JavaScript正则表达式实现注册信息校验功能
目录
Java和JavaScript正则表达式的对比 Java中也有正则表达式,默认情况下必须要精确匹配 ;而在JS中默认是模糊匹配,只要字符串包含了正则表达式的内容就返回true
| 正则表达式 | 匹配字符串 | Java中匹配结果 | JavaScript中匹配结果 |
|---|---|---|---|
| \d{3} | a123b | false | true |
| ^\d{3} | 123b | false | true |
| \d{3}$ | a123 | false | true |
| ^\d{3}$ | 123 | true | true |
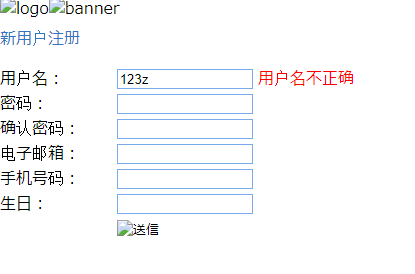
注册信息校验
需求
- 在JS中使用正则表达式进行验证。
- 用户名:只能由英文字母和数字组成,长度为4~16个字符,并且以英文字母开头
- 密码: 大小写字母和数字6-20个字符
- 确认密码:两次密码要相同
- 电子邮箱: 符合邮箱地址的格式 /^\w+@\w+(.[a-zA-Z]{2,3}){1,2}$/
- 手机号:/^1[34578]\d{9}$/
- 生日:生日的年份在1900~2009之间,生日格式为1980-5-12或1988-05-04的形式,/^((19\d{2})|(200\d))-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/
案例分析
- 创建正则表达式
- 得到文本框中输入的值
- 如果不匹配,在后面的span中显示错误信息,返回false
- 如果匹配,在后面的span中显示一个打勾图片,返回true
- 写一个验证表单中所有的项的方法,所有的方法都返回true,这个方法才返回true.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证注册页面</title>
<style type= "text/css">
body {
margin: 0;
padding: 0;
font‐size: 12px;
line‐height: 20px;
}
.main {
width: 525px;
margin‐left: auto;
margin‐right: auto;
}
.hr_1 {
font‐size: 14px;
font‐weight: bold;
color: #3275c3;
height: 35px;
border‐bottom‐width: 2px;
border‐bottom‐style: solid;
border‐bottom‐color: #3275c3;
vertical‐align: bottom;
padding‐left: 12px;
}
.left {
text‐align: right;
width: 80px;
height: 25px;
padding‐right: 5px;
}
.center {
width: 280px;
}
.in {
width: 130px;
height: 16px;
border: solid 1px #79abea;
}
.red {
color: #cc0000;
font‐weight: bold;
}
div {
color: #F00;
}
</style>
<script type="text/javascript">
//验证表单中所有的项
function checkAll () {
//所有的方法都返回true,这个方法才返回true
return checkUser() && checkMail();
}
//验证用户名
function checkUser () {
//1. 创建正则表达式
var reg = /^[a‐zA‐Z][a‐zA‐Z0‐9]{3,15}$/;
//2. 得到文本框中输入的值
var value = document.getElementById("user").value;
//3. 如果不匹配,在后面的span中显示错误信息,返回false
if (reg.test(value)==false) {
document.getElementById("userInfo").innerHTML = "用户名不正确";
return false;
}
//4. 如果匹配,在后面的span中显示一个打勾图片,返回true
else {
document.getElementById("userInfo").innerHTML = "<img src='img/gou.png' width='15'/>";
return true;
}
}
//验证邮箱
function checkMail () {
//1. 创建正则表达式
var reg = /^\w+@\w+(\.[a‐zA‐Z]{2,3}){1,2}$/;
//2. 得到文本框中输入的值
var value = document.getElementById("email").value;
//3. 如果不匹配,在后面的span中显示错误信息,返回false
if (reg.test(value)==false) {
document.getElementById("emailInfo").innerHTML = "邮箱格式不正确";
return false;
}
//4. 如果匹配,在后面的span中显示一个打勾图片,返回true
else {
document.getElementById("emailInfo").innerHTML = "<img src='img/gou.png' width='15'/>";
return true;
}
}
</script>
</head>
<body>
<form action="server" method="post" id="myform" onsubmit="return checkAll()">
<table class="main" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="img/logo.jpg" alt="logo" /><img src="img/banner.jpg" alt="banner" /></td>
</tr>
<tr>
<td class="hr_1">新用户注册</td>
</tr>
<tr>
<td style="height:10px;"></td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<!‐‐ 长度为4~16个字符,并且以英文字母开头 ‐‐>
<td class="left">用户名:</td>
<td class="center">
<input id="user" name="user" type="text" class="in" onblur="checkUser()"/>
<span style="color: red" id="userInfo"></span>
</td>
</tr>
<tr>
<!‐‐ 不能为空, 输入长度大于6个字符 ‐‐>
<td class="left">密码:</td>
<td class="center">
<input id="pwd" name="pwd" type="password" class="in" />
</td>
</tr>
<tr>
<!‐‐ 不能为空, 与密码相同 ‐‐>
<td class="left">确认密码:</td>
<td class="center">
<input id="repwd" name="repwd" type="password" class="in"/>
</td>
</tr>
<tr>
<!‐‐ 不能为空, 邮箱格式要正确 ‐‐>
<td class="left">电子邮箱:</td>
<td class="center">
<input id="email" name="email" type="text" class="in" onblur="checkMail()"/>
<span id="emailInfo" style="color: red;"></span>
</td>
</tr>
<tr>
<!‐‐ 不能为空, 使用正则表达式自定义校验规则,1开头,11位全是数字 ‐‐>
<td class="left">手机号码:</td>
<td class="center">
<input id="mobile" name="mobile" type="text" class="in"/>
</td>
</tr>
<tr>
<!‐‐ 不能为空, 要正确的日期格式 ‐‐>
<td class="left">生日:</td>
<td class="center">
<input id="birth" name="birth" type="text" class="in"/>
</td>
</tr>
<tr>
<td class="left"> </td>
<td class="center">
<input name="" type="image" src="img/register.jpg" />
</td>
</tr>
</table></td>
</tr>
</table>
</form>
</body>
</html>

到此这篇关于JavaScript正则表达式实现注册信息校验的文章就介绍到这了,更多相关js正则表达式注册信息校验内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:zhangsan3333,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/zhengzebiaodashi/582.html

