解决vue3报错:找不到模块或其相应的类型声明
目录
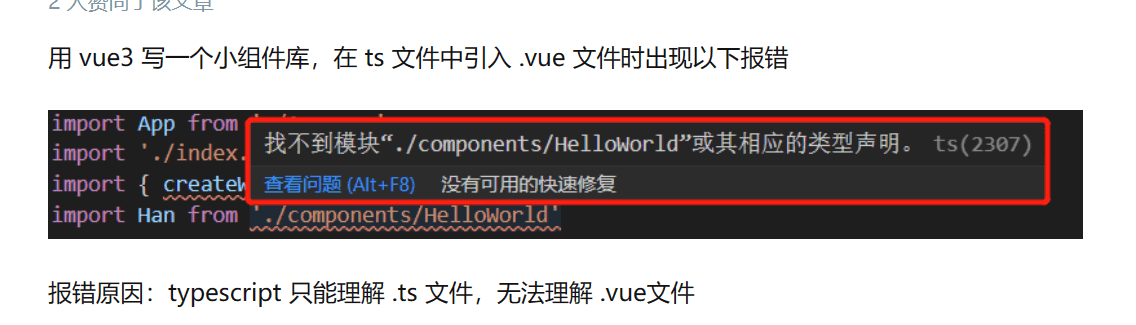
问题截图

解决方法:
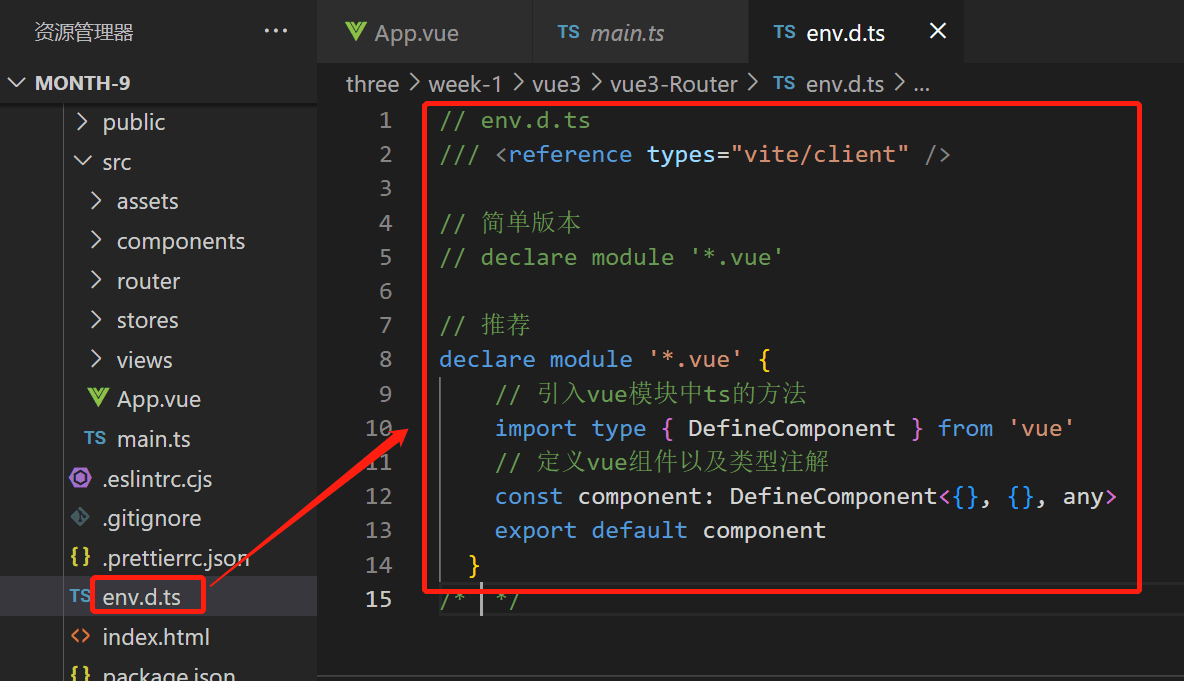
在项目根目录或 src 文件夹下找到env.d.ts,并写入以下内容:
// env.d.ts
/// <reference types="vite/client" />
// 简单版本
// declare module '*.vue'
// 推荐使用
declare module '*.vue' {
// 引入vue模块中ts的方法
import type { DefineComponent } from 'vue'
// 定义vue组件以及类型注解
const component: DefineComponent<{}, {}, any>
export default component
}

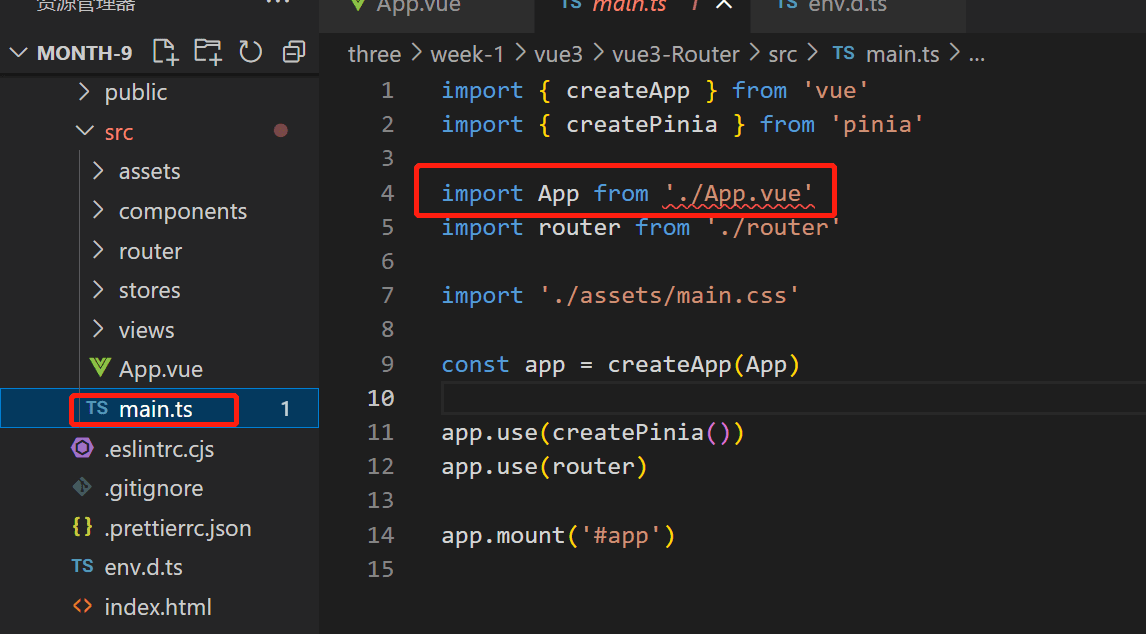
同时入口文件main.ts出现爆红错误如下,依照此法也可以解决:

总结
到此这篇关于解决vue3报错:找不到模块或其相应的类型声明的文章就介绍到这了,更多相关vue3找不到模块或其相应的类型声明内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:~凉嗖嗖,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/342.html

