-
vuex页面刷新数据丢失解决方法详解
目录原因解决思路代码如下原因在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。因为store里的数据是...
-
js 中的柯里化与反柯里化的基础概念和用法
目录一、柯里化1. 定义2. 优缺点2.1. 优点2.2. 缺点3. 适用场景4. 示例代码4.1. 两数相加4.2. 柯里化工具函数二、反柯里化1. 定义2....
-
JS算法题解旋转数组方法示例
目录题目示例 1:示例 2:答案解法1:解法2:解法3:解法4:题目给定一个数组,将数组中的元素向右移动 k 个位置,其中 k 是非负数。示例 1:输入: [1...
-
js类型判断内部实现原理示例详解
目录typeofinstanceof 的内部实现原理Object.prototype.toString()[[class]]总结typeoftypeof 操作符...
-
JSON的语法与规则详解
目录JSON 语法规则JSON 名称/值对JSON 值JSON 数字JSON 对象JSON 数组JSON 布尔值JSON nullJSON 使用JavaScri...
-
TypeScript条件类型示例全面讲解
目录Typescript 高阶类型索引类型extendsReadonly 只读Omit 排除某些字段Typescript 高阶类型索引类型keyof 会提取in...
-
关于JSON的定义以及如何使用
目录JSON 是什么? JSON - 转换为 JavaScript 对象在线实例与 XML 相同之处与 XML 不同之处为什么使用 JSON?使用 XML使用 ...
-
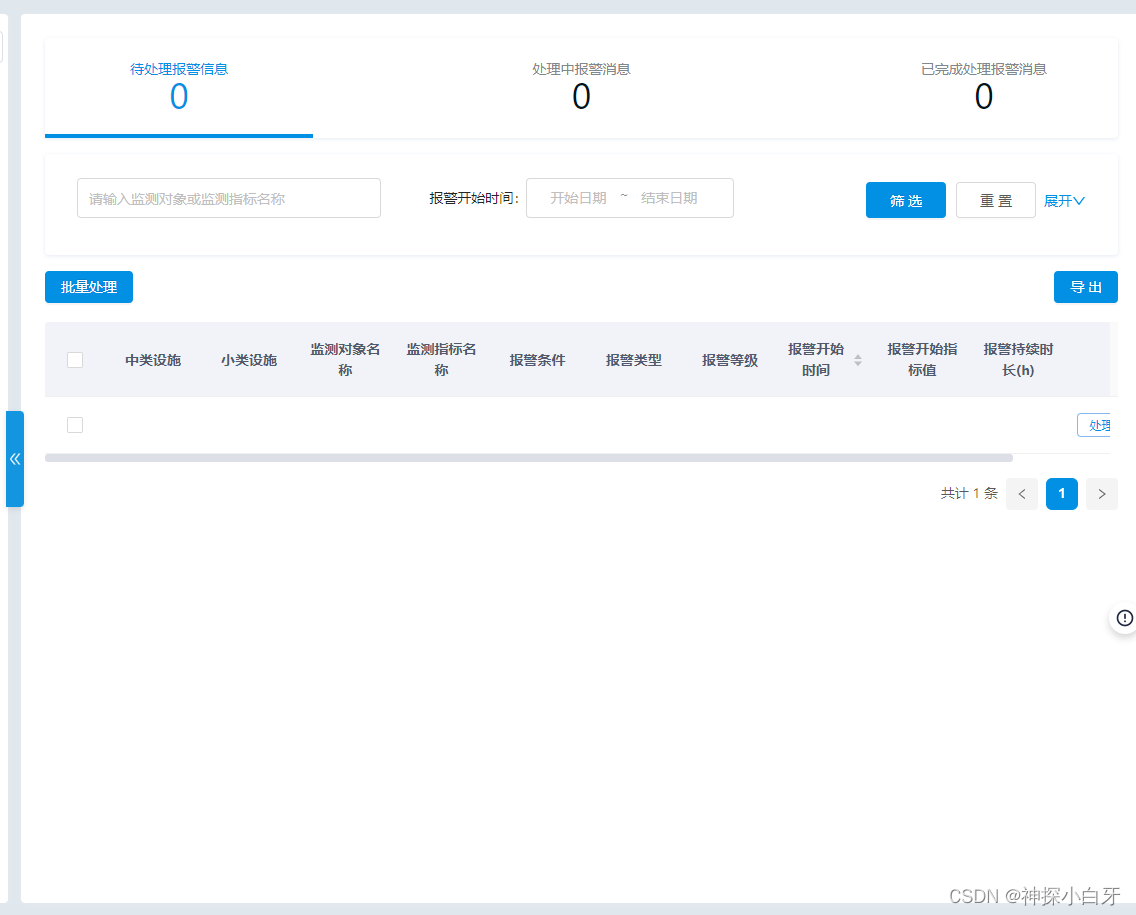
antd table动态修改表格高度的实现
antd中,flex布局不生效,得计算表格高度并且去赋值从而动态 <div class="table1" v-loading="loadin...
-
el-table 动态合并不定项多级表头的方法
我们的需求是根据不同的厂配不同的多级表头,每个表头有需要合并的项,并且不确定如图所示对表格进行循环操作,此处不赘述,最下方有全部代码表头是单独写在js方便后期更...
-
React中使用TS完成父组件调用子组件的操作方法
目录1.需求2.页面2.1父组件2.2 子组件3.实现逻辑3.1 父组件中构建ref3.2子组件中的相关操作4.父组件使用5.总结1.需求由于在项目开发过程中,...