-
vue3+vite项目中显示SVG图片的实现
目录vite-plugin-svg-icons 安装配置使用vite-plugin-svg-icons如何在Vue 组件使用优点vite-plugin-svg-...
-
Vue中使用SVG-ICON的配置方法
在Vue中使用svg-icon,可以按如下配置即可。1、src/components/SvgIcon目录下创建index.vue,代码如下:<templa...
-
详解element ui 添加自定义方法
element ui 添加自定义方法今天在修改 el-table 源码过程中遇到一个头大的问题,原本修改编译后,将 element的子目录lib下的文件复制到项...
-
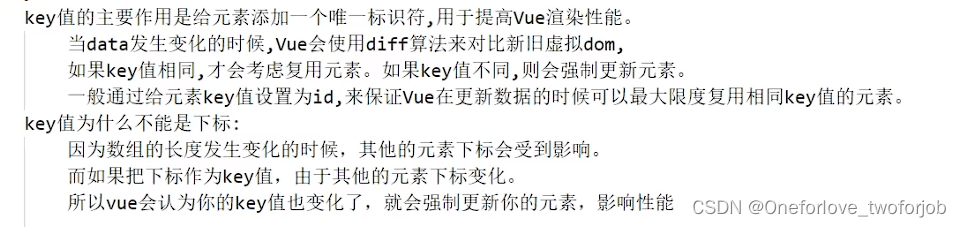
Vue v-for中:key中item.id与Index使用的区别解析
先说结论,推荐使用【:key="item.id"】而不是将数组下标当做唯一标识,前者能做到全部复用场景:删除无序列表中的<li>...
-
Webpack介绍和基本使用指南
目录基本使用1. 资源目录2. 创建文件3. 下载依赖4. 启用 Webpack 开发模式5. 观察输出文件概述基本使用1. 资源目录webpack_code ...
-
vue使用dagre-d3画流程图的完整代码
目录一、安装依赖二、dagre-d3基础三、流程图四、效果展示五、节点点击事件总结一、安装依赖npm install --save d3 dagre-d3二、d...
-
Vue科学计数法常见处理方法举例
目录一、Vue之Number1、常见的Number对象的用法示例2、常用方法和属性总结二、Vue 科学计数法互相转换三、举例1、保留两位小数2、保留两位小数的百...
-
vue引用public文件夹中文件的多种方式
目录1 官方解释2 使用2.1 图片文件方式一(ide正常,页面正常,img标签src属性赋值绝对路径/):方式二 (ide警告,页面正常,img标签src属性...
-
vue3中的setup()函数基本使用详解
目录setup()函数1.1 基本使用1.2 访问 Prop1.3 Setup的上下文1.4 与渲染函数一起使用在 Vue3 中,setup 函数是一个新引入的...
-
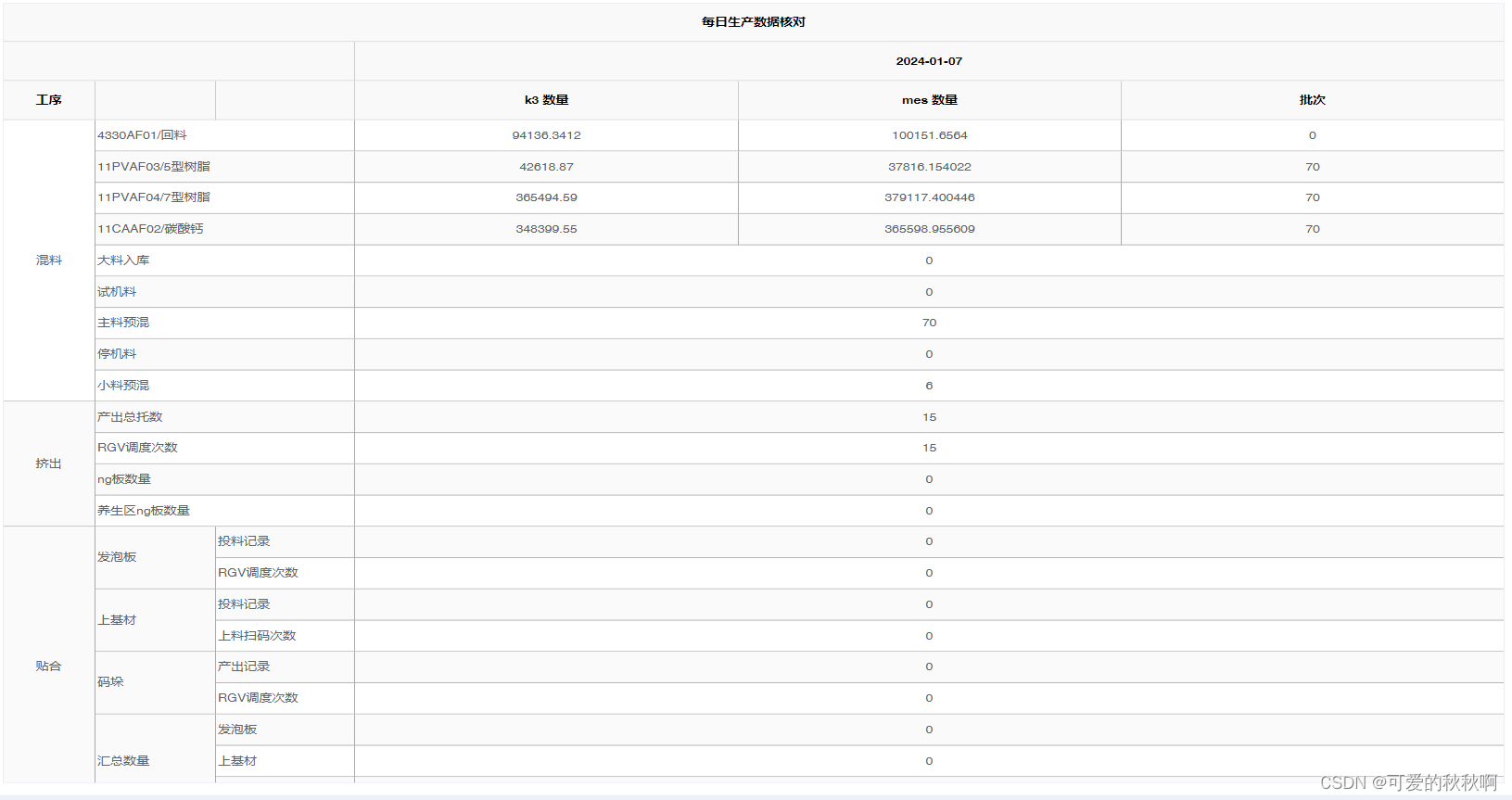
vue3中el-table实现多表头并表格合并行或列代码示例
目录1、el-table中添加事件 :span-method="genderSpanCity"2、js添加函数效果图为总结1、el-tabl...