Vue echarts绘制甘特图的示例代码
目录
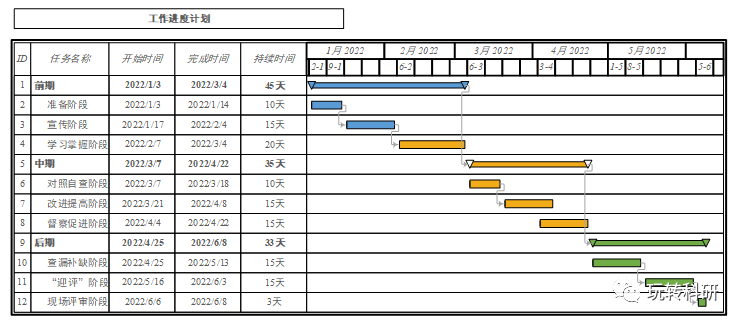
什么是甘特图
甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。其通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。以提出者亨利·劳伦斯·甘特(Henry Laurence Gantt)先生的名字命名。
甘特图以图示通过活动列表和时间刻度表示出特定项目的顺序与持续时间。一条线条图,横轴表示时间,纵轴表示项目,线条表示期间计划和实际完成情况。直观表明计划何时进行,进展与要求的对比。便于管理者弄清项目的剩余任务,评估工作进度。

1、不同的颜色表示不同的阶段。
2、每一行表示一个任务。
3、任务与任务之间的黑色箭头表示任务之间的依赖关系,必需完成前面的才能完成后面的。
通过这一张甘特图,能一眼看出以下信息:
今天应该做什么任务
这个任务从什么时候开始,到什么时候结束
在某一段时间有哪些任务
应该先做哪些任务再做哪些任务
哪些任务可以同时做
这个任务是否被其他任务依赖,如果是,那么这个任务就不能推迟,必需按时完成或者提前完成,否则会影响后面的任务
大任务下面有哪些子任务
可以显示任务的里程碑是什么时候
使用场景
主要用于横坐标固定,比如一天24小时,这样就可以根据Y轴数据可正可负
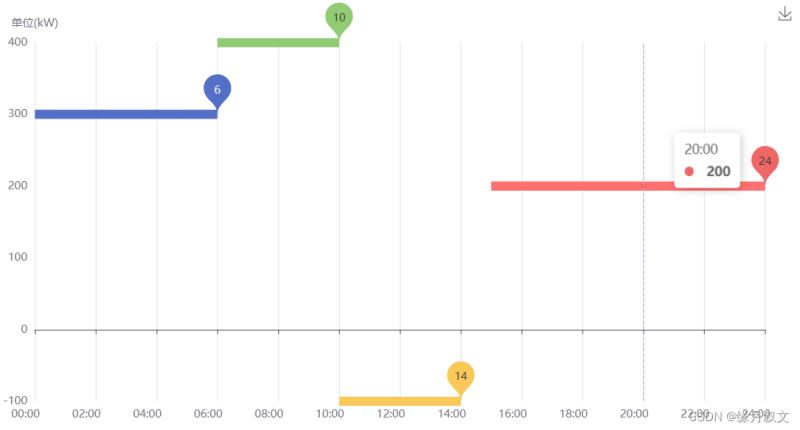
速用示例版
可以直接将option 复制即可
option = {
tooltip: {
trigger: 'axis'
},
grid: {
top: '10%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
show: true,
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine: {
show: true
},
axisLabel: {
padding: [0, 0, 0, -20] // 四个数字分别为上右下左与原位置距离
},
data: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00', '06:00','07:00', '08:00', '09:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00', '18:00', '19:00', '20:00', '21:00', '22:00', '23:00', '24:00']
},
yAxis: {
type: 'value',
name: '单位(kW)',
// scale: true,
splitLine: {
show: false
},
axisLabel: {
formatter: '{value}',
}
},
series: [
{
name: '',
type: 'line',
smooth: true,
showSymbol: false,
symbol: false,
lineStyle: {
normal: {
width: 10
}
},
markPoint: {
data: [
{
name: '最大值',
type: 'max',
valueIndex: 0
}
]
},
data: [300, 300, 300, 300, 300, 300, 300],
},
{
name: '',
type: 'line',
smooth: true,
showSymbol: false,
symbol: false,
lineStyle: {
width: 10
},
markPoint: {
data: [
{
name: '最大值',
type: 'max',
valueIndex: 0
}
]
},
data: ['','','','','','', 500, 500, 500, 500, 500]
},
{
name: '',
type: 'line',
smooth: true,
showSymbol: false,
symbol: false,
lineStyle: {
normal: {
width: 10
}
},
markPoint: {
data: [
{
name: '最大值',
type: 'max',
valueIndex: 0
}
]
},
data: ['','','','','','','', '', '','',-100, -100,-100, -100,-100]
},
{
name: '',
type: 'line',
smooth: true,
showSymbol: false,
symbol: false,
lineStyle: {
normal: {
width: 10
}
},
markPoint: {
data: [
{
name: '最大值',
type: 'max',
valueIndex: 0
}
]
},
data: ['','','','','','','', '', '','','','','','','',200,200,200,200,200,200,200,200,200,200]
}
]
};

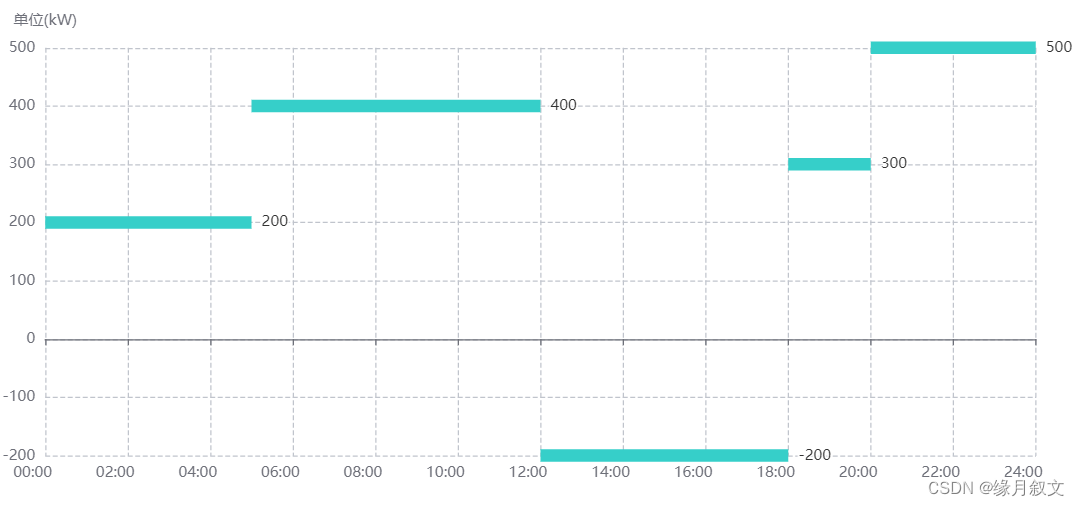
润雨细无声版
<div ref="strategyDomRef"
style="width: 800px;
height: 600px;"
>
import * as echarts from 'echarts'
mounted() {
let apiData = [
{
startTime: '00:00',
endTime: '05:00',
value: 200,
},
{
startTime: '05:00',
endTime: '12:00',
value: 400,
},
{
startTime: '12:00',
endTime: '18:00',
value: -200,
},
{
startTime: '18:00',
endTime: '20:00',
value: 300,
},
{
startTime: '20:00',
endTime: '24:00',
value: 500,
},
]
this.dealArr(apiData)
this.echartsDraw()
},
methods:{
//数据处理
dealArr(apiData) {
let YAxis = []
apiData.forEach((element) => {
let dealArr = new Array(
element.endTime == '24:00' ? 25 : parseInt(element.endTime) + 1
).fill(Number(element.value))
let yItem = {
name: ' ',
type: 'line',
showSymbol: false,
endLabel: {
show: true,
formatter: '{c}',
position: 'start',
fontSize: 12,
},
lineStyle: {
width: 10,
color: '#36CFC9',
},
data: dealArr.fill('', 0, parseInt(element.startTime)),
}
YAxis.push(yItem)
})
this.yAxis = YAxis
},
//图表绘制
echartsDraw(){
let charts = echarts.init(this.$refs.strategyDomRef)
let option = {
tooltip: {
trigger: 'axis',
formatter: function (params) {
return '<br/> 功率 : ' + params[0].value
},
},
grid: {
top: '10%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true,
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine: {
// 网格线
show: true,
lineStyle: {
//分割线
color: '#C0C4CC',
width: 1,
type: 'dashed', //dotted:虚线 solid:实线
},
},
axisLabel: {
padding: [0, 0, 0, -20], // 四个数字分别为上右下左与原位置距离
},
data: [
'00:00',
'01:00',
'02:00',
'03:00',
'04:00',
'05:00',
'06:00',
'07:00',
'08:00',
'09:00',
'10:00',
'11:00',
'12:00',
'13:00',
'14:00',
'15:00',
'16:00',
'17:00',
'18:00',
'19:00',
'20:00',
'21:00',
'22:00',
'23:00',
'24:00',
],
},
yAxis: {
type: 'value',
name: '单位(kW)',
splitLine: {
// 网格线
show: true,
lineStyle: {
//分割线
color: '#C0C4CC',
width: 1,
type: 'dashed', //dotted:虚线 solid:实线
},
},
axisLabel: {
formatter: '{value}',
},
},
series: this.yAxis,
}
charts.setOption(option, true)
//清空画布,防止缓存
charts.clear()
//使用刚指定的配置项和数据显示图表。
charts.setOption(option, true)
window.addEventListener('resize', function () {
charts.resize()
})
}
}

到此这篇关于Vue echarts绘制甘特图的示例代码的文章就介绍到这了,更多相关Vue echarts甘特图内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:缘月叙文,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2316.html

