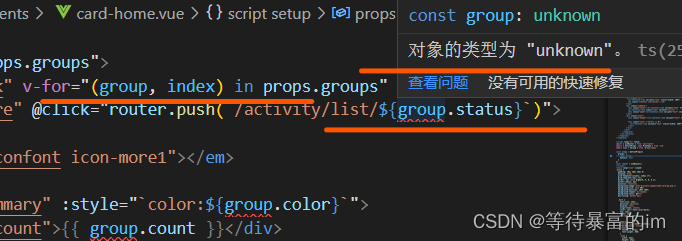
Props传参v-for后TS报错对象类型是unknow的解决方案

此时的groups是props传过来的参数,vue3在模板里面使用props也需要加props。
import { defineProps} from 'vue'
const props = defineProps({
groups: {
type: Array ,
default: null
}
})
1.此时需要定义一个ts文件对group进行定义类型即可
/**
* type.ts
*/
export type IGroup = { type不能忘记写
name: string
color: string
count: number
status: string
icon: string
headers: [{ name: string; key: string; format: any }]
data: any[] 这里应该还需要细加定义,但是我偷懒了
operators: [
{
name: string
icon: string
handle: any
}
]
}
2.在组件中引入该类型
import { defineProps, type PropType } from 'vue'
import type { IGroup } from '@/api/types' PS:这里引入要写前面type
const props = defineProps({
groups: {
type: Array as unknown as PropType<[IGroup]>, 需要先定义unknown
default: null
}
})
到此这篇关于Props传参v-for后TS报错对象类型是unknow的文章就介绍到这了,更多相关Props传参v-for报错内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:暴富的im,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/2336.html

