JS实现鼠标点击箭头旋转180度功能
JS实现鼠标点击箭头旋转180度功能
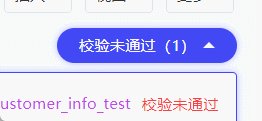
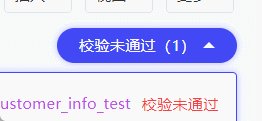
效果:

<div @click="showChecklist" class="checkCLass cur pr-20px pl-20px pa flex ai-center">
<span>{{ checkListStatus() }}</span>
<p class="trangle"></p>
</div>
下面是三角形状的样式
.trangle {
width: 0;
transition: all 0.2s ease-in;
height: 0;
border-bottom: 0 solid transparent;
border-right: 6px solid transparent;
border-left: 6px solid transparent;
border-top: 6px solid #fff;
}
.rotateBottom {
transform: rotate(-180deg);
}
点击,三角按钮旋转180度
const showChecklist = () => {
const dom = document.querySelector(".trangle");
if (!isShowChecklist.value) {
dom?.classList.add("rotateBottom");
} else {
dom?.classList.remove("rotateBottom");
}
isShowChecklist.value = !isShowChecklist.value;
};
补充:
原生js自动触发点击事件
主动触发事件:使用dispatchEvent方法
该方法能模拟用户行为,如点击(click)操作等。 标准使用dispatchEvent方法,IE6/7/8则使用fireEvent方法。
var btn=document.getElementById("myBtn");
var event = new MouseEvent("click");
btn.dispatchEvent(event); // 触发myBtn的点击事件
到此这篇关于JS实现鼠标点击箭头旋转180度的文章就介绍到这了,更多相关js箭头旋转180度内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:suoh's Blog,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2124.html

