支付宝小程序实现类似微信多行输入功能(思路详解)
目录
先来看看微信小程序输入框展示效果:

输入超过 8 行的时候会出现滚动,这样做的好处就是输入框不会直接顶到页面最顶部。
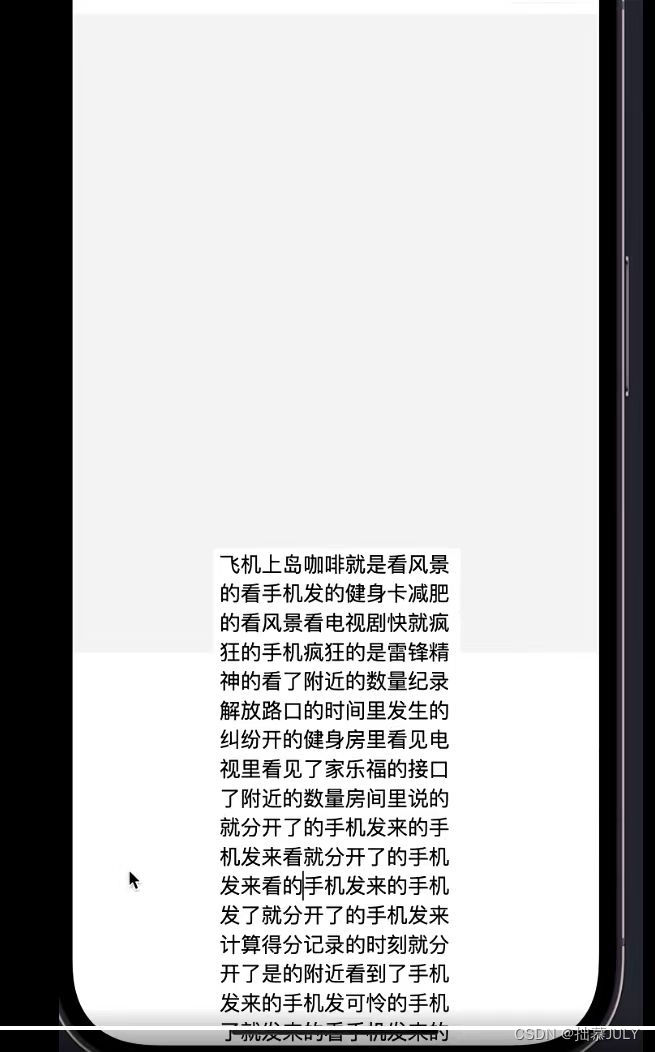
支付宝小程序实现多行输入框:使用textarea多行输入框实现
思路一:
textarea 标签设置max-height, 标签自带属性auto-height自动增高
<view class="test">
<view class="top">
</view>
<view class="footer">
<textarea placeholder="Input multiple lines" auto-height maxlength="{{-1}}" class="textarea" show-count="{{false}}" enableNative="{{false}}"></textarea>
</view>
</view>
// css
.textarea {
max-height: 150rpx !important;
overflow-y: scroll;
}
实际效果最大高度未生效, 会一直增高,该方法不行

思路二
多行文本框套一个容器,容器设置最大高度并y轴滚动,
<view class="test">
<view class="top">
</view>
<view class="footer">
<view class="textarea-content">
<textarea placeholder="Input multiple lines" auto-height maxlength="{{-1}}" class="textarea" show-count="{{false}}" enableNative="{{false}}">
</textarea>
</view>
</view>
</view>
// css
.textarea-content {
max-height: 150rpx !important;
overflow-y: scroll;
}
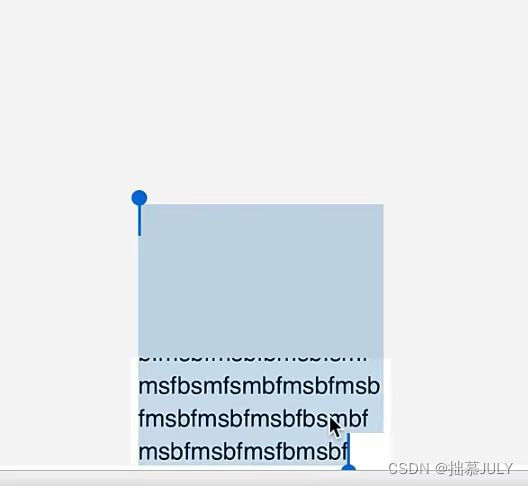
可以实现,但是ios会出现如下问题,超出的文本全选中会在页面透漏出光标,光标在滚动层里也会透出

思路三
多行文本框设置绝对定位高度设置100%,增加一个兄弟元素设置max-height,监听输入事件记录输入的value, 把value放到兄弟元素里,由兄弟元素撑开父元素,随之文本框也自动增高和减少
<view class="test">
<view class="top">
</view>
<view class="footer">
<view class="textarea-content">
<textarea placeholder="Input multiple lines" onInput="onInput" maxlength="{{-1}}" class="textarea" show-count="{{false}}" enableNative="{{false}}"></textarea>
<text class="textarea-brother">{{value}}</text>
</view>
</view>
</view>
// css
.textarea-content {
position: relative;
}
.textarea {
height: 100%;
position: absolute;
top: -150rpx;
height: 100%;
width: 100%;
}
.textarea-brother {
width: 100%;
min-height: 42px;
display: block;
max-height: 150rpx;
word-break: break-all;
word-wrap: break-word;
}
解决了光标超出滚动层的问题,但是input只能监听输入到输入框的字,输入法切换到中文,会先用拼音占输入框的高度,期望高度也是可以增高的,但是由于监听不到输入事件,这种处理方法会遮盖拼音
最终解
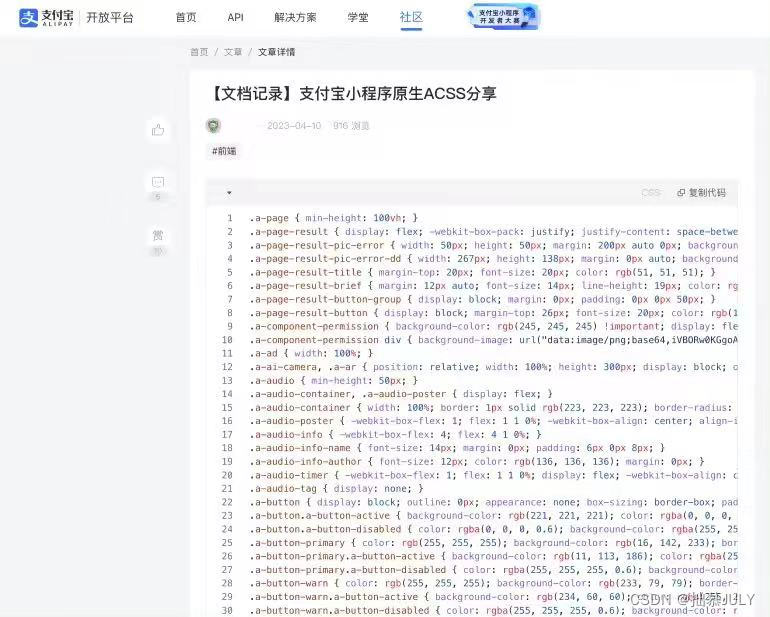
找到了支付宝原生组件的样式表https://open.alipay.com/portal/forum/post/120501011

通过命名可以猜测这个是文本输入框内容样式class属性值,通过修改样式设置 max-height, 自动增高开启就完美实现多行输入到一定高度不再增高,进行滚动
<view class="test">
<view class="top">
</view>
<view class="footer">
<view class="textarea-content">
<textarea placeholder="Input multiple lines" onInput="onInput" maxlength="{{-1}}" auto-height class="textarea" show-count="{{false}}" enableNative="{{false}}"></textarea>
<!-- <text class="textarea-brother">{{value}}</text> -->
</view>
</view>
</view>
// css
.textarea {
.a-textarea-content {
max-height: 150rpx !important;
}
}
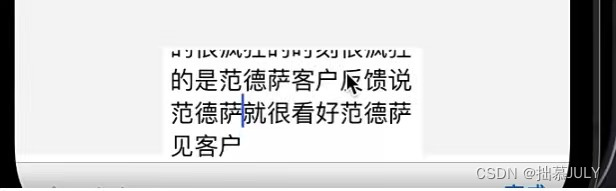
效果如下:

到此这篇关于支付宝小程序实现类似微信多行输入功能的文章就介绍到这了,更多相关支付宝实现微信多行输入内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:拙慕JULY,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/1924.html

