Vue3中Cesium地图初始化及地图控件配置方法

前言
本文中,我们主要介绍 Cesium 在 Vue 3运行环境的配置,以及 Cesium 实例中控件的显隐设置,本文是后续文章内容的基础,项目代码在此查看;通过本文,我们可以得到一个纯净的 cesium 项目,后续的操作我们就可以在此基础上进行;
一. 地图初始化
1 .Vue 项目创建
首先,我们需要创建一个新的 Vue 项目。本项目基于 pnpm 安装,也可使用其他包管理器进行安装,如 npm 或 yarn;pnpm 结合了前两者的优点,它能够快速安装依赖并节省磁盘空间。
打开终端,输入以下命令来创建一个新的 Vue 项目:
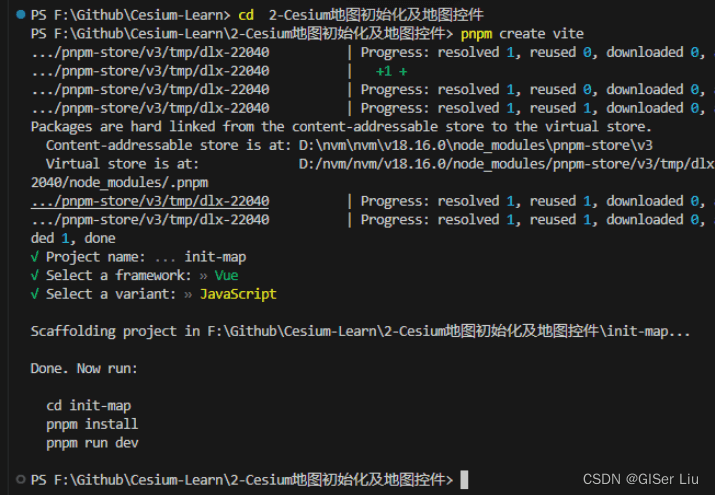
pnpm create vite
接着输入项目名 init-map,并根据自己的需求进行配置。我的配置如下图所示:

创建项目后,就需要移动到项目文件夹,然后安装必备的库,启动项目。按照系统提示的代码,进行安装:

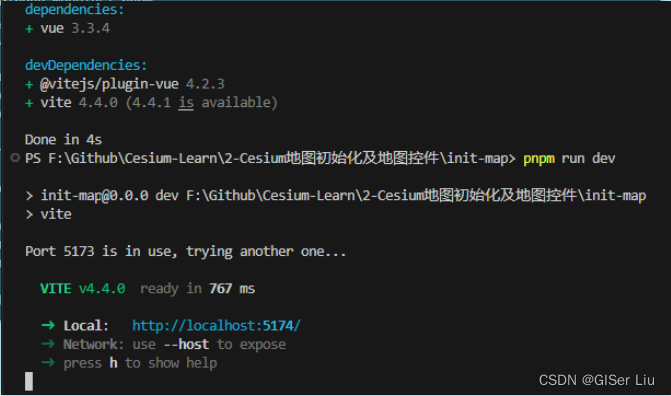
安装完成后,启动项目,可以看到项目已经启动在本地服务器上。复制链接在浏览器打开即可看到:

看到这个页面说明项目启动成功。
2 . 运行环境配置
接下来,我们需要进行 cesium 库以及其他依赖库的安装。按下 Ctrl+C 暂时关闭项目,然后输入以下命令进行 cesium 的安装:
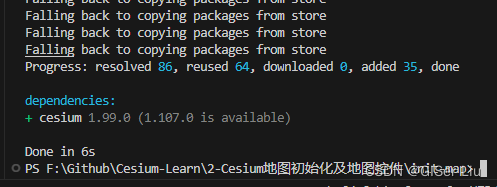
pnpm install cesium@1.99 vite-plugin-cesium
文件较大,稍等片刻即可安装成功!(这里图片漏了一个,不用太在意);

接着我们对项目文件进行配置,修改 vite. Config. Js 文件为(增加了 cesium 插件):
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),cesium()]
})修改文件代码之前,我们需要删掉不需要的组件与代码,保留纯净的项目结构。
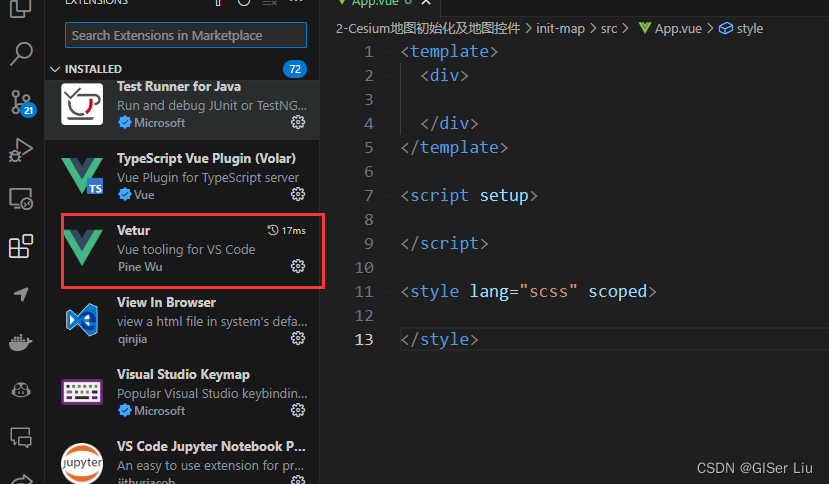
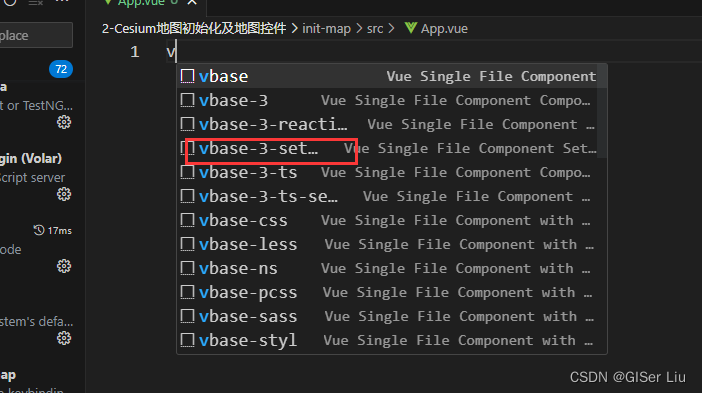
这里我建议读者安装一个插件 Vetur。使用这个插件可以快速地帮助用户构建 vue 代码结构。当用户输入 v 时,便会弹出选择框。我们选择 setup 的组合式 API 即可:


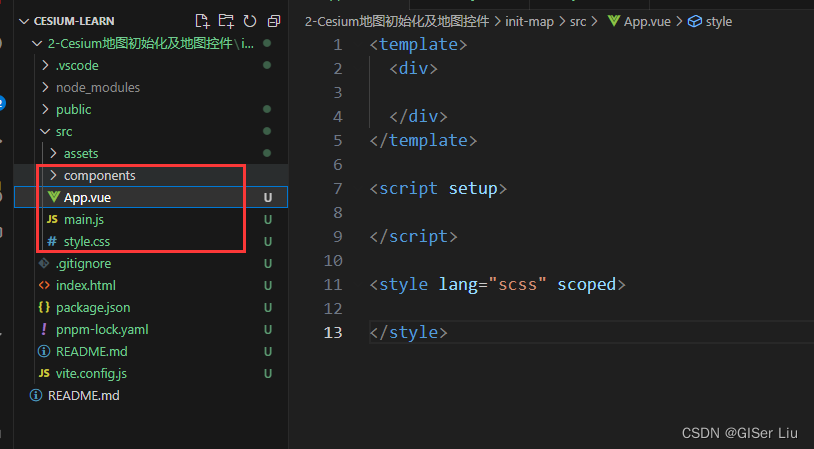
读者需要删除所有存在的 component 组件,然后修改样式 style. Css 为:
* {
margin: 0;
padding: 0, ;
box-sizing: border-box
}这一步主要是将所有元素的外边距和内边距默认为 0。因为元素大小 = 元素本身大小+外边距+内边距+边框粗细;设定元素盒子大小为 border-box 即只保留元素本身大小;避免受到其他元素的影响;设定好文档结构如下:

3. 地图初始化
现在我们开始初始化地图。我们这里默认将 cesium 实例在根组件 App. Vue 中进行初始化。下面是具体代码:
Html 部分:
<template> <div id="cesiumContainer"></div> </template>
这里必须要确定一个元素作为 cesium 实例的承载容器。这里我们设定该元素 id 为 cesiumContainer,也可自行设定;只要在实例化的时候填对即可。
Javascript 部分:
因为地图数据较大,考虑到性能和用户体验,我们不采用响应式的 Pinia存放地图实例;为了让其他的组件可以访问到 cesium 实例,我们可以使用 vue 的 getCurrentInstance方案。GetCurrentInstance 允许开发者在 setup 函数或生命周期钩子中访问组件实例。具体信息如下:
getCurrentInstance()方法用于在setup函数中访问当前组件实例。它返回一个包含当前组件实例的对象,开发者可以使用该对象来访问当前组件实例上的属性和方法。- 开发者可以通过
getCurrentInstance()方法间接访问应用程序实例的全局属性。getCurrentInstance()获得当前组件实例后,可以通过其appContext属性来访问全局应用程序实例。继而可以使用appContext.config.globalProperties来访问应用程序实例的全局属性。 appContext是getCurrentInstance()方法返回的对象中的一个属性。它代表当前组件所属的全局应用程序上下文。每个组件实例上都有这个属性;在根组件或父组件中创建 cesium 实例,然后通过 getCurrentInstance 方式将 cesium 实例作为公共 api。如此一来,其余组件就可以通过这个方式访问到这个 cesium 实例。
本质上就是将cesium实例作为一个全局属性进行存储,通过组件进行创建和获取;所有组件共享cesium;
import * as Cesium from "cesium";
import { onMounted, getCurrentInstance } from "vue";
//
const { appContext } = getCurrentInstance();
const global = appContext.config.globalProperties;
//必须在挂载后引入cesium地图组件
onMounted(() => {
Cesium.Ion.defaultAccessToken ="<your cesium token>";
const esri = new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
enablePickFeatures: false,
});
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: esri, //默认的谷歌地图影像 影像图层 ImageryLayer,这里是esri的影像图层
//地形图层TerrainProvider
terrainProvider: Cesium.createWorldTerrain({
requestWaterMask: true, //水面特效
}), //viewer是所有api的入口
});
global.$viewer = viewer;
});- new Cesium. Viewer 中,参数 1 为必选参数,为 cesium 承载容器的 id 名;参数 2 为可选参数,为 cesium 实例的详细配置;
- 这里我们对该实例进行配置,分别设定底图为 ESRI,加入了带有水面动态效果的地形图层;配置可以根据自己的需求进行修改;具体配置过程我会在下一篇文章中详细讲解;
其他组件可以通过以下代码获取 cesium 实例:
const { appContext } = getCurrentInstance();
const global = appContext.config.globalProperties;
const $viewer = global.$viewer; //获取全局变量viewerCss 部分:
<style scoped>
#cesiumContainer {
width: 100vw;
height: 100vh;
overflow: hidden;
}
</style>- 这里我们设定了 cesium 容器的高度和宽度铺满屏幕;并且隐藏因为某些情况超出的部分;
- scoped 表示当前样式作用范围只有当前组件,不会传播到其他组件
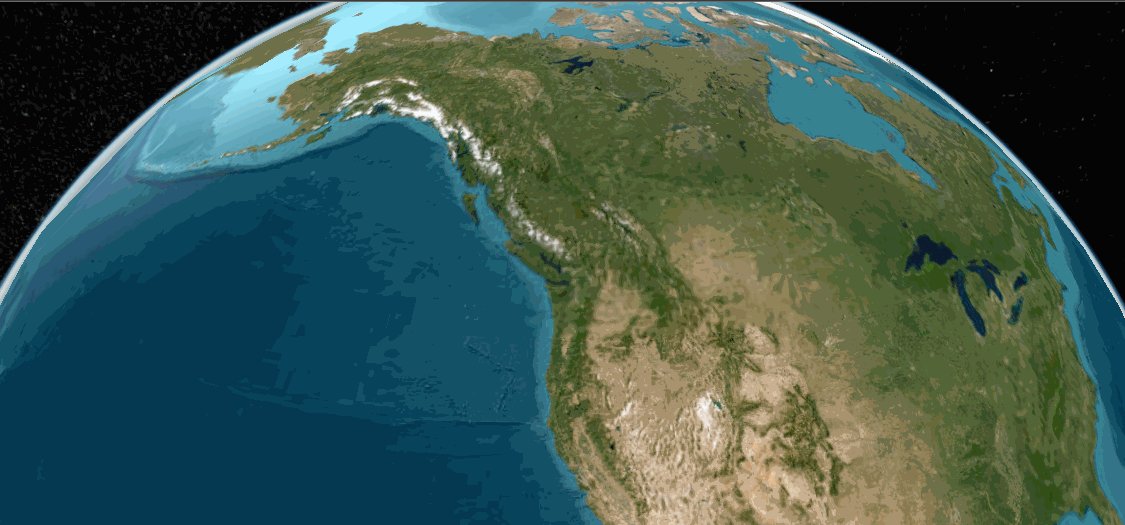
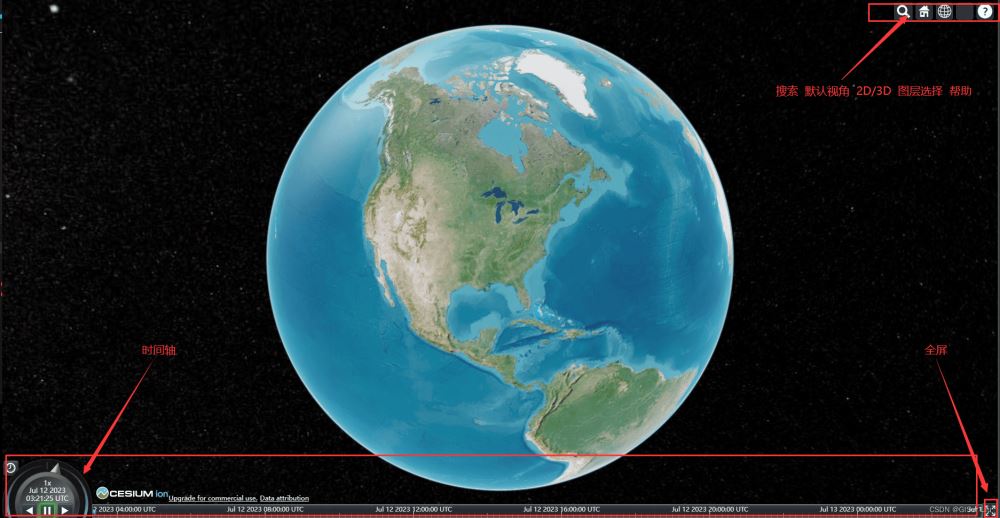
至此,我们项目基础配置基本完成。再次 pnpm dev 启动项目, 可看到项目页面:

二、地图控件

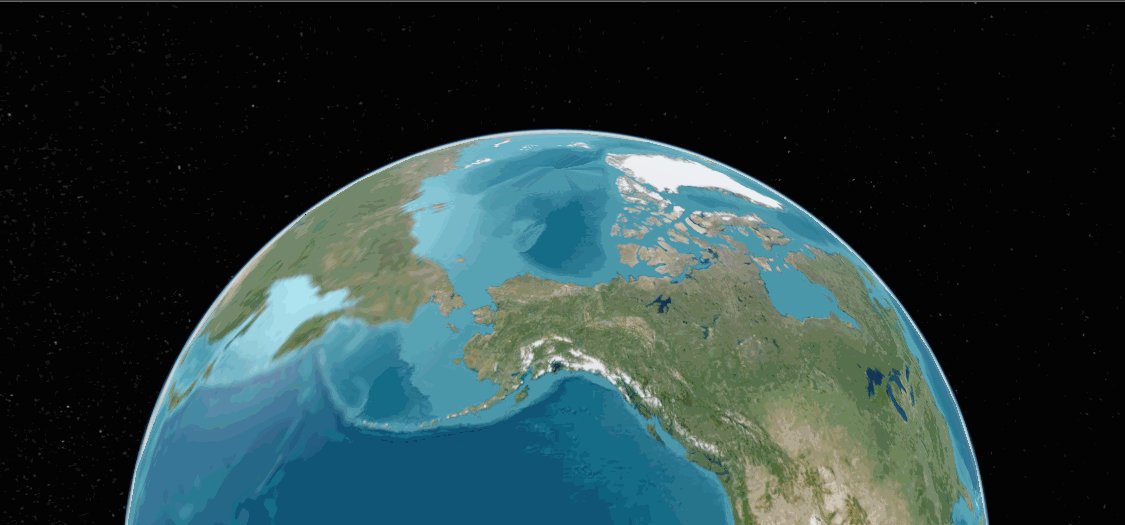
仔细观察地图,我们可以看到页面上存在的地图控件,但在实际开发中,我们并不需要这些地图控件,我们可以在配置 cesium 实例时,默认关掉它们;代码如下:
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: esri, //默认的谷歌地图影像 影像图层 ImageryLayer,这里是esri的影像图层
//地形图层TerrainProvider
terrainProvider: Cesium.createWorldTerrain({
requestWaterMask: true, //水面特效
}),
//图层控件显隐控制
timeline: false, //隐藏时间轴
animation: false, //隐藏动画控制器
geocoder: false, //隐藏地名查找控制器
homeButton: false, //隐藏Home按钮
sceneModePicker: false, //隐藏投影方式控制器
baseLayerPicker: false, //隐藏图层选择控制器
navigationHelpButton: false, //隐藏帮助按钮
fullscreenButton: false, //隐藏全屏按钮
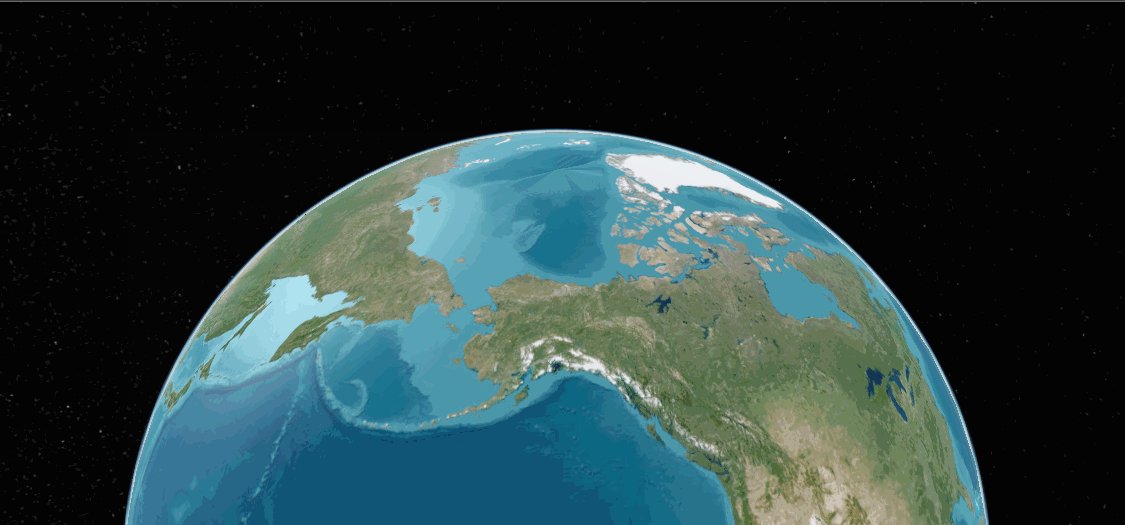
});这些配置选项默认为 true,处于启动状态,我们将其复制为 false, 关闭即可,刷新页面可以看到,地图控件已被隐藏;但是 cesium 的 Logo 还是在左下角,这个 Cesium 官方并没有提供配置选项,这里我们可以设置 CSS 样式来进行隐藏;代码如下:
:deep(.cesium-viewer-bottom){
display: none;
}
如此以来,我们便得到了一个纯净的 cesium 实例,后续的开发工作将在此基础上进行;全部代码如下所示(别忘记修改token哦):
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from "cesium";
import { onMounted, getCurrentInstance } from "vue";
const { appContext } = getCurrentInstance();
const global = appContext.config.globalProperties;
//必须在挂载后引入cesium地图组件
onMounted(() => {
Cesium.Ion.defaultAccessToken = "your cesium token";
const esri = new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
enablePickFeatures: false,
});
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: esri,
//地形图层TerrainProvider
terrainProvider: Cesium.createWorldTerrain({
requestWaterMask: true, //水面特效
}),
//图层控件显隐控制
timeline: false, //隐藏时间轴
animation: false, //隐藏动画控制器
geocoder: false, //隐藏地名查找控制器
homeButton: false, //隐藏Home按钮
sceneModePicker: false, //隐藏投影方式控制器
baseLayerPicker: false, //隐藏图层选择控制器
navigationHelpButton: false, //隐藏帮助按钮
fullscreenButton: false, //隐藏全屏按钮
});
global.$viewer = viewer;
});
</script>
<style scoped>
#cesiumContainer {
width: 100vw;
height: 100vh;
overflow: hidden;
}
:deep(.cesium-viewer-bottom){
display: none;
}
</style>补充
代码中还是有些许不足,主要有以下几点:
token 应该在项目根目录下新建一个.env 的环境变量文件存储,各个组件中只需要通过 import.meta.env. 变量名; 来调用;cesium 实例应该放在一个专门存放全局属性的组件中,而非根组件;
项目地址:
到此这篇关于Vue3中Cesium地图初始化及地图控件配置的文章就介绍到这了,更多相关vue初始化Cesium地图内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:GISer Liu,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/333.html

