vue3实现动态侧边菜单栏的几种方式简单总结
目录
基于自建json数据的动态侧边菜单栏
后端接口json数据
src/api/menuList.js
const menuList = [
{
url: '',
name: '人员管理',
icon: 'icon-renyuan',
menuId: 1,
children: [
{
url: '/user',
name: '用户管理',
icon: 'icon-jurassic_user',
menuId: 1001,
children: []
},
{
url: '/role',
name: '角色管理',
icon: 'icon-jiaose',
menuId: 1002,
children: []
}
]
},
{
url: '/device',
name: '设备管理',
icon: 'icon-shebei',
menuId: 2
}
]
export default menuList;
home.vue页面上面显示该类型的菜单
在home.vue页面中import 这个文件
遍历数组中的menulist 中的json数据,因为只遍历到第二层 因此只支持两层目录 即父-子
<template>
<div class="common-layout">
<--! 基于elementplus的侧边栏标签-->
<el-aside width="400px">
<el-row class="tac">
<el-col :span="12">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:router="true"
>
<el-sub-menu index="1" v-for="item in menuList" :key="item.id">
<!--一级模板区域 -->
<template #title>
<el-icon class="item.iconCls"/>
<span>{{ item.name}}</span>
</template>
<el-menu-item :index="'/'+subItem.path" v-for="subItem in item.children" :key="item.id">
<template #title>
<span>{{subItem.name}}</span>
</template>
</el-menu-item>
</el-sub-menu>
</el-menu>
</el-col>
</el-row>
</el-aside>
</el-container>
</el-container>
</div>
</template>
<script>
import menuList from "@/api/mockdata/menList"; //根据自己的路径来
export default {
name: "Home",
data(){
return {
menuList
}
},
}
</script>
<style >
</style>
效果图

基于后端接口数据 实现动态侧边菜单栏 vue3+elementplus
后端菜单接口数据
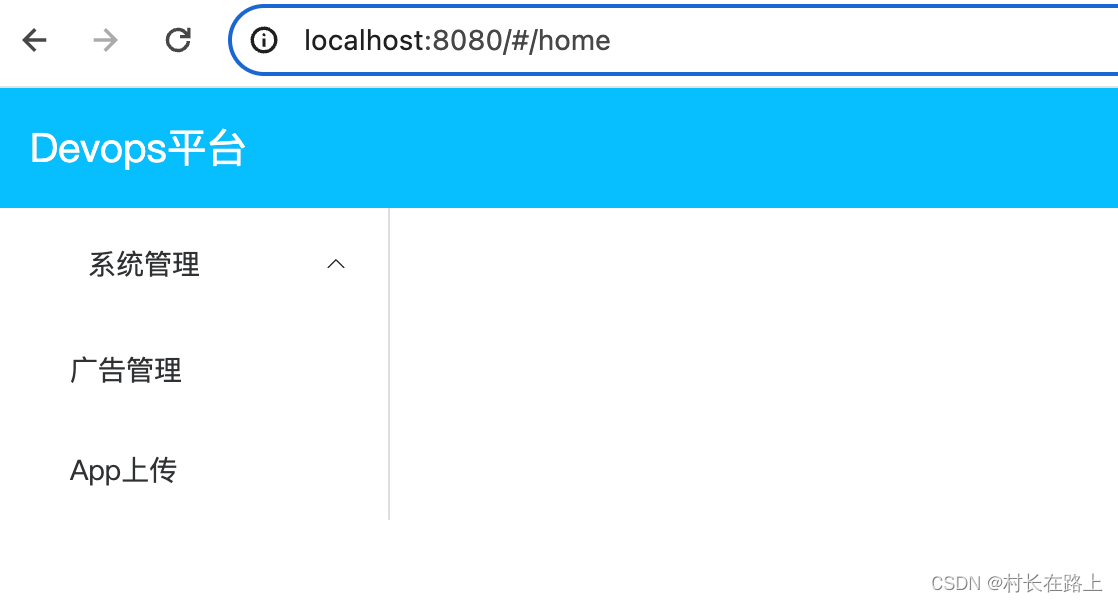
目录结构为 父目录 系统管理 子目录 广告管理 APP上传。 遍历json数据 在v-for页面显示 name 名称
http://localhost:8000/api/menu
[
{
"id": 6,
"url": "/",
"path": "/home",
"component": "Home",
"name": "系统管理",
"iconCls": "fa fa-windows",
"enabled": true,
"children": [
{
"id": 30,
"url": null,
"path": "/sys/ad",
"component": "SysAd",
"name": "广告管理",
"iconCls": "fa fa-ad",
"meta": null,
"parentId": 6,
"enabled": true,
"children": null,
"roles": null
},
{
"id": 7,
"url": null,
"path": "/sys/app",
"component": "SysApp",
"name": "App上传",
"iconCls": "fa-solid fa-circle-arrow-up",
"meta": null,
"parentId": 6,
"enabled": true,
"children": null,
"roles": null
}
],
"roles": null
}
]
在 home.vue中 显示此json数据形成的菜单
vue3包含的data() mounted() methods() 方法被一个 setup方法全包了
ref可以是对象也可以是变量 reactive中必须是对象。。
ref使用变量 不管是获取还是使用 都需要加上 .value
<template>
<div class="common-layout">
<el-container>
<el-aside width="400px">
<el-row class="tac">
<el-col :span="12">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:router="true"
>
<el-sub-menu index="1" v-for="item in menuList" :key="item.id">
<!--一级模板区域 -->
<template #title>
<el-icon class="item.iconCls"/>
<span>{{ item.name}}</span>
</template>
<!-- 二级目录遍历 json中的children 显示name:中的内容-->
<el-menu-item :index="'/'+subItem.path" v-for="subItem in item.children" :key="item.id">
<template #title>
<span>{{subItem.name}}</span>
</template>
</el-menu-item>
</el-sub-menu>
</el-menu>
</el-col>
</el-row>
</el-aside>
</el-container>
</el-container>
</div>
</template>
<script>
import { Document, Location, Setting, Burger} from "@element-plus/icons-vue";
import axios from "axios";
import {onMounted,ref } from 'vue'
import {useStore} from "vuex";
export default {
name: "Home",
components: {Burger, Setting, Document, Location},
setup() {
// vue3推荐使用ref 实现响应式数据 数据实时显示 将后端接受的数据赋值给ref
const menuList = ref();
onMounted(()=>{
axios.get("/api/menu").then(res =>{
console.log("onMounted")
const data = res.data
console.log(data)
menuList.value = data
})
})
return {
menuList
}
},
}
</script>
<style >
.homeHeader{
background-color: #04befe;
/*弹性展示*/
display: flex;
/* 居中对齐弹性盒子的各项 div 元素*/
align-items: center;
}
.mainTitle{
/* 规定元素中文本的水平对齐方式 居中*/
text-align: center;
/* 颜色为深空色*/
color: deepskyblue;
/* 字体大小*/
font-size: 30px;
/* 距离顶部的距离为 20px 数值越大下降位置越多*/
//padding-top: 20px;
}
.headerTitle{
/*字体大小*/
font-size: 20px;
/* 字体颜色*/
color: #fffff9;
}
//标签换行样式 vue3中不支持标签页换行
.text-wrapper {
display: inline-block;
word-break: break-all;
word-wrap: break-word
}
</style>
效果图

总结
到此这篇关于vue3实现动态侧边菜单栏的几种方式的文章就介绍到这了,更多相关vue3动态侧边菜单栏实现内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:村长在路上,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/1928.html

