Vue使用$attrs实现爷爷直接向孙组件传递数据
目录
前言
最近在重读vue3文档,读到"#Class与Style绑定"这一章节时突然发现,通过$attrs可以直接实现爷爷组件向孙子组件传递数据。
不考虑注入依赖provide/inject和vuex的情况下,父子组件传递数据时最常用的是props,遇到爷传孙的情况,会先爷传父再父传子,可以完成需求但总有点那啥,使用$attrs就可以直接实现爷传孙,毕竟少写一行代码是一行啊。
实现
具体实现(以vue3为例):
<--爷组件-->
<script setup>
import { ref } from 'vue';
import Father from './components/Father.vue'
const fatherStr = ref('这是爸爸的数据')
const childStr = ref('这是孙子的数据')
</script>
<template>
<Father :fatherStr="fatherStr" :childStr='childStr'></Father>
</template>
爷组件向父组件和孙组件各传递了数据,父组件代码如下:
<--父组件-->
<script setup>
import Child from './child.vue'
</script>
<template>
<div>
<p >father</p>
<p>{{ $attrs.fatherStr }}</p>
<Child v-bind="$attrs"></Child>
</div>
</template>
孙组件代码如下:
<--孙组件-->
<script setup>
</script>
<template>
<div>
<p >child</p>
<p>{{ $attrs.childStr }}</p>
</div>
</template>
最后页面实现效果如下:

优化
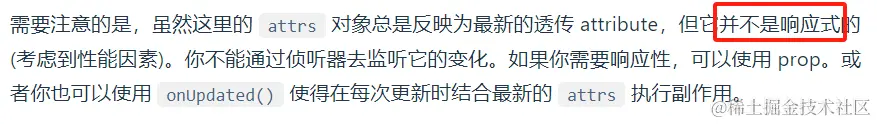
虽然实现了,但是通过阅读Vue文档可以发现,他并不是响应式的。

对于不需要经常变动的数据应该是够用了,但是如果是响应式的数据,可能会有问题,所以做了以下优化。 爷组件不变,父组件和孙组件代码分别如下。
<--父组件-->
<script setup>
import Child from './child.vue'
const props = defineProps(['fatherStr'])
</script>
<template>
<div>
<p >father</p>
<p>{{ fatherStr }}</p>
<Child v-bind="$attrs"></Child>
</div>
</template>
<style scoped>
</style>
<--孙组件-->
<script setup>
const props = defineProps(['childStr'])
</script>
<template>
<div>
<p >child</p>
<p>{{ childStr }}</p>
</div>
</template>
<style scoped>
</style>
效果还是一样的:

到此这篇关于Vue使用$attrs实现爷爷直接向孙组件传递数据的文章就介绍到这了,更多相关Vue $attrs组件传递数据内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:二饼_biu,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/1949.html

