Vue使用v-bind动态绑定CSS样式
目录
在 Vue3 中,可以通过 v-bind 动态绑定 CSS 样式。
语法格式:
color: v-bind(数据);
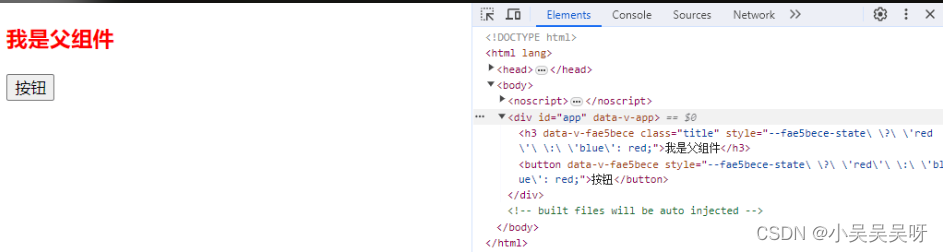
基础使用:
<template>
<h3 class="title">我是父组件</h3>
<button @click="state = !state">按钮</button>
</template>
<script setup>
import { ref } from "vue";
let state = ref(true);
</script>
<style scoped>
.title {
/* 使用 v-bind 绑定 CSS 样式 */
color: v-bind("state ? 'red' : 'blue'");
}
</style>

注:v-bind 中可以不加双引号,这里只是避免 vscode 语法警告。
到此这篇关于Vue使用v-bind动态绑定CSS样式的文章就介绍到这了,更多相关Vue v-bind绑定CSS内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:小吴吴吴呀,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/1945.html

