Vue项目导入字体文件的方法步骤
目录
要想实现UI设计师设计的原型效果,有时候需要用到一些特殊的字体,在项目中就需要导入相关的字体文件。本文章以平方字体为例。
1、导入字体文件
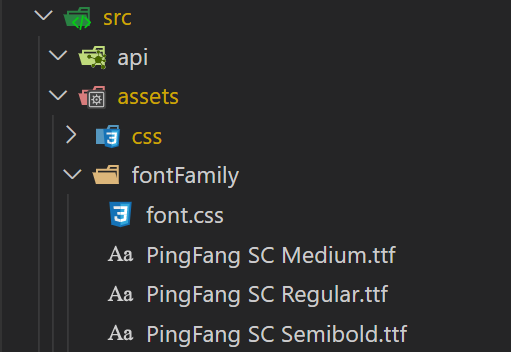
1、下载相应的字体文件,或者找UI设计师要一份(如果UI设计师有的话)。一般字体文件使用 .ttf 格式的即可。将准备好的字体文件,放在项目中,文件目录示例如下:

2、创建一个.css 文件,以上面文件目录示例中 font.css 文件为例,在该文件中声明字体:
@font-face {
font-family: "PingFangSC-Medium";
src: url('./PingFang\ SC\ Medium.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "PingFangSC-Regular";
src: url('./PingFang\ SC\ Regular.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "PingFangSC-Semibold";
src: url('./PingFang\ SC\ Semibold.ttf');
font-weight: normal;
font-style: normal;
}
3、全局引入 font.css 文件:
// 在 main.js 中引入 import '@/assets/iconfont/iconfont.css'
4、在需要的地方使用即可:
.container {
width: 100vw;
height: 100vh;
font-family: 'PingFangSC-Regular';
}
2、项目字体包过大?
一般的的字体文件(以 .ttf 格式为例)都在10M 往上,当项目中引入过多的字体文件,可能导致项目加载缓慢,影响用户体验。这个时候就应该考虑给字体包来个“瘦身”。
附:vue 项目引入字体图标报错、不显示等问题
问题:在项目开发时使用字体图标,发现两个问题;
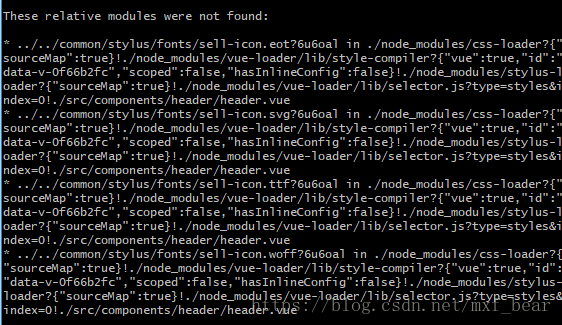
1、出现报错:

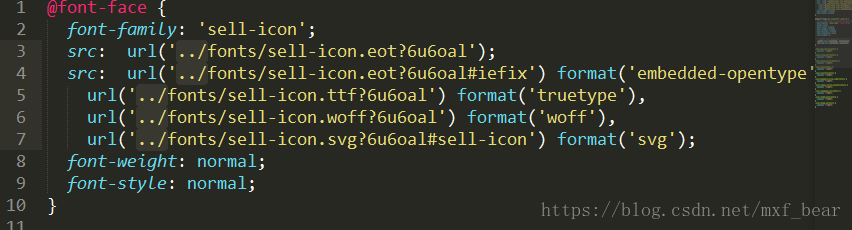
解决方法为:把字体引入方式改为绝对路径

2、不报错,但是不显示图标字体,出现方框

原因可能有两种:①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件
①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入)

②这个就是我遇到的问题,浪费了我好几分钟!!!
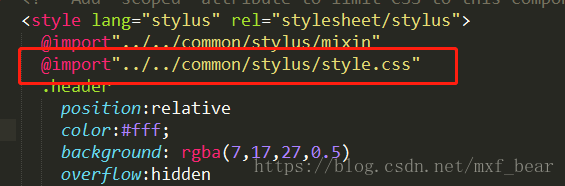
解决办法是把font.styl改为font.css


记得在用到图标的地方引入

问题原理后续再写
总结
到此这篇关于Vue项目导入字体文件的文章就介绍到这了,更多相关Vue导入字体文件内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:安之若素づ,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2285.html

