Win11&Win10配置vue开发环境详细图文教程
安装前准备工作
必须安装有node
可以在命令提示符工具使用node -v和npm -v来确定是否安装成功
node -v
npm -v
如出现下图则表示安装成功

重点 打开node安装目录在安装目录下新建两个文件夹node_global和node_cache
Ⅲ 用管理员权限打开cmd命令窗口,输入
npm config set prefix “你的路径\node_global”
{这里你的路径是指你的node安装路径}
Ⅳ 输入
npm config set cache “你的路径\node_cache”
{这里你的路径是指你的node安装路径}
Ⅴ 设置环境变量 配置开发框架
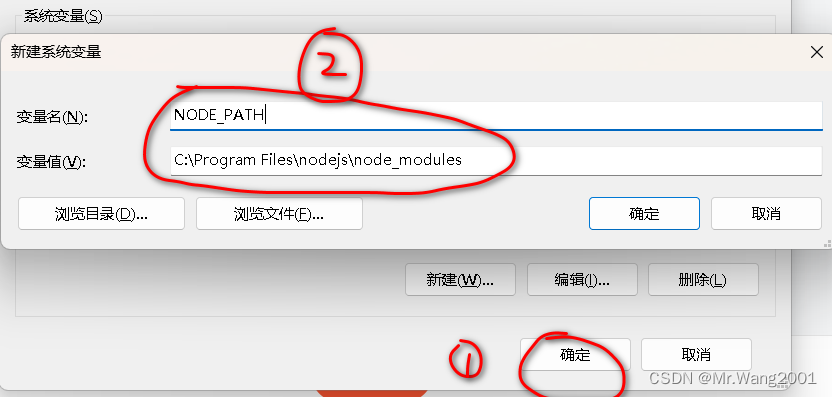
①打开【系统属性】-【高级】-【环境变量】,点击系统变量中的新建变量名:NODE_PATH
变量值为:你的路径\node_global\node_modules 或者 你的路径 \node_modules

{这里你的路径是指你的node路径}
②编辑用户变量(环境变量进去上面那一栏)然后双击path 将默认的 C 盘下 APPData\Roaming\npm 修改成 你的路径\node_global 如果没有APPData\Roaming\npm 直接新建 你的路径\node_global

{这里你的路径是指你的node路径}
③在用户变量Path里面添加%NODE_PATH%

然后把默认源设置为淘宝镜像,设置方法:
管理员打开cmd输入npm config set registry https://registry.npm.taobao.org 改变默认源
然后管理员权限打开cmd 运行
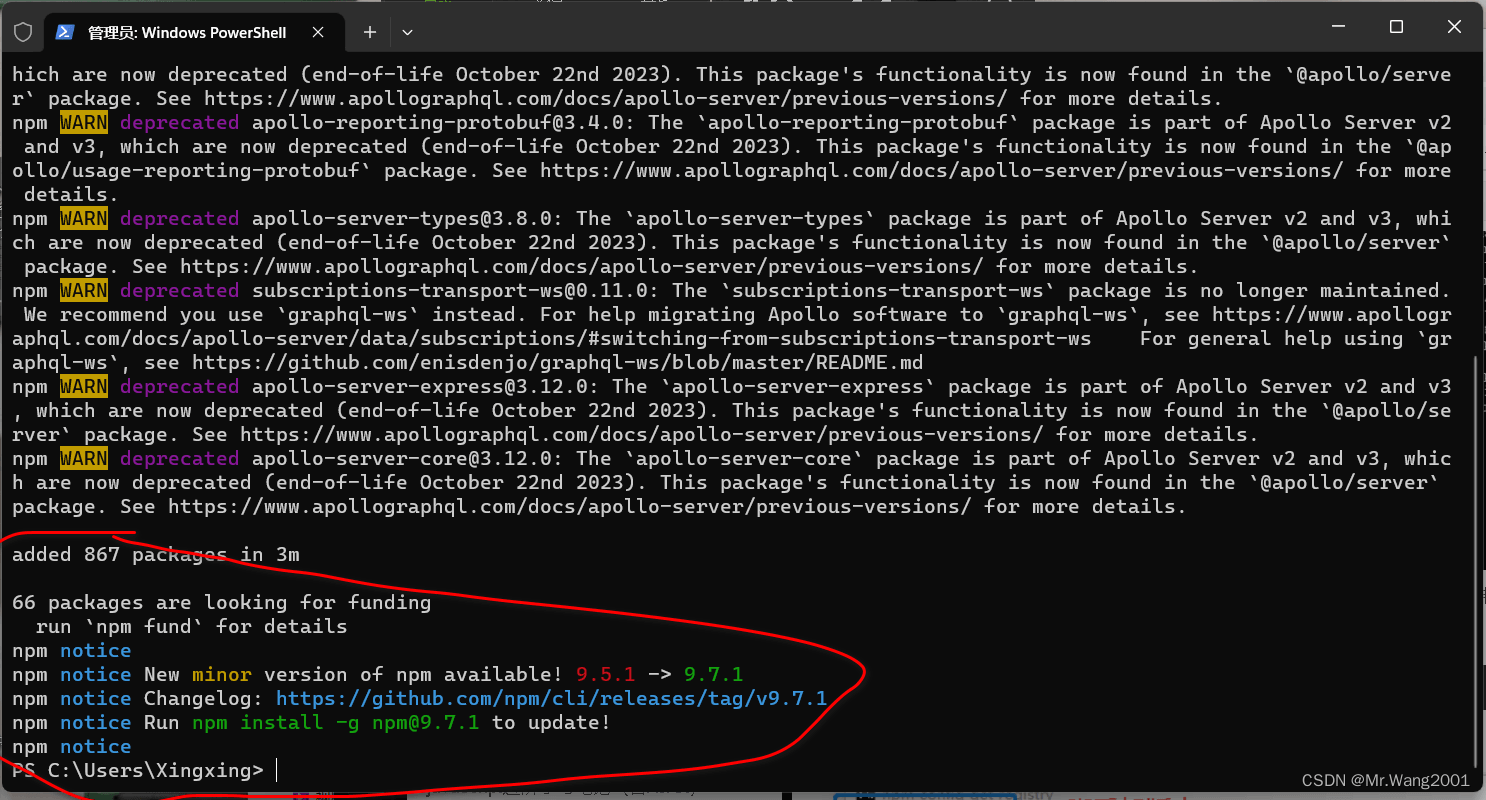
npm install -g @vue/cli

等出现类似于上图则表示vue脚手架安装成功
④ 管理员打开Windows PowerShell 运行Set-ExecutionPolicy Unrestricted -scop Localmachine 然后选择A(全是) 来是设置vue脚本权限
再设置环境变量
⑤ 在系统变量→Path里面添加C:\Program Files\nodejs\node_cache 根据你的路径而定

Ⅵ 创建vue项目
① 以管理员身份打开vscode 在你的项目下新建一个存放vue框架的文件夹我这里起名是vue你可以参考

然后代开它的终端输入cd vue(你新建的vue框架文件夹名称) 进入该文件夹

然后创建vue项目
vue create 你要创建的vue项目名
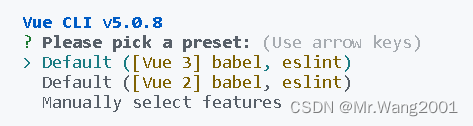
然后回车 等一会然后选择vue3或者vue2 现在大多数都是3

然后在选择npm (有则选没有则默认)
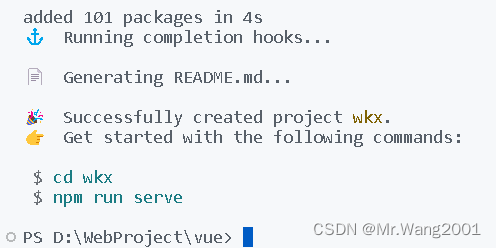
然后等待项目创建成功如下图 创建成功后vue里面会有很多东西哦 然后vscode会将怎样启动vue的代码给你

cd wkx //表示要进入你的vue项目下 npm run serve //表示启动该vue框架
npm run serve之后会启动vue服务 如果系统提示您什么请选是或者允许
然后你会得到vue的本机访问地址和网络访问地址 这里我们使用本机访问
复制粘贴在浏览器中 vue就搭建好啦
Ctrl + c 停止vue服务运行
总结
到此这篇关于Win11&Win10配置vue开发环境的文章就介绍到这了,更多相关Windows配置vue开发环境内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:Mr.Wang2001,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2128.html

