微信小程序视图层莫名出现竖线的解决方法
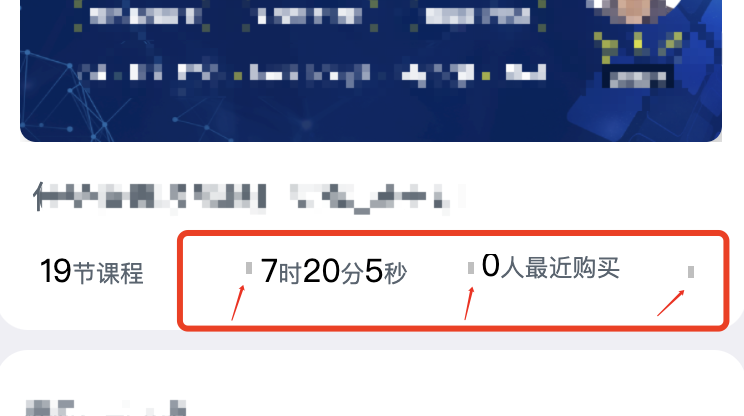
写完视图层后,发现页面上莫名其妙的出现了一些“竖线”,如下图所示:

这段html代码是这样写的:
<view class="other-des">
<view class="section">
<text class="section-num">{{course_info.SectionCount}}</text>
<text class="section-text">节课程</text>
</view>
<view class="section">
<block wx:for="{{tools.convertToHMS(course_info.Duration)}}" wx:key="index">
<text class="section-num">{{item}}</text>
<block wx:if="{{index == 0}}">
<text class="section-text">时</text>
</block>
<block wx:if="{{index == 1}}">
<text class="section-text">分</text>
</block>
<block wx:if="{{index == 2}}">
<text class="section-text">秒</text>
</block>
</block>
</view>
<view class="section">
<text class="section-num">{{course_info.PurchaseMarkup}}</text>
<text class="section-text">人最近购买</text>
</view>
</view>
css样式是这样的:
.other-des {
margin-top: 8px;
padding: 20rpx;
display: flex;
justify-content: center;
align-items: center;
}
.section {
flex: 1;
display: flex;
align-items: flex-end;
}
.section-num {
font-size: 32rpx;
color: #000000;
line-height: 32rpx;
}
.section-text {
color: #586470;
font-size: 24rpx;
line-height: 24rpx;
}
真机调试也找不到 “竖线” 的元素,但是显示其就是 section 上的一部分。那看来这竖线应该不是自己添加了,如果是自己添加的,在真机调试的时候元素肯定是能找到的。
在界面上点击,将鼠标放置在竖线上的时候,才发现,这原来是一个滚动条…用鼠标还可以上下滚动…
是什么原因这里尽然多了一个进度条呢,分析了一下,原因是子text在父view上范围有超出,使用 overflow: hidden 设置父view的css。
overflow: hidden; 是一种CSS属性,用于控制元素溢出内容的显示方式。
具体作用如下:
- 当应用于父容器时,它可以隐藏超过容器边界的子元素内容。
- 当应用于文本容器时,可以省略文字溢出的部分,并将其隐藏起来。
- 它还可以阻止滚动条的显示,使内容不能通过滚动来查看。
使用 overflow: hidden; 可以简单而有效地控制元素内部内容的可见性和溢出行为,给页面布局和视觉效果带来更多自定义选项。
给 section 添加 overflow: hidden 属性设置,解决了这个问题
.section {
flex: 1;
display: flex;
align-items: flex-end;
overflow: hidden;
}
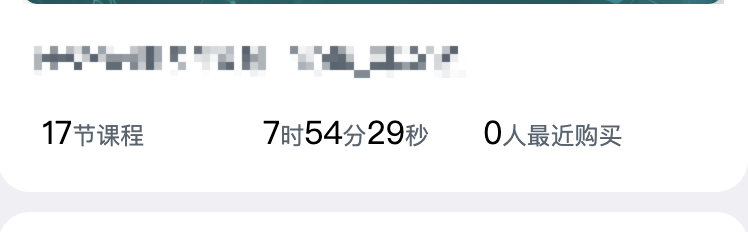
实现效果如下:

到此这篇关于微信小程序视图层莫名出现竖线的解决方法的文章就介绍到这了,更多相关微信小程序视图层竖线内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:Morris_,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/JavaScript/408.html

