解决Vue Loading PostCSS Plugin failed:Cannot find module autoprefixer问题
目录
Vue Loading PostCSS Plugin failed: Cannot find module‘autoprefixer’
vue运行时,提示
Vue Loading PostCSS Plugin failed: Cannot find module ‘autoprefixer’
问题原因
未安装postcss-loader autoprefixer。
执行以下命令:
cnpm install postcss-loader autoprefixer postcss -D
执行成功,如果运行时还报以下错误:
PostCSS plugin autoprefixer requires PostCSS 8
说明PostCSS 版本不对,需要指定版本执行
执行以下脚本:
cnpm install postcss-loader autoprefixer@8.0.0 postcss -D
执行成功,重新运行正常。
vue开发常见问题及调试
1、npm run serve 报错
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
解决办法:安装npm
npm install
如果你下载的淘宝镜像,也可以 cnpm install。
如果报错,提示:cnpm : 无法加载文件 C:\Users\crGod\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本
根据以下方法解决:
以管理员身份运行 VSCODE
- 输入
set-ExecutionPolicy RemoteSigned
- 再次
cnpm install
注:如果set-ExecutionPolicy RemoteSigned时出现如下错误:
set-ExecutionPolicy : Windows PowerShell 已成功更新你的执行策略,但在更具体的作业域中定义的策略覆盖了该设置。由于发生覆盖,你的外壳程序将保留其当前的有效执行策略 AllSigned。请
键入“Get-ExecutionPolicy -List”以查看你的执行策略设置。有关详细信息,请参阅“Get-Help Set-ExecutionPolicy”。
所在位置 行:1 字符: 1
set-ExecutionPolicy RemoteSigned
CategoryInfo : PermissionDenied: ( [Set-ExecutionPolicy], SecurityException
FullyQualifiedErrorId : ExecutionPolicyOverride,Microsoft.PowerShell.Commands.SetExecutionPolicyCommand
解决方法:
执行命令:
Set-ExecutionPolicy RemoteSigned -Scope Process
再重新执行
cnpm install
2、npm run dev报错
npm ERR! missing script: dev
报错原因:package.json 文件 script中找不到dev

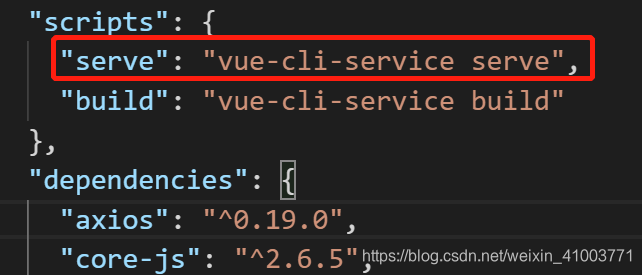
vue-cli3运行项目的命令是npm run serve,和以前的命令npm run dev不一样,但最后执行的都是 vue-cli-service serve
解决方法有以下两种:
1、运行npm run serve命令
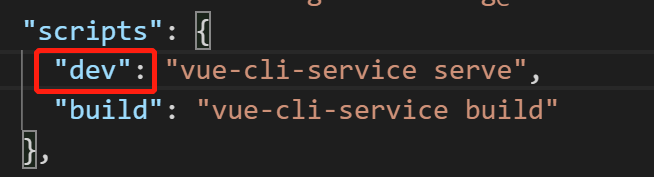
2、将 script中找不到serve 改成 dev,如下图

调试方法:
1、点击调试,选择 Chrome 环境,然后点击那个齿轮图标来配置、 launch.json,launch.jso内容如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
}
注:这里的端口好,需和项目config设置的端口号一致
2、启动项目
打开终端,输入命令 npm run serve(或者 npm run dev)
3、设置断点,启动调试,即可在Chrome中调试代码
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码部落。
本文章来源于网络,作者是:黑白独行,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2289.html

