VS Code快速生成html(头部)模板图文教程
目录
1、快速生成 html(头部)模板
(1)快速打出<!DOCTYPE html>
① 打开 VS Code,创建一个 html 文件;
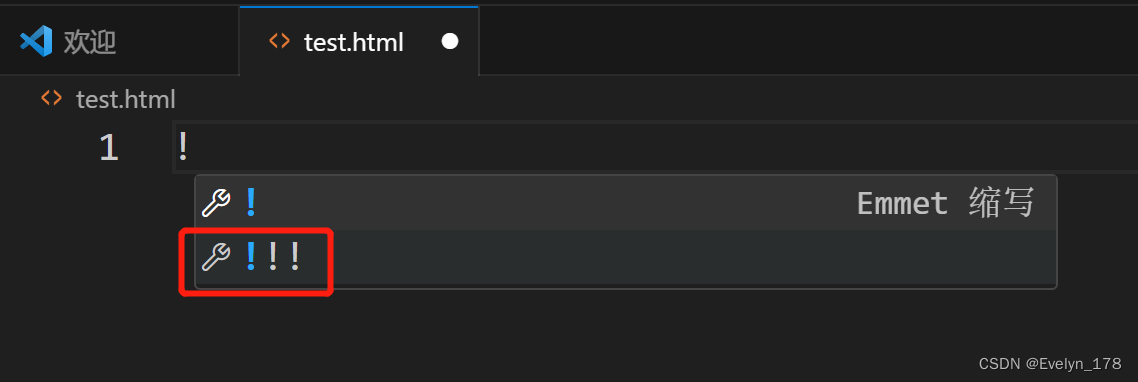
② 输入 ! ,选择 !!! 选项。


(2)生成完整的 html(头部)模板
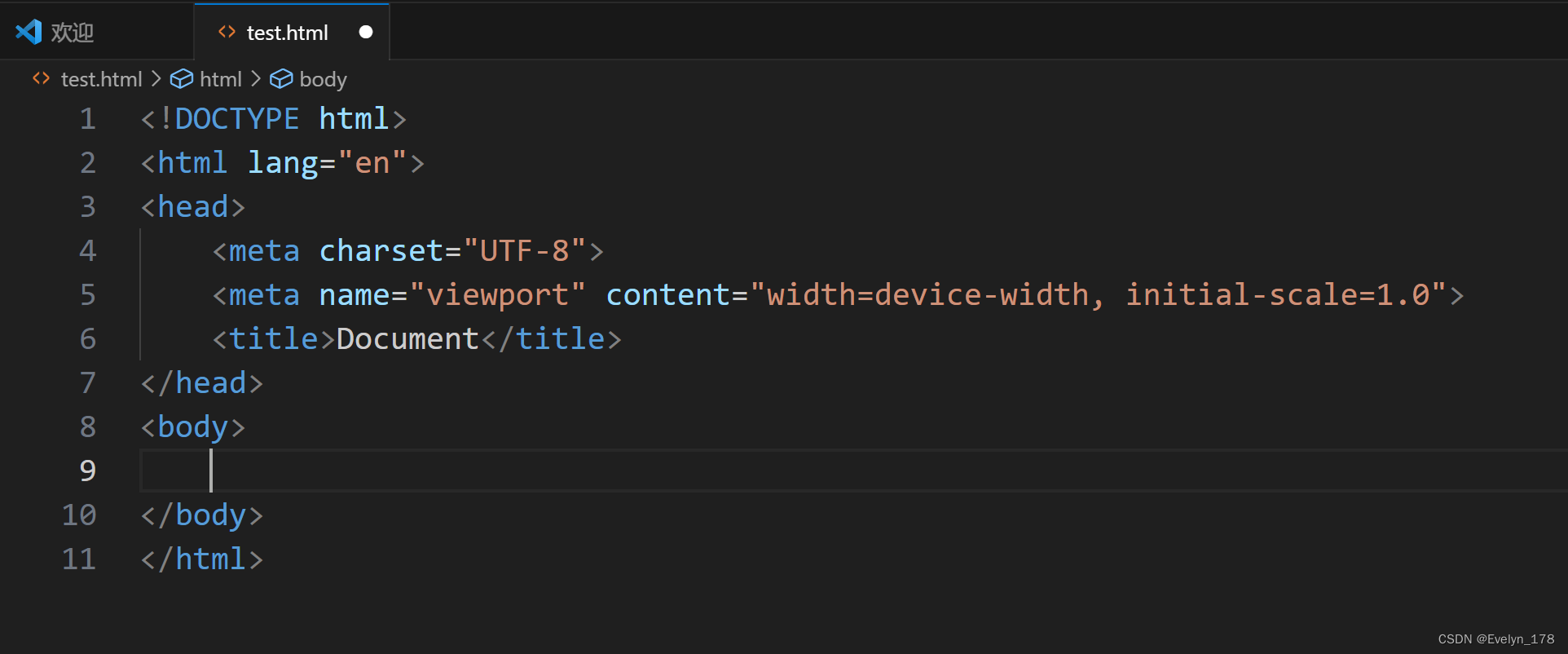
输入 ! 后按 tab键 可直接生成 html 模板。

2、html 头部:<head> 元素
<head> 元素包含了所有的头部标签元素。
可以添加在头部区域的元素标签有:<title>,<style>,<meta>,<link>,<script>,<noscript> 和 <base>。
| 标签 | 描述 |
|---|---|
| <head> | 定义了文档的信息 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |
① <title> 元素
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
<head> <title>文档标题</title> </head>
<title> 标签在 HTML/XHTML 文档中是 必需的。
② <base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为 HTML 文档中所有的链接标签的默认链接:
<head> <base href="http://……" rel="external nofollow" target="_blank"> </head>
target=“_blank” 表示 在新的窗口中打开链接,如果不设置 target=“_blank” 属性,点击链接会进入新的页面并覆盖之前的页面。
注:target=“_blank” 属性必须要和 herf 一起才会生效。
③ <link> 元素
<link> 标签定义了文档与外部资源之间的关系,通常用于链接到样式表:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" rel="external nofollow" > </head>
④ <meta> 元素
<meta> 标签描述了一些基本的元数据。元数据不显示在页面上,但会被浏览器解析。
<meta> 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务:
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="html 教程">
定义网页作者:
<meta name="author" content="Evelyn">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
⑤ <script> 元素
<script> 标签用于加载脚本文件,如: JavaScript。
⑥ <style> 元素
<style> 标签定义了 HTML 文档的样式文件引用地址。在 <style> 元素中也可以直接添加样式来渲染 HTML 文档:
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>
总结
到此这篇关于VS Code快速生成html(头部)模板的文章就介绍到这了,更多相关VSCode快速生成头部模板内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:Evelyn_178,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/xiangguanjiqiao/2022.html

