一文分享如何使用vscode打断点
目录
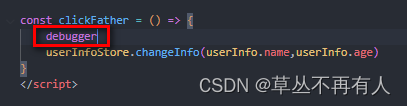
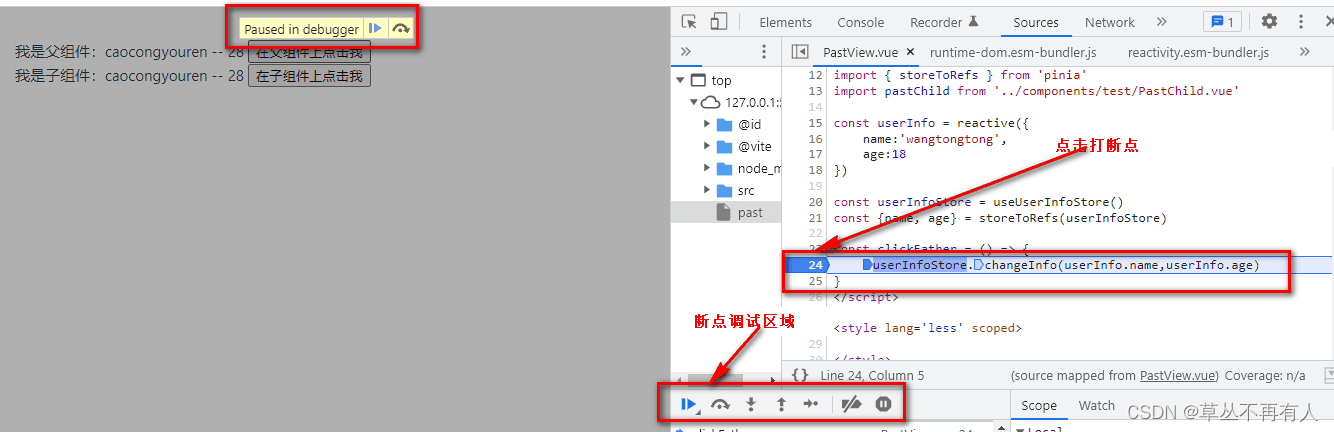
方式一:使用debugger
介绍:js自带的方法
优点:简单好用,不需要额外的配置,在需要打断点的位置添加debugger,然后去浏览器中调试。推荐使用这种方法,比较方便
注意:生产环境下需要去掉

方式二:使用vscode插件断点
介绍:vscode集成的断点调试。
优点:减少浏览器和编辑器之间的频繁切换 提高开发效率
下载插件: Debugger for Chrome(已废弃) JavaScript Debugger(用这个)

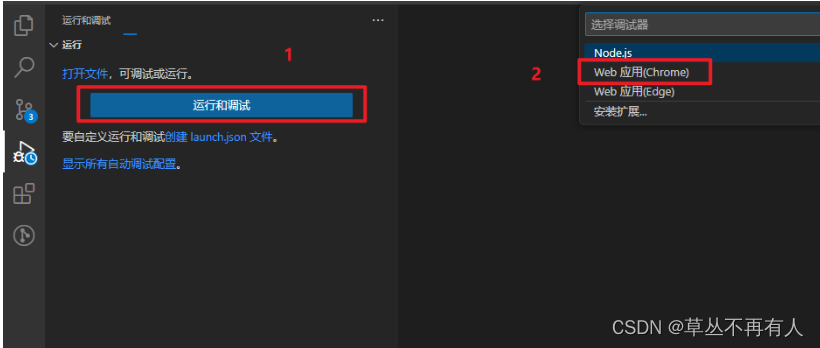
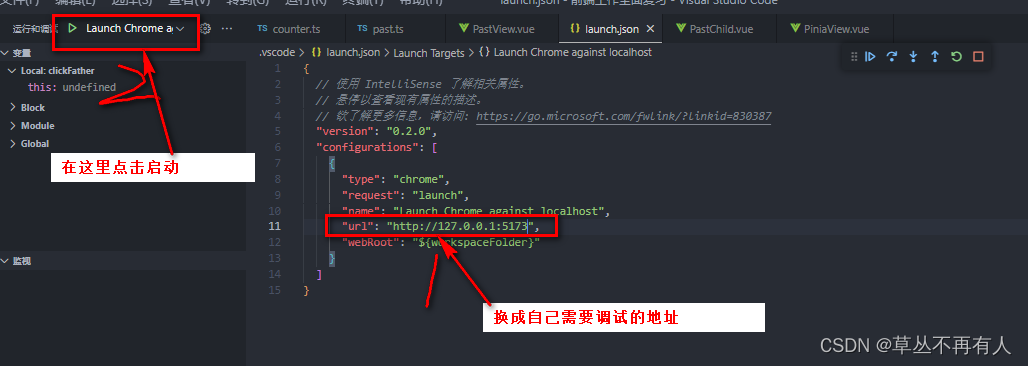
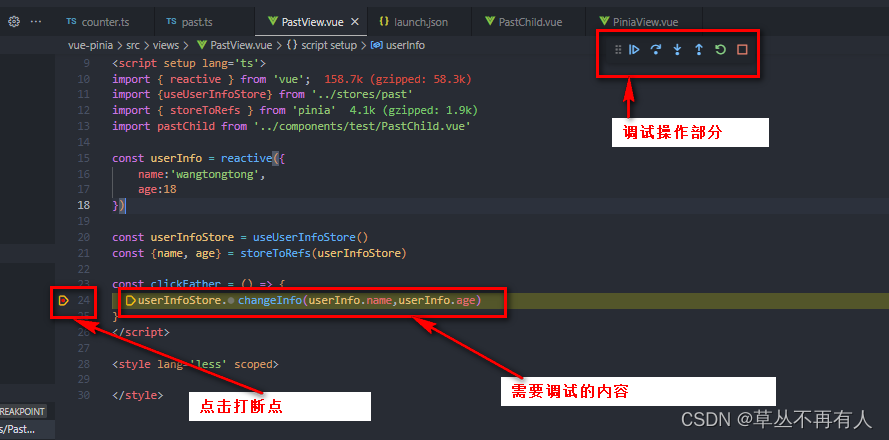
配置断点JSON文件,我主要在Chrome中调试,所以选择的是Chrome环境



方法三:使用Chrome浏览器断点

总结
到此这篇关于如何使用vscode打断点的文章就介绍到这了,更多相关vscode打断点内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:正方形的圆灬,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/xiangguanjiqiao/2061.html

