-
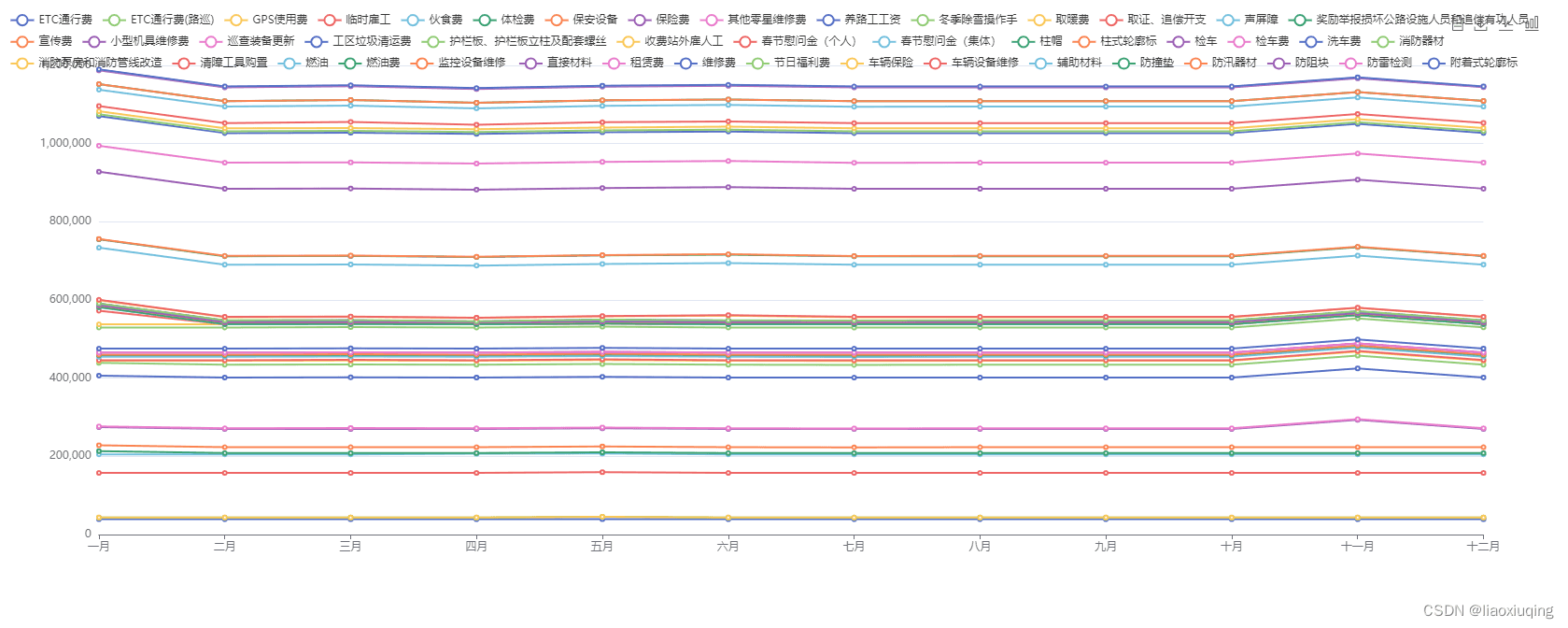
echarts折线图legend太多与图重叠处理办法
getGridTop(legendData) { varDEFAULT_LINE_NUM = 10; // 采用默认grid.top值的默认线条数目; ...
-
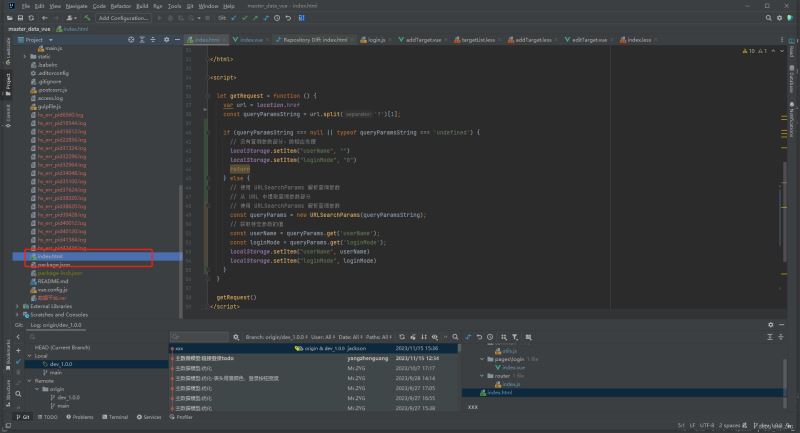
vue通过获取url中的信息登录页面的代码详解
目录在主界面获取到url的信息 html将存储到localStorage中的信息发生请求 vue在主界面获取到url的信息 html<script...
-
在Angular中使用innerHTML属性绑定的方法
目录简介先决条件第一步 — 使用 innerHTML第二步 — 理解限制结论简介Angular 2+ 支持使用 [innerHTML] ...
-
在Angular使用ng-container元素的操作详解
目录简介先决条件使用 ng-container 避免冗余元素使用 ng-container 确保有效的 HTML 标准结论简介ng-container 是 An...
-
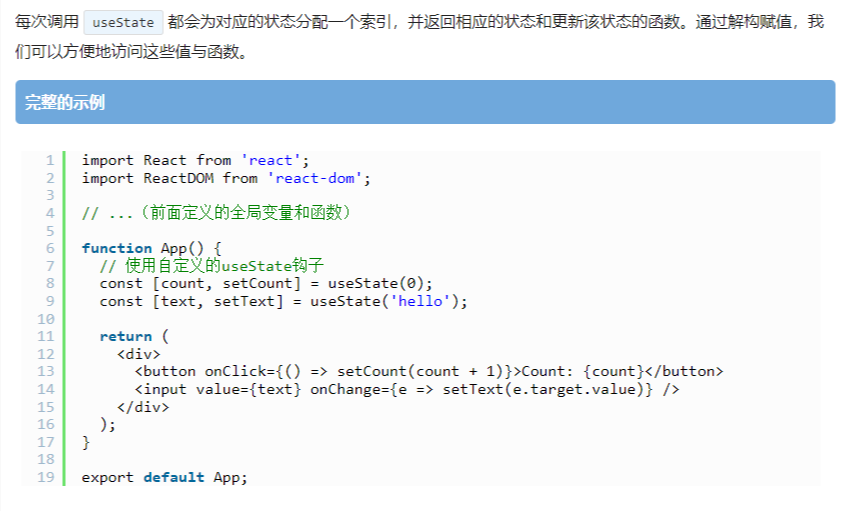
React中useState原理的代码简单实现
当我们在React函数组件中使用useState钩子时,我们通常只需要关心如何声明状态以及如何更新它。但是,要实现useState的背后原理,则需要深入了解状态...
-
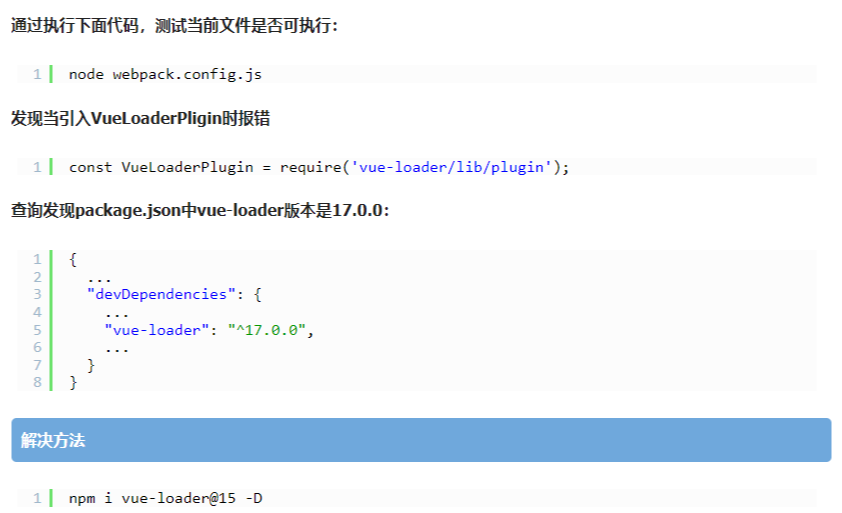
打包组件报错:Error:Cannot find module 'vue/compiler-sfc'
vue组件库搭建过程中使用webpack打包组件时报错,报错内容如下:Error: Cannot find module 'vue/compiler-s...
-
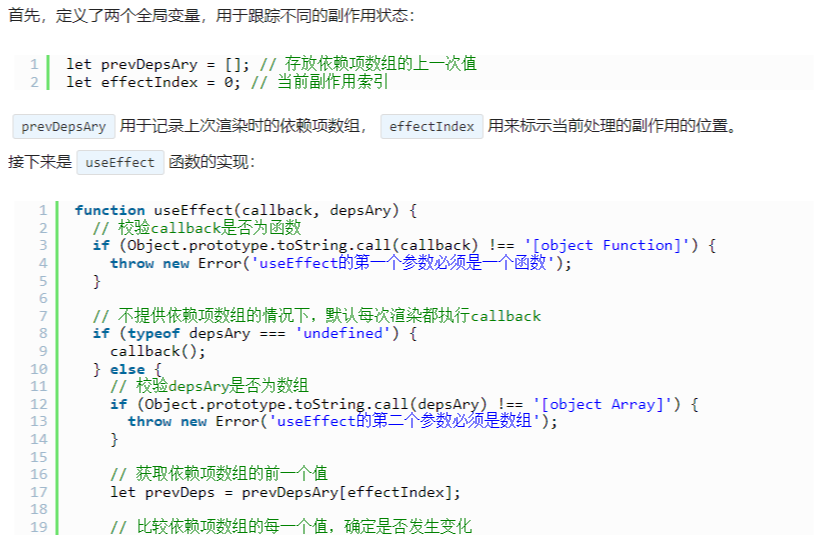
React中useEffect原理的代码简单实现详解
React的useEffect钩子是React函数组件中处理副作用(例如API请求、订阅或手动修改DOM等)的重要工具。在本文中,将通过一个简单的例子解释如何用...
-
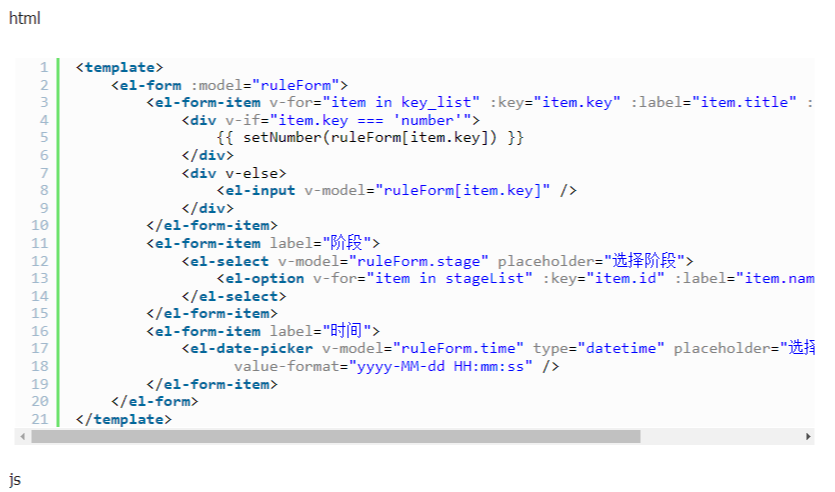
vue elementUI el-form 数据无法赋值且不报错的问题及解决方法
−目录vue elementUI el-form 数据无法赋值,并且不报错需求问题解决思路代码vue elementUI el-form 数据无法赋值,并且不报...
-
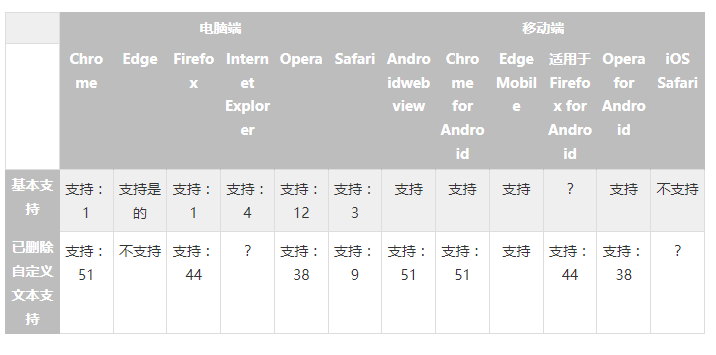
window属性onbeforeunload语法教程示例
目录onbeforeunload属性onbeforeunload属性语法onbeforeunload属性示例笔记规范浏览器兼容性onbeforeunload属性...
-
React18的useEffect执行两次如何应对
目录一、执行两次的useEffect。二、React18 useEffect 新特性如何应对1.首先先了解一下 React 中 useEffect 执行的时机2...