正则表达式RegExp语法与用法详解
目录
正则表达式的定义和用途
正则表达式用于定义一些字符串的规则。计算机可以根据正则表达式,来检查一个字符串是否符合指定的规则,或者将字符串中符合规则的内容提取出来。
RegExp的意思是 Regular expression。使用typeof检查正则对象,会返回object。
创建正则表达式
方式一:使用构造函数创建
使用构造函数创建时,更加灵活,因为参数中还可以传递变量。
var 变量 = new RegExp("正则表达式"); // 注意,参数是字符串
var 变量 = new RegExp("正则表达式", "匹配模式"); // 注意,两个参数都是字符串
匹配模式作为第二个参数。这个参数可以是:
- i 忽略大小写。这里的 i 指的是 ignore。
- g 全局匹配模式。这里的 g 指的是 global。
var reg = new RegExp("a"); // 定义一个正则表达式:检查一个字符串中是否含有 a
var reg = new RegExp('A', 'i');
var str = 'qiangu';
console.log(reg.test(str)); // 打印结果:true
方式二:使用字面量创建
var 变量 = /正则表达式/; // 注意,这个语法里没有引号 var 变量 = /正则表达式/匹配模式; // 注意,这个语法里没有引号 var reg = /A/i; // 定义正则表达式的规则:检查一个字符串中是否含有 a。忽略大小写。 var str = "qiangu"; console.log(typeof reg); // 打印结果:object console.log(reg.test(str)); // 打印结果:true
正则表达式的语法
匹配字符
| 字符 | 描述 |
|---|---|
| . | 匹配任意单个字符除了换行符 |
| [ ] | [ ] 内为字符集,匹配 [ ] 内任一字符 |
| [^ ] | 匹配除了方括号里的任意字符 |
| * | 匹配 >= 0 个 * 号前的字符。 |
| + | 匹配 >= 1 个+号前的字符。 |
| ? | 匹配 0 或 1 个 ?号前的字符。 |
| {n,m} | 匹配n到m个大括号之前的字符或字符集 |
| (xyz) | 匹配与 xyz 完全相等的字符串 |
| | | 或运算符,匹配|符号前或后的字符 |
| \s | 匹配空格 |
| \ | 转义字符,匹配一些保留的字符 [ ] ( ) { } . * + ? ^ $ \ | |
| ^ | 从开始行开始匹配 |
| $ | 从末端开始匹配 |
- /[ab]/ 等价于 /a|b/:检查一个字符串中是否包含 a或b
- /[a-z]/:检查一个字符串那种是否包含任意小写字母
- /[A-Z]/:任意大写字母
- /[A-z]/:任意字母
- /[0-9]/:任意数字
- /a[bde]c/:检查一个字符串中是否包含 abc 或 adc 或 aec
- [Tt]he 匹配 the 和 The
- [^c]ar 匹配一个后面跟着ar的除了c的任意字符,如匹配par,不匹配car
- [a-z]* 匹配一个行中所有以小写字母开头的字符串。
"[a-z]*" => The car parked in the garage
c.+t 匹配以首字母c开头以t结尾,中间跟着至少一个字符的字符串
"c.+t" => The fat cat sat on the mat
- [T]?he 匹配字符串 he 和 The
- [0-9]{2,3} 匹配最少 2 位最多 3 位 0~9 的数字
- 可以省略第二个参数。 例如,[0-9]{2,} 匹配至少两位 0~9 的数字。
- 逗号也省略掉则表示重复固定的次数。 例如,[0-9]{3} 匹配3位数字
- (c|g|p)ar 匹配 car 或 gar 或 par
- "(f|c|m)at\.?" => The fat cat sat on the mat.
- "(T|t)he" => The car is parked in the garage.
- "^(T|t)he" => The car is parked in the garage.
简写
| 简写 | 描述 |
|---|---|
| \w | 匹配所有字母数字,等同于 [a-zA-Z0-9_] |
| \W | 匹配所有非字母数字,即符号,等同于: [^\w] |
| \d | 匹配数字: [0-9] |
| \D | 匹配非数字: [^\d] |
| \s | 匹配所有空格字符,等同于: [\t\n\f\r\p{Z}] |
| \S | 匹配所有非空格字符: [^\s] |
| \f | 匹配一个换页符 |
| \n | 匹配一个换行符 |
| \r | 匹配一个回车符 |
| \t | 匹配一个制表符 |
| \v | 匹配一个垂直制表符 |
| \p | 匹配 CR/LF(等同于 \r\n),用来匹配 DOS 行终止符 |
模式修正符
| 标志 | 描述 |
|---|---|
| i | 忽略大小写。 |
| g | 全局搜索。 |
| m | 多行修饰符:锚点元字符 ^ $ 工作范围在每行的起始。 |
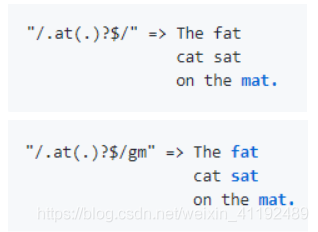
- "/The/gi" => The fat cat sat on the mat.
- "/.(at)/g" => The fat cat sat on the mat.
- (^,$) 用于检查格式是否是在待检测字符串的开头或结尾。但我们如果想要它在每行的开头和结尾生效,我们需要用到多行修饰符 m。

贪婪匹配
正则表达式默认采用贪婪匹配模式,在该模式下意味着会匹配尽可能长的子串。
"/(.*at)/" => The fat cat sat on the mat.
惰性匹配
使用 ? 将贪婪匹配模式转化为惰性匹配模式。
"/(.*?at)/" => The fat cat sat on the mat.
断言
| 符号 | 描述 |
|---|---|
| ?= | 正先行断言-存在 |
| ?! | 负先行断言-排除 |
| ?<= | 正后发断言-存在 |
| ?<! | 负后发断言-排除 |
- 定义一个正先行断言要使用 ()。在括号内部使用一个问号和等号: (?=...)。正先行断言的内容写在括号中的等号后面。 例如,表达式 (T|t)he(?=\sfat) 匹配 The 和 the,在括号中我们又定义了正先行断言 (?=\sfat) ,即 The 和 the 后面紧跟着 (空格)fat。
"(T|t)he(?=\sfat)" => The fat cat sat on the mat.
- 负先行断言 ?! 用于筛选出其后不跟随断言中定义的格式。表达式 (T|t)he(?!\sfat) 匹配 The 和 the,且其后不跟着 (空格)fat。
"(T|t)he(?!\sfat)" => The fat cat sat on the mat.
- 正后发断言 记作(?<=...) 用于筛选所有匹配结果,筛选条件为 其前跟随着断言中定义的格式。 例如,表达式 (?<=(T|t)he\s)(fat|mat) 匹配 fat 和 mat,且其前跟着 The 或 the。
"(?<=(T|t)he\s)(fat|mat)" => The fat cat sat on the mat.
- 负后发断言 记作 (?<!...) 用于筛选所有匹配结果,筛选条件为 其前不跟随着断言中定义的格式。 例如,表达式 (?<!(T|t)he\s)(cat) 匹配 cat,且其前不跟着 The 或 the。
"(?<!(T|t)he\s)(cat)" => The cat sat on cat.
正则表达式的使用
判断字符串是否符合规则 test()
符合则返回true,否则返回false。
var reg = /[^ab]/; // 规则:字符串中,除了a、b之外,还有没有其他的字符内容? var str = "acb"; console.log(reg.test(str)); // 打印结果:true
var reg = /[^0-9]/; // 规则:字符串中,除了数字之外,还有没有其他的内容? var str1 = "1991"; var str2 = "199a1"; console.log(reg.test(str1)); // 打印结果:false (如果字符串是 纯数字,则返回 false) console.log(reg.test(str2)); // 打印结果:true
搜索第一个符合条件的字符串 search()
search()【只会查找第一个】——搜索字符串中是否含有指定内容。如果搜索到指定内容,则会返回第一次出现的索引;否则返回-1。
var str = "hello abc hello aec afc"; // 搜索字符串中是否含有abc 或 aec 或 afc result = str.search(/a[bef]c/); console.log(result); // 打印结果:6
搜索所有符合条件的字符串 match()
从一个字符串中将符合条件的内容提取出来,封装到一个数组中返回(即使只查询到一个结果)。
默认情况下,match()方法只会找到第一个符合要求的内容,设置正则表达式为全局匹配模式,这样就会匹配到所有的内容,并以数组的形式返回。
可以为一个正则表达式设置多个匹配模式,且匹配模式的顺序无所谓。
var str = "1a2a3a4a5e6f7A8B9C"; var result1 = str.match(/[a-z]/); // 找到符合要求的第一个内容,然后返回 var result2 = str.match(/[a-z]/g); // 设置为“全局匹配”模式,匹配字符串中 所有的小写字母 var result3 = str.match(/[a-z]/gi); // 设置多个匹配模式,匹配字符串中 所有的字母(忽略大小写) console.log(result1); // 打印结果:["a"] console.log(result2); // 打印结果:["a", "a", "a", "a", "e", "f"] console.log(result3); // 打印结果:["a", "a", "a", "a", "e", "f", "A", "B", "C"]
字符串拆分成数组 split()
var str = "1a2b3c4d5e6f7g"; var result = str.split(/[A-z]/); // 参数是一个正则表达式:表示所有字母 console.log(result); // ["1", "2", "3", "4", "5", "6", "7", ""]
字符串替换 replace()
默认只会替换第一个,如果需要替换全部符合条件的内容,可以设置正则表达式为全局匹配模式。
let str1 = '2020/5/20'
console.log(str1.replace(/\//g,"-")); //得到 2020-5-20
var str2 = "Today is fine day,today is fine day !!!"
console.log(str2.replace("today","tomorrow")); //只能替换第一个today
console.log(str2.replace(/today/gi,"tomorrow")); //这里用到了正则,且为“全局匹配”模式,才能替换所有的today
过滤HTML标签
str.replace(/<.*?>/g, "")
去除空格
str = str.replace(/^\s*/, ""); //去除开头的空格 str = str.replace(/\s*$/, ""); //去除结尾的空格
常用正则表达式
常用正则表达式大全
最全的常用正则表达式大全——包括校验数字、字符、一些特殊的需求等等
非零数字(只能输入数字,但值不能为0,可以是00,01等)
/^([0]{2}|0[1-9]|[1-9])\d*$/
验证保留两位小数的正整数或0
/^([1-9]\d*|0)(\.\d{1,2})?$/
验证手机号码,如13908653654
/^(1[3|5|7|8][0-9]{9})$/
验证固定号码,如010-86551122或01086551122
/^((0\d{2,3})[-]?)(\d{7,8})([-]?(\d{3,}))?$/
验证电话号码—手机号码或固定号码,如13908653654或010-86551122或01086551122
/(^(1[3|5|7|8][0-9]{9})$)|(^((0\d{2,3})[-]?)(\d{7,8})([-]?(\d{3,}))?$)/
验证一代身份证号码
/^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$/
验证二代身份证号码
/^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}[\dXx]$/
验证通用身份证号码
/(^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$)|(^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}(\d|X|x)$)/

总结
到此这篇关于正则表达式RegExp语法与用法的文章就介绍到这了,更多相关正则表达式RegExp详解内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:朝阳39,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/zhengzebiaodashi/562.html

