微信小程序从服务器中获取数据的示例代码
微信小程序从服务器中获取数据的示例代码
要从服务器中获取数据,可以使用微信小程序提供的wx.request()方法。以下是一个简单的示例代码:
// 发起网络请求
wx.request({
url: 'http://example.com/api/data', // 请求的URL
method: 'GET', // 请求方法,可以为GET或POST
success: function(res) {
// 请求成功后的处理逻辑
console.log(res.data); // 输出从服务器返回的数据
},
fail: function(err) {
// 请求失败后的处理逻辑
console.error(err);
}
});
在上面的代码中,我们使用wx.request()方法发起一个GET请求,并指定了请求的URL。当请求成功后,会调用success回调函数,并在控制台中输出从服务器返回的数据。如果请求失败,则会调用fail回调函数,并输出错误信息。
注意:在微信小程序中发送网络请求时,需要在小程序的"app.json"文件中配置合法的域名,否则请求会被拦截。可以在"app.json"文件中的"networkTimeout"字段中设置超时时间,避免请求时间过长。
补充:
已解决微信小程序云开发模式下获取不到数据
我在使用小程序的CMS创建的数据,可当把集合和数据创建好了以后,去小程序获取集合里的数据时,好家伙,啥也没拿到

在我一番查阅以后,有说修改数据库读取权限的

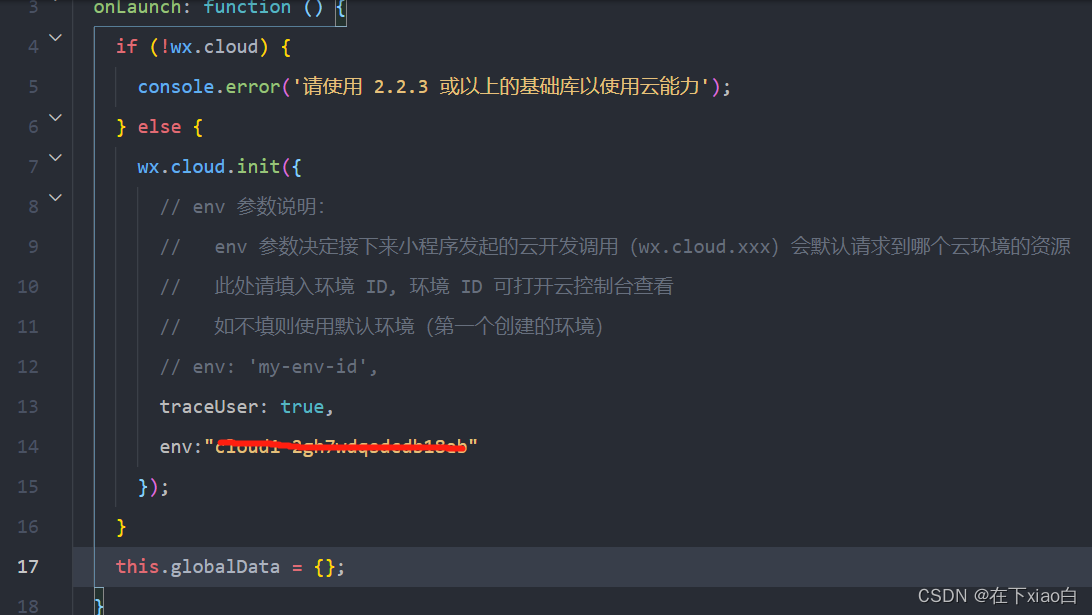
有说查看云环境配置的

话说这不是创建项目时自动给配了嘛,就加一个env。直到我发现了_openid的秘密以后,这个难题将被我斩于马下,原来我们在前台操作向数据库添加数据的时候,自带的_openid原来是用于区分创建者的,这下我顿悟,在小程序CMS里面创建的数据是没有_openid这个字段的所以是查询不到数据的创建者,这时我把我的openid加上以后就能正常获取数据啦!!!
总的来说就是每一条数据都应该有一个属于自己的openid
到此这篇关于微信小程序怎么从服务器中获取数据的文章就介绍到这了,更多相关微信小程序获取数据内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:独木人生,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2277.html

