vue3页面组件中怎么获取上一个页面的路由地址
vue2中获取上个页面的路由地址是用vue-router的beforeRouterEnter钩子
beforeRouteEnter(to, from, next) {
next(vm=>{ // 这里的vm就是vue实例,可以用来当做this使用
console.log(to)
console.log(from) //from便是上一个路由的地址
})
}
那vue3中怎么获取呢,在vue-router文档中没有找到相关的钩子,于是就在router中找一找,还真的找到了,mark一下~
import { useRouter } from 'vue-router';
const router = useRouter();
onMounted(()=>{
console.log(router) //在router.options.history.state中back字段就可以看到上一个页面的路由信息(但是只能看到上一个)
})
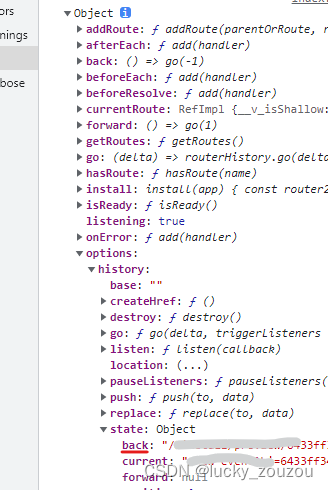
打印出来是这个样子的:

这个back字段里就是上一个页面的路由。
但是需要注意的是这个页面的路由push到路由栈时才会有这个,也就是说如果上一个页面是通过replace进入这个页面时,back中不会有信息。
附:vue怎样拿到上一个路由的地址,解决点击返回不生效的问题
重复点击触发到当前路由,点击this.$router.go(-1),则还是会返回点击点的重复路由,解决办法如下:
进入页面的时候记录下进来的路由信息,存为全部变量,点击返回时切换到进来的路由
在vue生命周期里面加(记得在data里面声明pathEnterUrl)
beforeRouteLeave:离开路由之前执行的函数。
next(); 下一步 ,放不放行,必须有这个,相当于一个按钮开启一样。
from 记录来的路由信息,to记录跳转目的路由信息
beforeRouteEnter(to, from, next) {
next(vm => {
vm.pathEnterUrl = from.fullPath
})
}
goBack() {
this.$router.push({ path: `${this.pathEnterUrl}` })
},
总结
到此这篇关于vue3页面组件中怎么获取上一个页面的路由地址的文章就介绍到这了,更多相关vue3获取上一页面路由地址内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:lucky_zouzou,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2135.html

