-
React18的useEffect执行两次如何应对
目录一、执行两次的useEffect。二、React18 useEffect 新特性如何应对1.首先先了解一下 React 中 useEffect 执行的时机2...
-
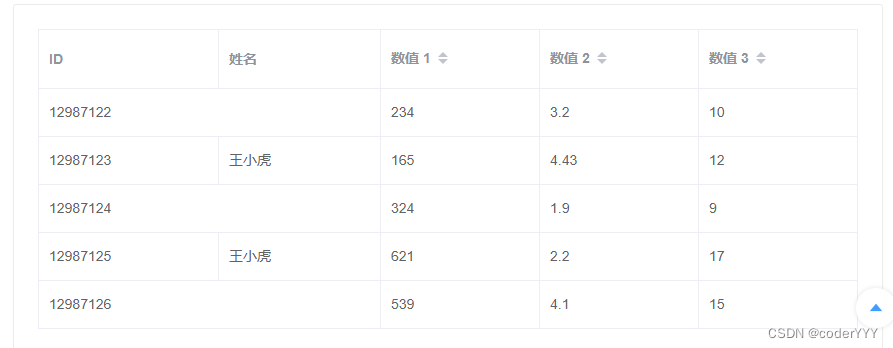
el-table表格动态合并相同数据单元格(可指定列+自定义合并)
目录1.固定合并2. 动态合并相同数据单元格(所有列)3. 动态合并相同数据单元格(指定列)4. 动态合并相同数据单元格(指定列+合并条件)完整代码1.固定合并...
-
el-table表格动态合并相同数据单元格(可指定列+自定义合并)
目录1.固定合并2. 动态合并相同数据单元格(所有列)3. 动态合并相同数据单元格(指定列)4. 动态合并相同数据单元格(指定列+合并条件)完整代码1.固定合并...
-
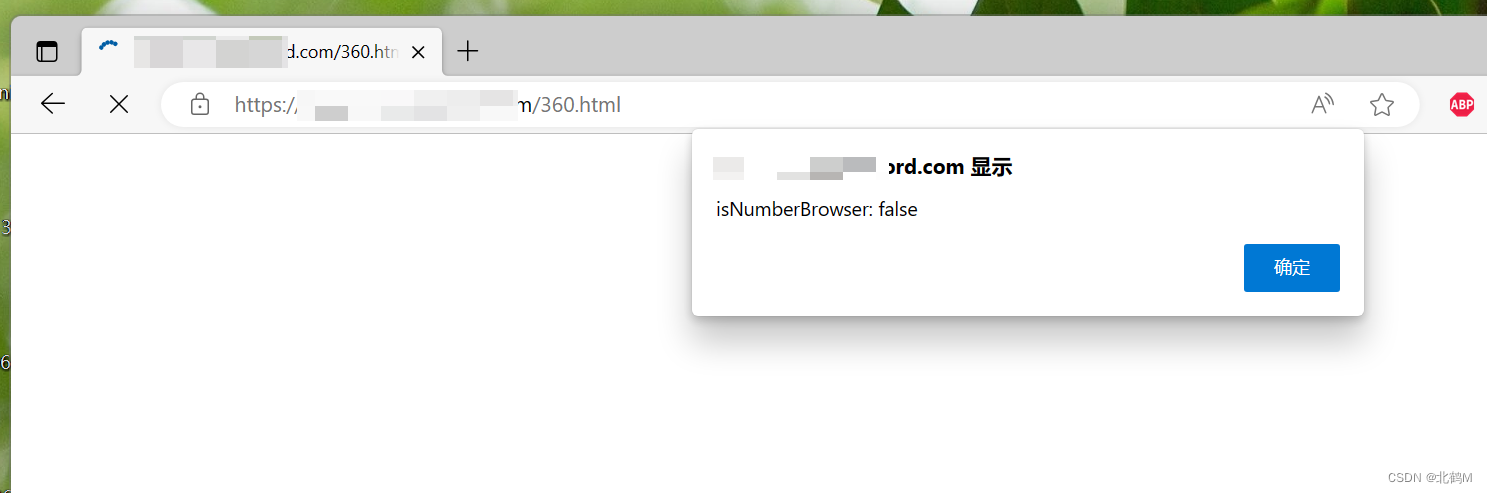
最新JavaScript判断是否是360浏览器方法
目录功能友情提示直接上代码效果展示Edge浏览器360浏览器360极速浏览器代码来源其他思路总结功能总所周知,360浏览器UA信息和谷歌浏览器完全一致,之前的诸...
-
最新JavaScript判断是否是360浏览器方法
目录功能友情提示直接上代码效果展示Edge浏览器360浏览器360极速浏览器代码来源其他思路总结功能总所周知,360浏览器UA信息和谷歌浏览器完全一致,之前的诸...
-
JavaScript反转数组常用的4种方法
目录1.使用For循环反转数组:2.使用Unshift()方法反转数组:3.就地反转阵列: (改变原数组)4.直接调用 reverse():总结1.使用For循...
-
JavaScript反转数组常用的4种方法
目录1.使用For循环反转数组:2.使用Unshift()方法反转数组:3.就地反转阵列: (改变原数组)4.直接调用 reverse():总结1.使用For循...
-
利用JavaScript控制元素(标签)的显示与隐藏
使用JavaScript有多种方式来隐藏元素:方式一、使用HTML 的hidden 属性,隐藏后不占用原来的位置hidden 属性是一个 Boolean 类型的...
-
利用JavaScript控制元素(标签)的显示与隐藏
使用JavaScript有多种方式来隐藏元素:方式一、使用HTML 的hidden 属性,隐藏后不占用原来的位置hidden 属性是一个 Boolean 类型的...
-
vue中watch监听路由传来的参数变化问题
目录vue中watch监听路由传来的参数变化vue-router如何响应路由参数的变化(watch监听|导航守卫)方法一watch监听方法二:导航守卫vue中w...