vue引入组件的几种方法代码示例
目录
一、常用的局部引入
<template>
<div>
<!--3.使用组件-->
<Button></Button>
</div>
</template>
<script>
// 1. 引入组件
import Button from '../view/button.vue'
export default {
// 2. 注册组件
components: {
Button,
}
}
</script>
总结: 在哪个页面需要就在那个页面引入、注册、使用
二、创建一个js 进行统一注册 然后在main.js引入统一管理的js文件实现全局注册
1、global.js统一注册管理:
// 1.引入vue import Vue from 'vue' import Child1 from './child1' import Child2 from './child1' import Child3 from './child1' import Child4 from './child1' import Child5 from './child1' Vue.component(Child1) Vue.component(Child2) Vue.component(Child3) Vue.component(Child4) Vue.component(Child5)
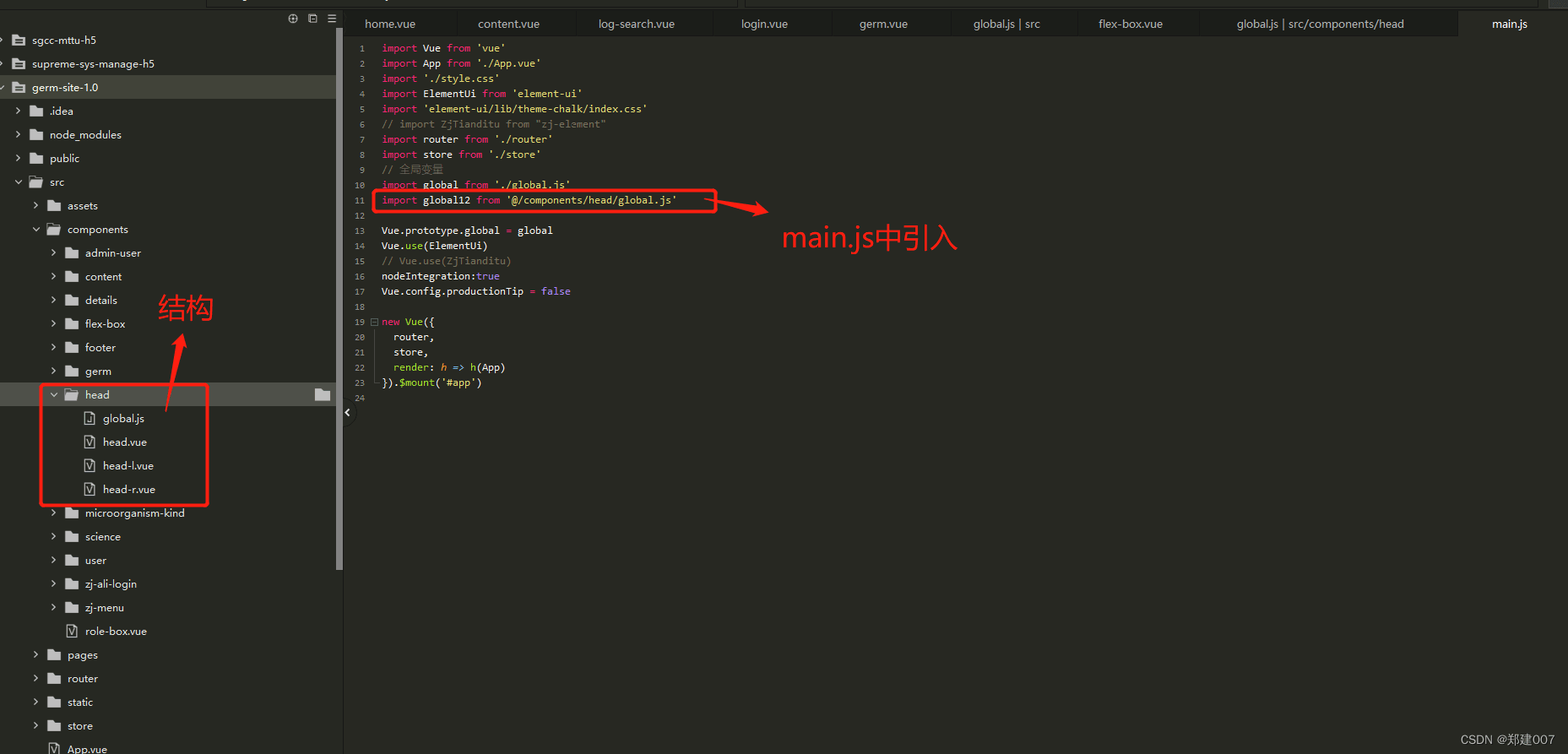
2、在main.js中引入 global.js实现全局注册
优点: 减少每个页面引入的繁琐步骤 、减少了每一页面重复引入的代码,
缺点: 有90%的代码都是重复的
三、自动注册全局引入
注释版:
// 引入vue
import Vue from 'vue'
// 将字符串首字母大写 返回当前字符串
function changeStr(str) {
return str.charAt(0).toUpperCase() + str.slice(1)
}
// require.context: 是动态引入文件
// 参数一: 当前路径(引入.vue文件的当前路径)
// 参数二:是否匹配当前文件下的子文件
// 参数三:查找文件格式以.vue结尾的文件
const requireComponent = require.context('./', false, /\.vue$/)
console.log("批量注册组件", requireComponent.keys()) // ['./head-l.vue', './head-r.vue', './head.vue']
requireComponent.keys().forEach(fileName => {
// 当前组件
const config = requireComponent(fileName)
console.log("组件的信息config", config)
//获取组件名
const componentName = changeStr(fileName.replace(/^\.\//, '').replace(/\.\w+$/)) // 第一个replace(/^\.\//, '')去掉前面的./ 第二个replace(/\.W+$/)是去掉后面的.vue
console.log("组件名", componentName) // 例如:Head-rundefined
// 参数一: 组件名
// 参数二: config:是一整个组件的内容; config.default:是组件中export.default里面的内容
Vue.component(componentName, config.default || config)
})
纯净版:
import Vue from 'vue'
function changeStr(str) {
return str.charAt(0).toUpperCase() + str.slice(1)
}
const requireComponent = require.context('./', false, /\.vue$/)
requireComponent.keys().forEach(fileName => {
const config = requireComponent(fileName)
const componentName = changeStr(fileName.replace(/^\.\//, '').replace(/\.\w+$/))
Vue.component(componentName, config.default || config)
})
结构:

附:vue 中 import引入相同的方法名称解决方法
import { list } from '@/api/aaaa/apiJs'
import { list} from '@/api/bbb/apiJs'
当引入了2个不同的文件,方法名称list都是一样的,就会出现报错。
如果之前文件用的地方比较多,直接改名称的话,可能会漏掉,会引起不必要的麻烦,那如何解决呢
解决方法:
import { list } from '@/api/aaaa/apiJs'
import { list as _list} from '@/api/bbb/apiJs'
就是使用 import as
as后面的名字就是你要替换的名称,是不是很简单就解决了
总结
到此这篇关于vue引入组件的几种方法的文章就介绍到这了,更多相关vue引入组件内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:郑建零零发,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2265.html

