-
小程序获取用户名和头像完整代码
目录前言完整的代码如下:总结前言微信小程序获取头像的基本方法是调用小程序自带的API wx.getUserProfile(),这也是小程序官方目前最推荐的做法...
-
javascript函数报Uncaught ReferenceError: XXX is not defined
目录(1) 写在<body></body>中(2)写在<head></head>中(3)引入外部的js文件在写j...
-
js控制滚动条滚动的两种简单方法
目录 方法一 方法二总结 方法一JavaScript 可以通过操作 scrollTop 属性来控制元素的滚动,以下是一个简单的示例代码:var element ...
-
uniapp @click事件冒泡问题解决示例
目录正文示例解析正文维护uniapp项目时,遇到了点击mywitch2后触发事件冒泡,然后百度了一大堆 发现大家讲的都是 :直接在max-box的父元素上加 @...
-
uniapp界面新增水印实现示例详解
目录正文界面引入组件实现思路实现代码正文界面引入组件<templeate><view> <Ywatermark :info=...
-
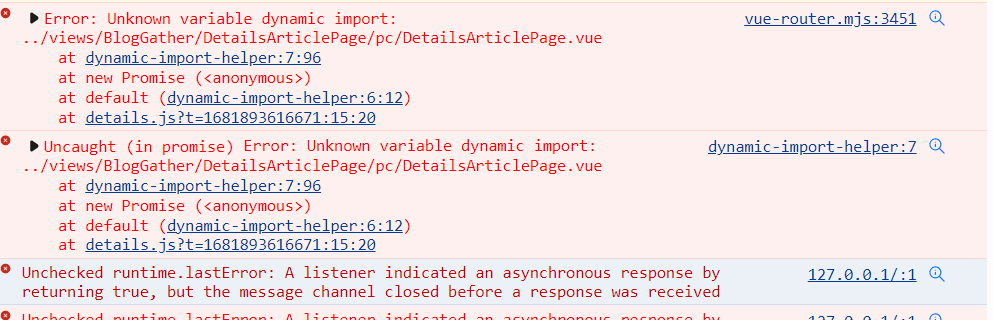
vue3 Error:Unknown variable dynamic import: ../views/的解决方案
目录报错截图错误信息原来的代码修改后的代码总结报错截图错误信息vue-router.mjs:3451 Error: Unknown variable dyna...
-
Vue和SpringBoot之间传递时间的方法实现
目录前言一、前端传递时间到后端:二、后端接收时间并处理:三、保持时区一致性:总结前言在 Vue 和 Spring Boot 的开发中,经常需要在前端和后端之间传...
-
npm下载慢或下载失败问题解决的三种方法
目录解决npm下载慢或者下载不了的问题安装cnpm设置改变默认下载地址使用nrm地址管理源管理解决npm下载慢或者下载不了的问题背景:因为npm下载的官方地址是...
-
uni-app实现全局水印示例详解
目录使用方法watermark.js图片使用方法1、在App.vue中引入并设置水印2、本例子使用的水印图片是250*250px的,可以根据需要自己调整样式3、...
-
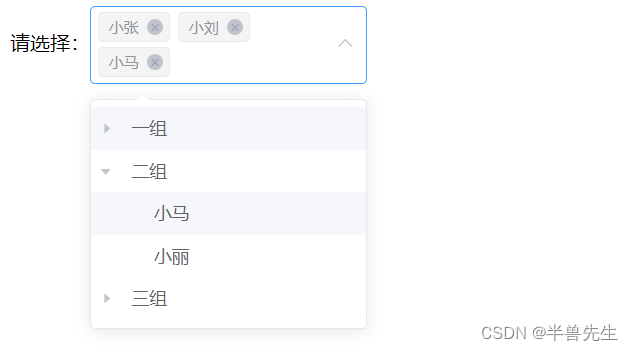
vue2+elementUI实现下拉树形多选框效果实例
目录效果如图所示:1.新建el-select-tree.vue组件2.页面引入组件使用总结效果如图所示:1.新建el-select-tree.vue组件<...