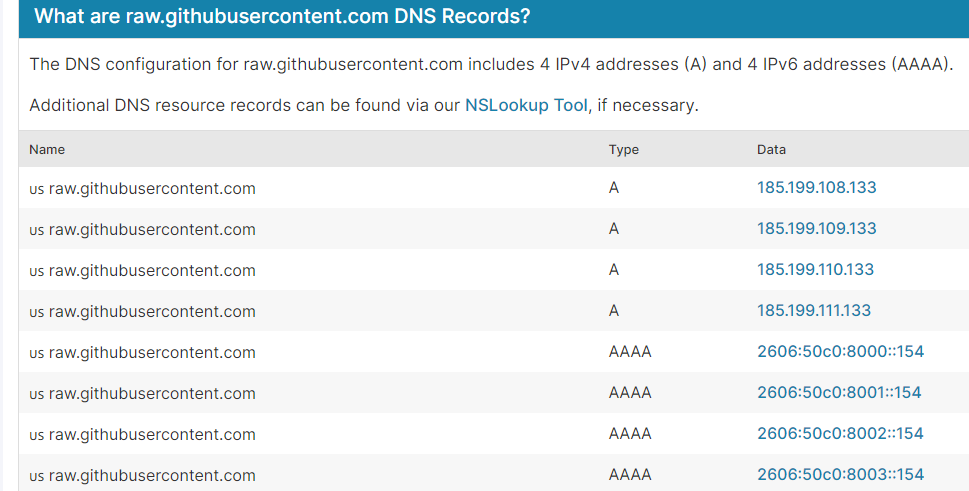
在这个网站中的查询框中输入:raw.githubusercontent.com,回车,在里面找到它相应的的ipv4地址:

选择一个,比如185.199.108.133, 将它写入到C:\Windows\System32\drivers\etc\hosts文件中
185.199.108.133 raw.githubusercontent.com
保存后即可正常加载
到此这篇关于vscode+picgo+github配置免费图床(图文教程)的文章就介绍到这了,更多相关vscode picgo github免费图床内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:smart_cat,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/xiangguanjiqiao/1633.html

