echarts折线图legend太多与图重叠处理办法
getGridTop(legendData) {
varDEFAULT_LINE_NUM = 10; // 采用默认grid.top值的默认线条数目;
var DEFAULT_GRID_TOP_PECENTAGE = 18; // 默认的grid.top百分比(整数部分);
var DELTA_GRID_TOP_PECENTAGE = 5; // 超出默认线条数时的grid.top百分比增量(整数部分);
var MAX_GRID_TOP_PECENTAGE = 20; // 最大的grid.top百分比(整数部分);
var topInt;
var gridTop;
var len = legendData.length;
// 如果图例太多,需要调整option中的grid.top值才能避免重叠
topInt = len > DEFAULT_LINE_NUM
? DEFAULT_GRID_TOP_PECENTAGE
+ DELTA_GRID_TOP_PECENTAGE * (Math.ceil((len - DEFAULT_LINE_NUM) / 10))
: DEFAULT_GRID_TOP_PECENTAGE;
if (topInt >= MAX_GRID_TOP_PECENTAGE) {
topInt = MAX_GRID_TOP_PECENTAGE;
}
gridTop = topInt + "%";
return gridTop;
},
echarts 代码
//第一步:处理 legend 过多,一行显示个数控制
if(this.lincData.length>0){
this.lincData.forEach((el,index) => {
let data= Object.values(el)
let name = data.shift()
//一行显示个数控制
if(index%10==0){
legendname.push("") //分行
}
legendname.push(name)
series.push(
{
name: name,
type: 'line',
stack: 'Total',
data: data
}
)
});
}
let gridtop = this.getGridTop(legendname)
let option = {
......
tooltip: {
trigger: 'axis',
// 第三步:处理鼠标放在图片内容因为过多显示不全
formatter:function(params){
let res = params[0].axisValueLabel;
function getHtml(param){
let str = '<div style="float: left"><span style="background: '+param.color+'; width: 11px; height: 11px; border-radius: 11px;float: left; margin: 5px 3px;"></span>'+
param.seriesName+':'+param.data+'  </div>';
return str;
}
let flag=false;
res += '<div style="clear: both">';
for (let i = 0; i < params.length; i++) {
res += getHtml(params[i]);
if (params.length>11 && i%2==1){
res += '</div><div style="clear: both">';
}
if (params.length <=11){
res += '</div><div style="clear: both">';
}
}
res += "</div>";
return res;
}
},
//第一步
legend: {
data: legendname
},
//第二步:处理legendname与图重叠
grid: {
top:gridtop,
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
....
}
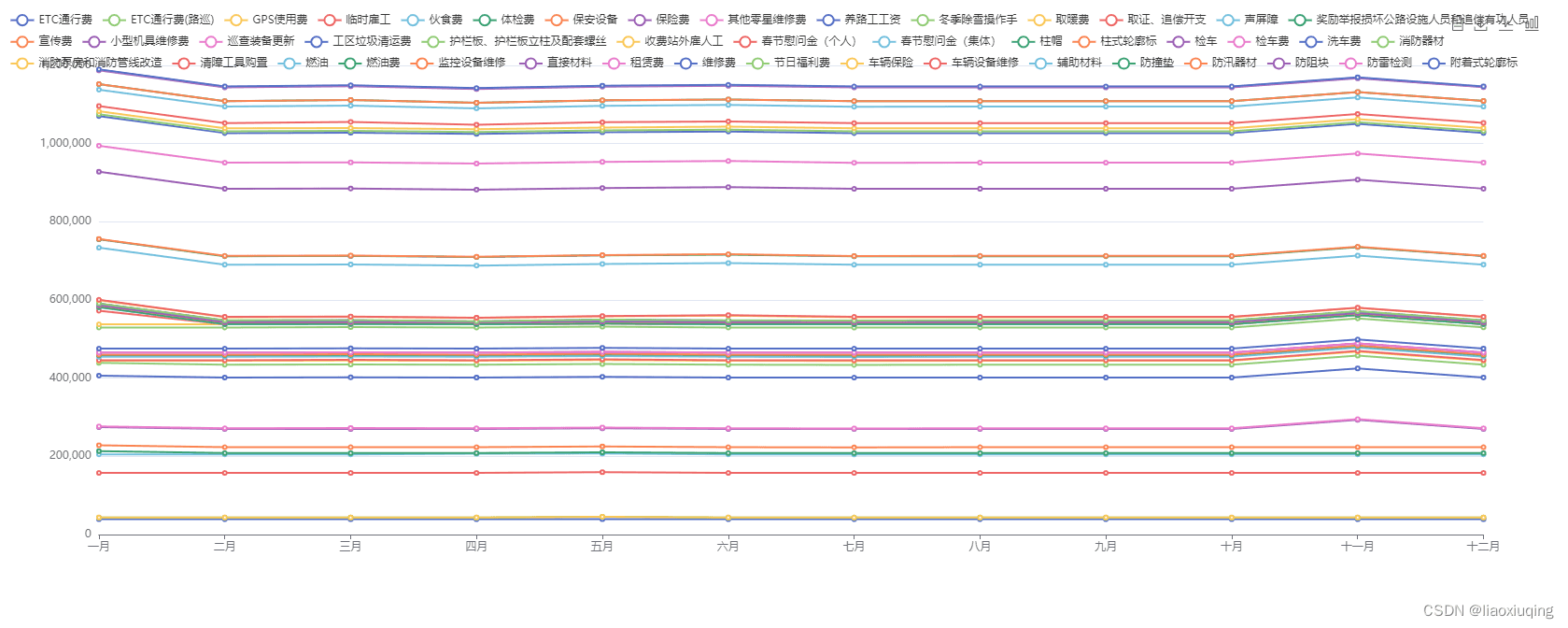
处理前:

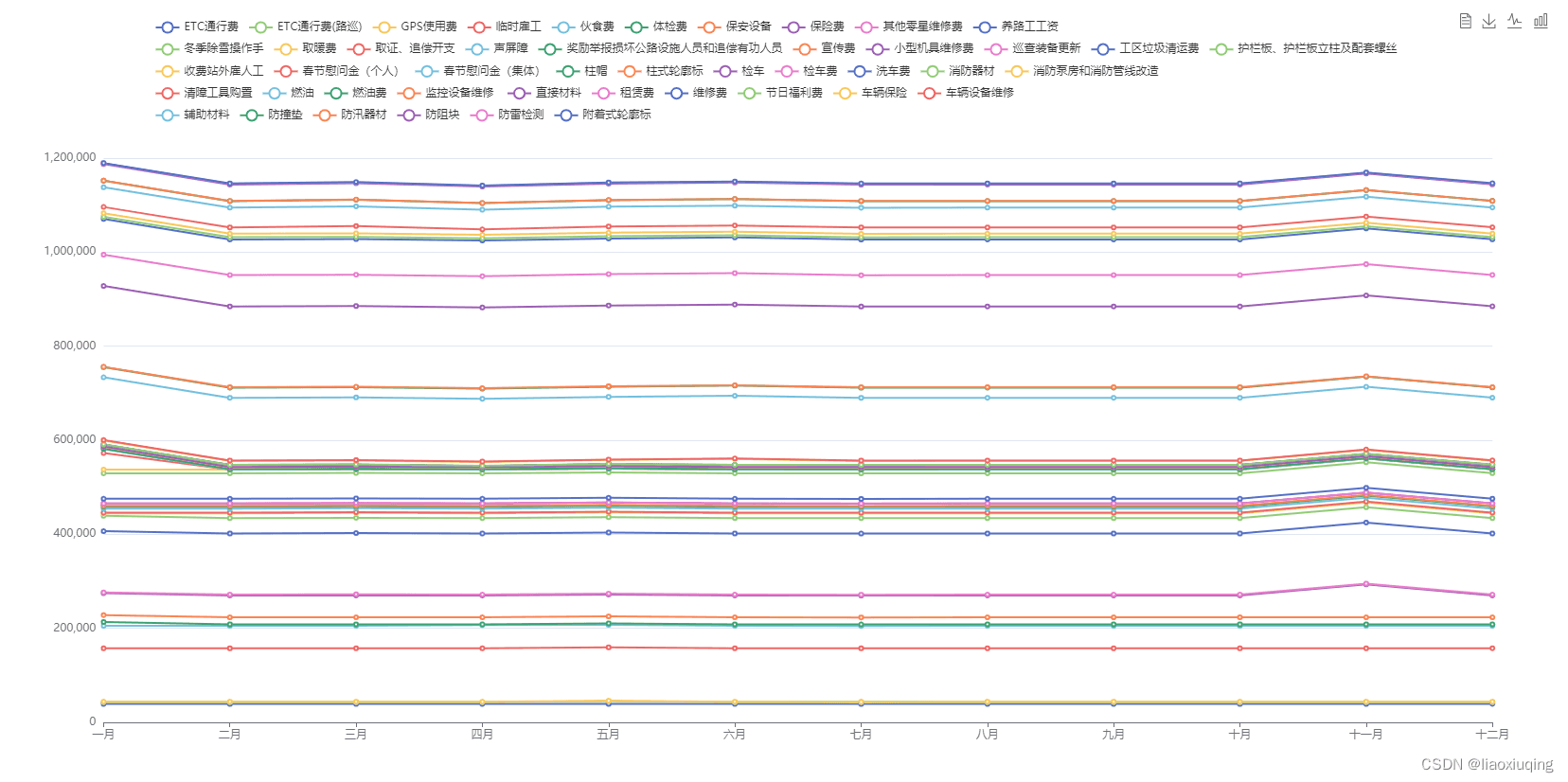
处理后:

总结
到此这篇关于echarts折线图legend太多与图重叠处理办法的文章就介绍到这了,更多相关echarts折线图legend与图重叠内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:liaoxiuqing,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/1955.html

