-
React渲染机制及相关优化方案
目录一、react渲染步骤二、concurrent机制以及产生作用的机会1. 优先级调度:2. 递增式渲染:三、简单模拟实现 concurrent mode 的...
-
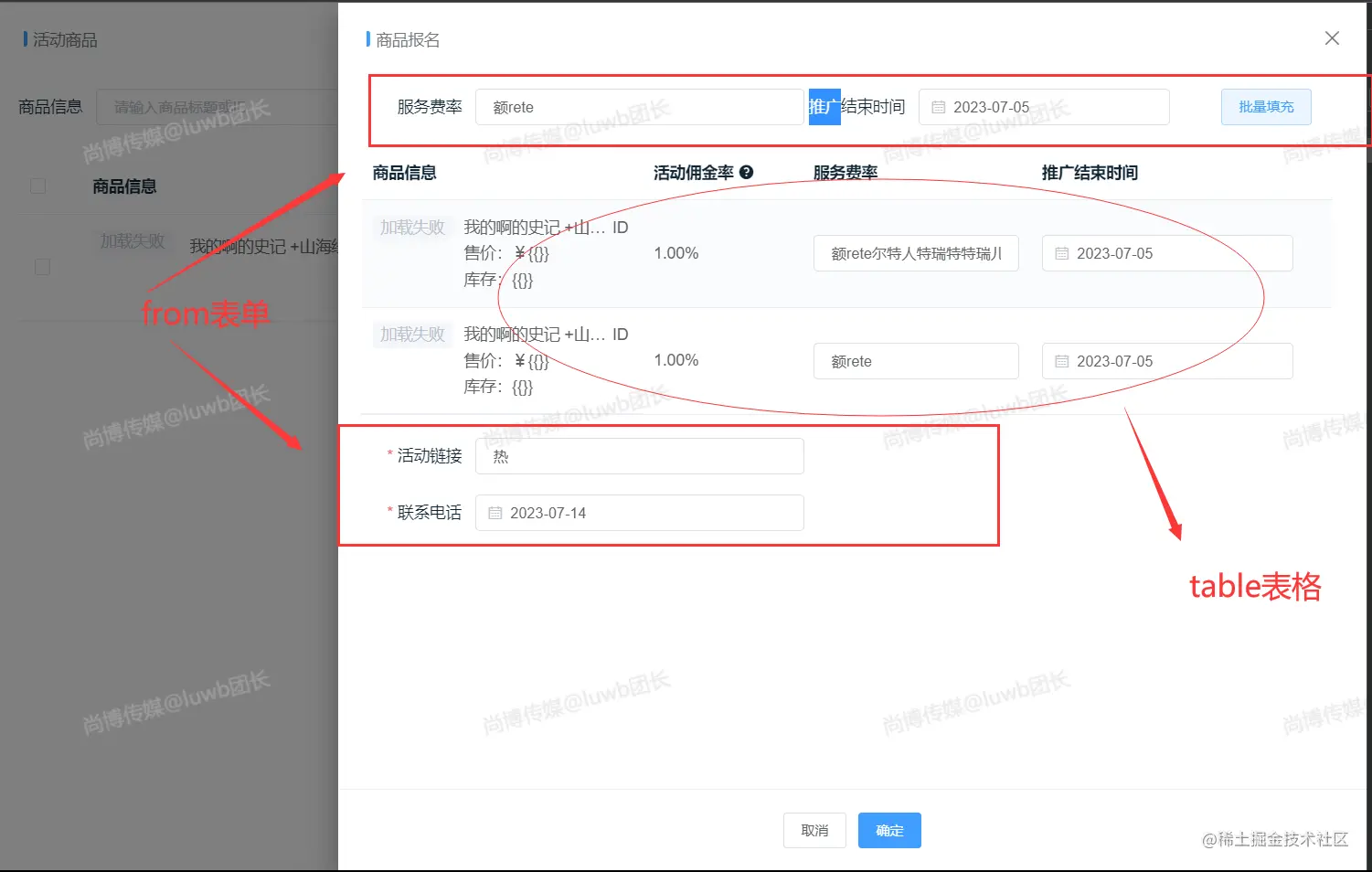
解决vue3中from表单嵌套el-table时填充el-input,v-model不唯一问题
目录布局问题分析尝试转换思路继续转换思路惊奇的发现效果可以实现出错原因:因为我将weatchEffect写在了点击事件里面 每次点击之后,它才会开启监听数据并赋...
-
Vue分别运用class绑定和style绑定通过点击实现样式切换
目录Vue官方文档class绑定style绑定Vue官方文档https://cn.vuejs.org/v2/guide...<div v-bind:cla...
-
JavaScript sort方法实现数组升序降序
目录Array.prototype.sort()关于升序和降序的条件升序降序按字母升序Array.prototype.sort()sort() 方法用于对数组的...
-
vue .then和链式调用操作方法
Vue.then一、Vue.then是什么意思Vue.then是Vue.js框架中对于异步操作进行处理的一个方法。它与Promise结合使用,相当于Promis...
-
JS中var let声明范围区别详解
目录var声明提升var可以重复声明同一个变量var全局声明作用域var声明提升console.log(name) //土豆var name = ‘土豆‘;使...
-
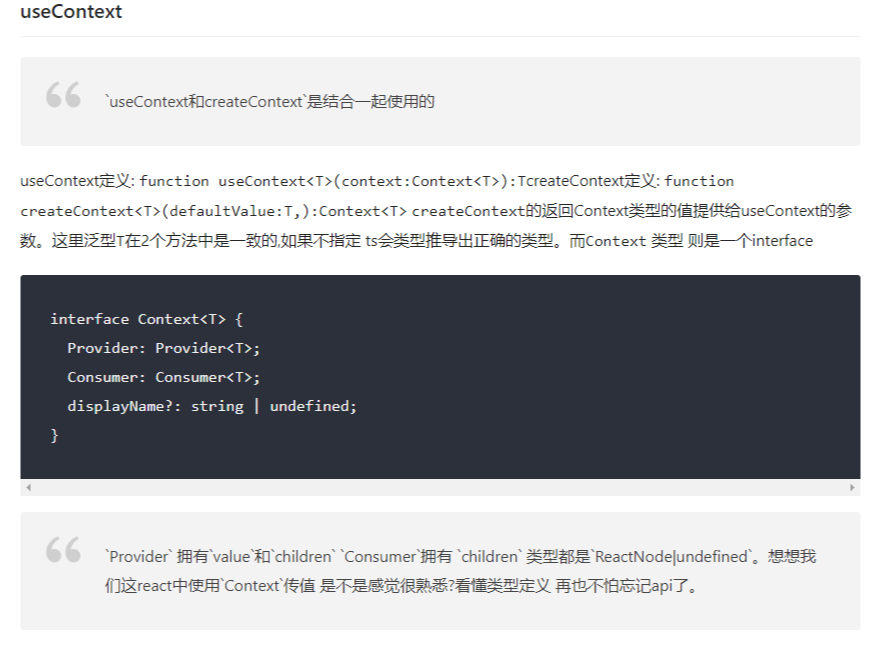
一文带你搞懂react hooks的类型声明
目录node_modules中的@types是什么?types查找规则模块types*.d.ts是什么useContextuseStateuseRefuseEf...
-
element中drawer模板的实现
目录1、效果图2、上代码1、效果图2、上代码<template> <div> <el-drawer ...
-
Vue3中是如何实现数据响应式示例详解
目录副作用函数响应式数据副作用函数指的是会产生副作用的函数;JavaScriptlet val = 1;//全局变量function effect() { v...
-
vue数组中不满足条件跳出循环问题
目录vue数组中不满足条件跳出循环场景分析解决方式实现vue数组循环遍历中途跳出整个循环总结vue数组中不满足条件跳出循环场景在表格中选中的数据在右边显示,在点...