-
Vue3实现动态面包屑的代码示例
目录前言面包屑的介绍和实现思路✍️✍️获取路由数据⚡️⚡️对route.matched的理解开始完成动态面包屑总结前言在进行项目开发的过程中,我们一般会使用面包...
-
Vue判断数组内是否存在某一项的两种方法
目录Vue判断数组内是否存在某一项两种方法:findIndex()和 indexOf()方法VUE-判断数组中是否含有某个值①findIndex()②find(...
-
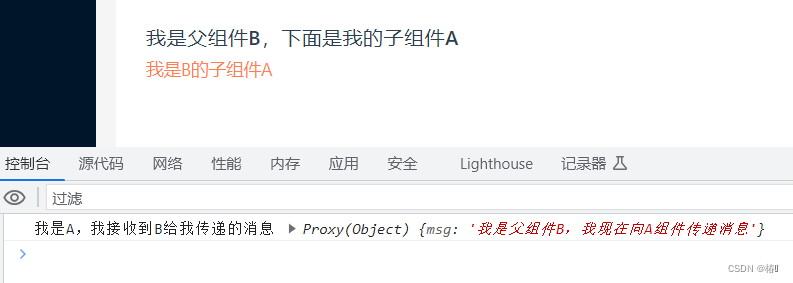
详解Vue3子组件向父组件传递消息
目录父子组件之间的通信:props与emit常规使用子组件向父组件传递消息与emit的区别:定义和调用的不同父子组件之间的通信:props与emit通常提到pr...
-
React中的useEffect四种用法分享
目录什么是 useEffect ?1 : useEffect 中 触发更新2 : 用法2 重复的 useEffect3 :依赖值触发回调4 :useEffect...
-
vue3+el-select实现触底加载更多功能(ts版)
目录思路main.tshome.vue思路使用全局指令来实现触底加载功能通过el-select中的popper-class给下拉框加入一个类名在src下的uti...
-
vite中的glob-import批量导入的实现
在 Vite 中,批量导入文件的最佳实践是使用 glob导入特性。这个特性可以在一行代码中导入多个文件,而不需要为每个文件编写独立的导入语句。一般的使用场景是,...
-
vue3集成Element-Plus之全局导入和按需导入
目录element-plus集成1. 全局引入2. 局部引入(按需引入)2.1 手动引入1.安装插件:2.配置vue.config.js2.3 自动导入组件以及...
-
vue3+elementui-plus实现一个接口上传多个文件功能
首先,先使用element-plus写好上传组件,变量的定义我在这里就省略了都<el-form-item prop="file" label="附件"&g...
-
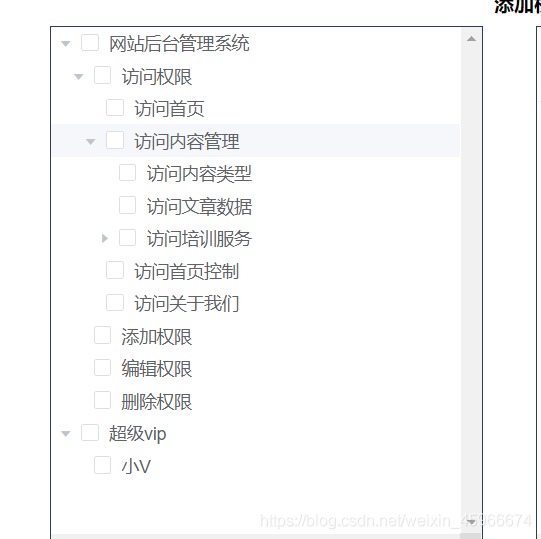
Element ui tree(树)实现父节点选中时子节点不选中父节点取消时子节点自动取消功能
Elementui因为vue在国内的影响而受益 使用量巨大树作为一种重要的开发组件应用广泛,今天带大家了解树的灵活应用首先我们来创建一个树 <el-t...
-
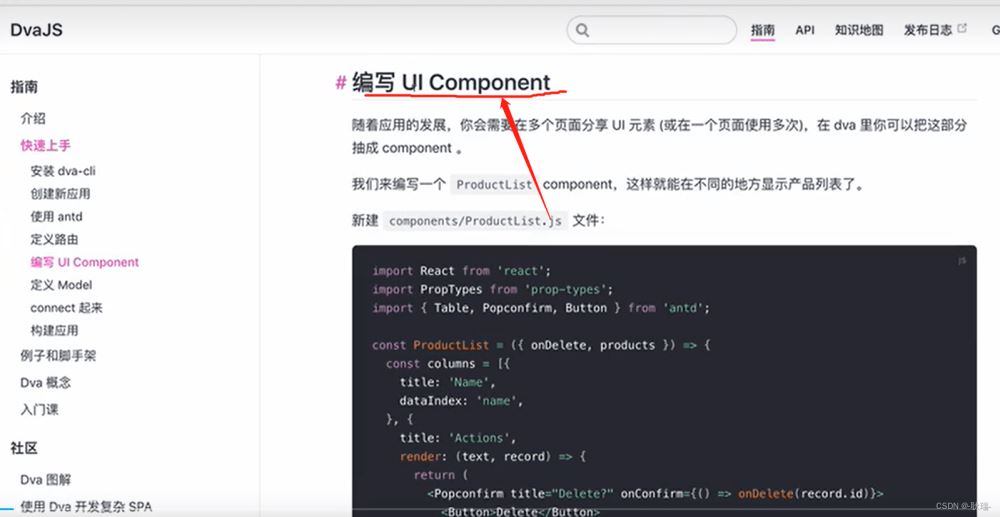
React在Dva项目中创建并引用页面局部组件的方式
这篇文章我们演示Dva中编写组件的方式官方这里也特意强调了UI这个关键词跟多是作为我们界面元素的组件 而不是页面路由 我们要单独做路由的组件肯定还是直接放在我们...