去除Element-Plus下拉菜单边框的实现步骤
目录
Element-Plus下拉菜单边框去除教程
好久没更新关于Vue的内容了,正好记录一下今天开发中遇到的一个小Bug
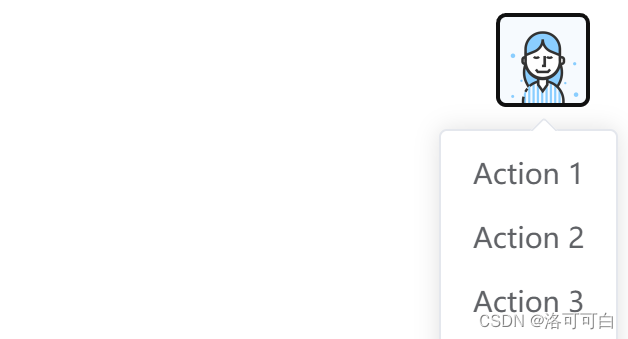
去除边框前:

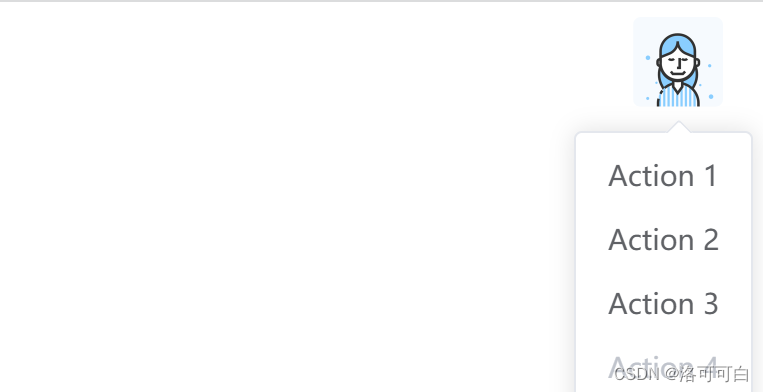
去除边框后:

Element-Plus 是 Element UI 的 Vue 3 版本,它提供了一套完整的组件库,用于快速构建企业级的后台产品。在使用 Element-Plus 进行开发时,我们可能会遇到需要自定义组件样式的情况,比如去除下拉框在聚焦时的默认边框。本文将介绍如何使用 CSS 来去除 Element-Plus 下拉框的边框,并简要介绍 Element-Plus 以及 Vue 的相关概念。
Element-Plus 简介
Element-Plus 是基于 Vue 3 的组件库,它继承了 Element UI 的设计思想和组件结构,同时充分利用了 Vue 3 的新特性,如 Composition API,以提供更加灵活和强大的组件使用体验。Element-Plus 支持自定义主题,提供了丰富的文档和示例,使得开发者能够快速上手并构建高质量的用户界面。
Vue.js 简介
Vue.js 是一个渐进式的 JavaScript 框架,用于构建用户界面。Vue 的核心库只关注视图层,易于上手,同时也能够配合其他库或现有项目使用。Vue 的响应式数据绑定和虚拟 DOM 技术使得状态管理和视图更新变得简单高效。
实现步骤
1. 安装 Element-Plus
首先,确保你的项目已经安装了 Vue 3,然后通过 npm 或 yarn 安装 Element-Plus:
npm install element-plus --save # 或者 yarn add element-plus
2. 引入 Element-Plus
在你的主文件(通常是 main.js 或 main.ts)中引入 Element-Plus 并注册为全局可用:
import { createApp } from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const app = createApp(App);
app.use(ElementPlus);
app.mount('#app');
3. 使用 Element-Plus 组件
在你的 Vue 组件中使用 Element-Plus 提供的下拉框(select)组件:
<template>
<el-dropdown>
<el-avatar :size="45" shape="square" src="/uploads/allimg/20240503/-240503115Z4259.png"/>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>修改信息</el-dropdown-item>
<el-dropdown-item>安全退出</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
<script>
export default {
data() {
return {
value: '',
};
},
};
</script>
4. 去除边框样式
为了去除下拉框在聚焦时的边框,我们需要在项目的样式文件中添加 CSS 规则。Vue 3 引入了 :deep() 伪类,它可以用来穿透组件的样式作用域,修改子组件的样式。
:deep(.el-tooltip__trigger:focus-visible) {
outline: unset;
}
述样式规则将移除 el-tooltip__trigger 类(通常是下拉框的触发元素)在聚焦时的默认边框。:focus-visible 伪类确保只有在用户通过键盘聚焦元素时才会应用样式,这样鼠标聚焦时的默认样式不会被影响。
结语
通过上述步骤,我们成功地去除了 Element-Plus 下拉框在聚焦时的边框样式。这个简单的实例展示了如何在 Vue 3 项目中使用 Element-Plus 组件库,并自定义组件的样式。通过学习和实践,你可以更深入地理解 Vue 和 Element-Plus 的强大功能,以及如何将它们应用到实际的开发工作中。
以上就是去除Element-Plus下拉菜单边框的实现步骤的详细内容,更多关于去除Element-Plus边框的资料请关注代码部落其它相关文章!
本文章来源于网络,作者是:洛可可白,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2299.html

