el-upload 文件上传组件的使用讲解

Upload 上传文件
element-ui官网
element ui=>upload上传组件
Upload 上传文件这个功能是我们在企业实际开发当中使用频率是非常高的这样一个文件上传的功能,,element ui组件组也给我们提供了上传的组件。所有我们一定要熟悉掌握它

使用之前先进行一下element ui的安装和配置
打开终端=>输入npm i element-ui -S
npm i element-ui -S
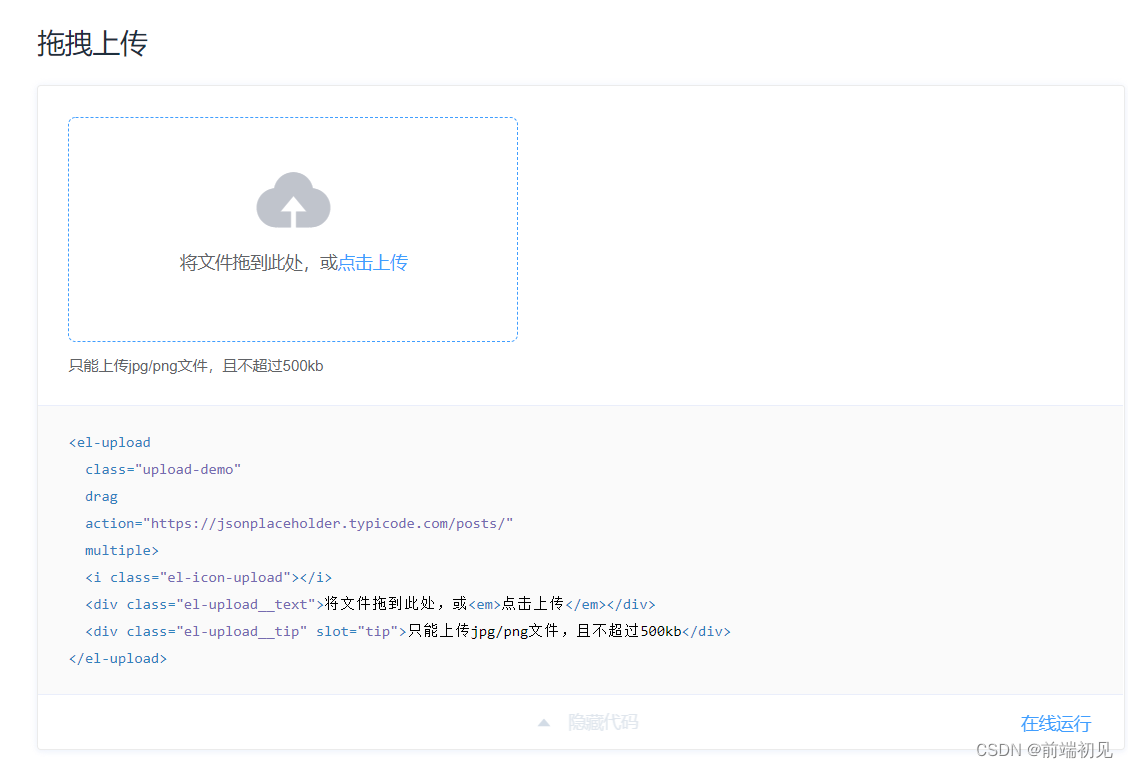
就拿其中的一个拖拽上传一个例子进行说说吧

el-upload拖拽上传官网源代码
<el-upload class="upload-demo" drag action="https://jsonplaceholder.typicode.com/posts/" multiple> <i class="el-icon-upload"></i> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> <div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload>
接下来咱们就创建一个vue组件进行使用和讲解
1.先搭建一个vue项目
vue项目搭建可以参考这篇文章
2.使用element-ui和创建vue组件
配置element-ui
main.js
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
// 引入element ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
创建一个组件,用于放el-upload
upload.vue,首先先把element的组件放进来,接下来再进行更改配置
<template>
<div>
<el-upload class="upload-demo" drag action="https://jsonplaceholder.typicode.com/posts/" multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style scoped></style>
展示upload组件,为了方便我就不配置路由了,直接在App.vue引入展示
App.vue
<template>
<div id="app">
<uploadView/>
</div>
</template>
<script>
// 引入创建的upload.vue组件
import uploadView from './views/upload.vue'
export default{
components:{
uploadView
}
}
</script>
<style scope>
</style>
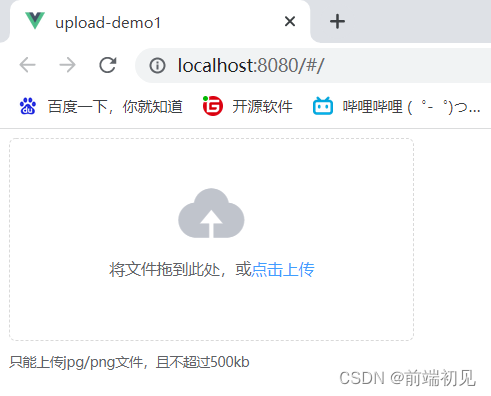
首次展示效果

el-upload参数讲解
文件上传
使用el-upload组件完成,action 是后端地址,是后端请求的接口地址。
常用参数:
- action 后台路径,前端负责手机,然后传给后台,比如存到数据库等等
- div class=“el-upload__text”
- div class=“el-upload__tip” slot=“tip”
div的文字自己根据需求可以自行更改

图片上传

imgUpload图片上传组件封装
<template>
<div>
<!-- 图片上传 -->
<el-upload class="avatar-uploader" action="https://jsonplaceholder.typicode.com/posts/" :show-file-list="false"
:on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
imageUrl: ''
// 接受我们上传图片的地址,上传成功以后给的地址
};
},
methods: {
// 上传成功的回调
handleAvatarSuccess(res, file) {
//demo 转换成url,后期可以换成后端给我们返回的地址
this.imageUrl = URL.createObjectURL(file.raw);
// 转化可以显示页面的地址,其实正常开发中已经可以拿到后端返回的地址,可以直接使用的
},
// 上传之前的回调
beforeAvatarUpload(file) {
// isJPG图片格式是否符合我们的规定
const isJPG = file.type === 'image/jpeg';
// isLt2M 文件大小是否符合我们的规定
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
}
</script>
<style scoped>
/* 图片上传样式 */
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
把App.vue展示的组件替换为我们的imgUpload组件
<template>
<div id="app">
<!-- 文件上传 -->
<!-- <uploadView/> -->
<!-- 图片上传 -->
<imgUpload/>
</div>
</template>
<script>
// 引入创建的upload.vue组件
// 文件上传
import uploadView from './views/upload.vue'
// 图片上传
import imgUpload from './views/imgUpload.vue'
export default{
components:{
uploadView,
imgUpload
}
}
</script>
<style>
</style>
el-upload 常用属性
- action可以根据我们的需求改为后端地址
- headers 设置上传的请求头部
- method 设置上传请求方法
- multiple 是否支持多选文件
- disabled 是否禁用上传
- data 上传时附带的额外参数
- name 上传的文件字段名
- limit 允许上传文件的最大数量
- with-credentials 支持发送cookie凭证信息
- show-file-list 是否显示已上传文件列表
- accept 接受上传的文件类型
- drag 是否启用拖拽上传
- on-success 上传成功的回调
- before-upload 准备上传的回调
- list-type列表展示的形式或者类型 text/picture/picture-card
- list-type: 文件列表的类型,‘text’ | ‘picture’ | ‘picture-card’。
- auto-upload 是否自动上传文件
- file-list/v-model:file-list 默认上传文件
- http-request 覆盖默认的 Xhr 行为,允许自行实现上传文件的请求
- on-success 文件上传成功时的钩子
- on-error 文件上传失败时的钩子
- on-progress 文件上传时的钩子
- on-change 文件状态改变时的钩子,添加,上传成功和失败都会被调用
- on-exceed 当超出限制时执行的钩子
- before-upload 文件上传之前的钩子,参数为上传的文件, 若返回false或者返回 Promise 且被 reject,则停止上传。
- before-remove 删除文件之前的钩子,参数为上传的文件和文件列表, 若返回 false 或者返回 Promise 且被 reject,则停止删除。
- abort 取消上传请求
- submit 手动上传文件列表
- clearFiles 清空已上传的文件列表(该方法不支持在 before-upload 中调用)
- handleStart 手动选择文件
- handleRemove 手动移除文件。 file 和rawFile 已被合并。
- on-preview 查看按钮=>对应一个回调,回调参数对应我们当前点击的文件 官方点击文件列表中已上传的文件时的钩子
handlepreview (file)
on-remove 删除按钮=>对应一个回调,回调参数对应我们当前点击的删除的文件和剩余的文件列表 文件列表移除文件时的钩子
handleremove (file,filelist)
更多的查看官网即可
踩坑
- 设置了Content-Type: multipart/form-data;此时请求一直没有随机数boundary=----WebKitFormBoundarypzSlbADtTRuFx5FC。
- 如果设置了全局的content-type,会发现上传接口设置multipart/form-data是不起作用的,因为没有Boundary,所以上传必定失败,服务器500。
- 然后尝试手动添加Boundary,这次错误变400了
- 后来通过查询资料,说不用设置Content-Type: multipart/form-data;只要参数是formData形式,浏览器就会自动将请求头的Content-Type转成Content-Type: multipart/form-data; boundary=----WebKitFormBoundarypzSlbADtTRuFx5FC。
- 但是我不设置的话就是默认的application/json。
- 于是查阅资料发现axios的transformRequest属性可以在向服务器发送请求数据之前修改请求数据,因为我们的请求在默认的post请求方式时Content-Type的值是application/json,需要去掉默认的值,这样浏览器就可以自动添加了。
globObj.$axios({
url: url,
method: 'post',
transformRequest: [function(data, headers) {
// 去除post请求默认的Content-Type
delete headers['Content-Type']
return data
}],
data: formData,
timeout: 300000
}).then(res => {
ElMessage.success('资产添加成功');
}).catch((err) => {
console.log(err);
});
如果还要传其他的参数,其他的参数必须也要append进去,否则可能会报参数错误。
const formData = new FormData();
formData.append('file', file);
// 其他参数
formData.append('mailSys', mailSys);
到此这篇关于el-upload 文件上传组件的使用的文章就介绍到这了,更多相关el-upload 上传组件内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:前端初见,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2132.html

