-
uniapp获取手机通知权限实现demo
目录获取通知权限跳转开启设置弹窗通知Tips:获取通知权限跳转开启之前发了一篇使用插件市场获取权限的文章,但是有兄弟想要一个单独开启通知权限的教程,这篇文章特意...
-
vue限制输入数字或者保留两位小数实现
目录正文vant 的安装两种方法原生方法使用vant使用方法正文项目使用vant框架vant 的安装项目中使用vant时,可以通过npm或yarn进行安装。vu...
-
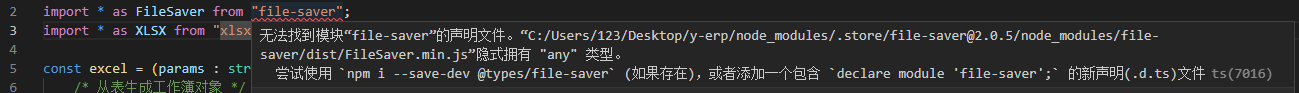
ts依赖引入报错:无法找到模块“xxxxxx”的声明文件问题解决
依赖引入报错是因为ts没有识别当前引入的依赖,在vite-env.d.ts中声明该依赖即可解决,语法:declare module "依赖名"...
-
uniapp路由uni-simple-router使用示例
目录正文安装配置router文件夹下对应的 js文件main.jspage.json页面跳转和参数接收获取参数正文要在uniapp中使用路由守卫,uniapp原...
-
js获取url参数值的几种方式详解
目录方法一:调用方法方法二:调用方法补充URL知识方法一:采用正则表达式获取地址栏参数 (代码简洁,重点正则)function getQueryString(n...
-
用react实现一个简单的scrollView组件
目录效果设计考虑的问题1: 结构结构搭建逻辑处理问题总结效果我们先看一下效果,大概就是希望点击左边按钮 或者右边按钮将元素以 每一个 子选项卡长度单位进行精准偏...
-
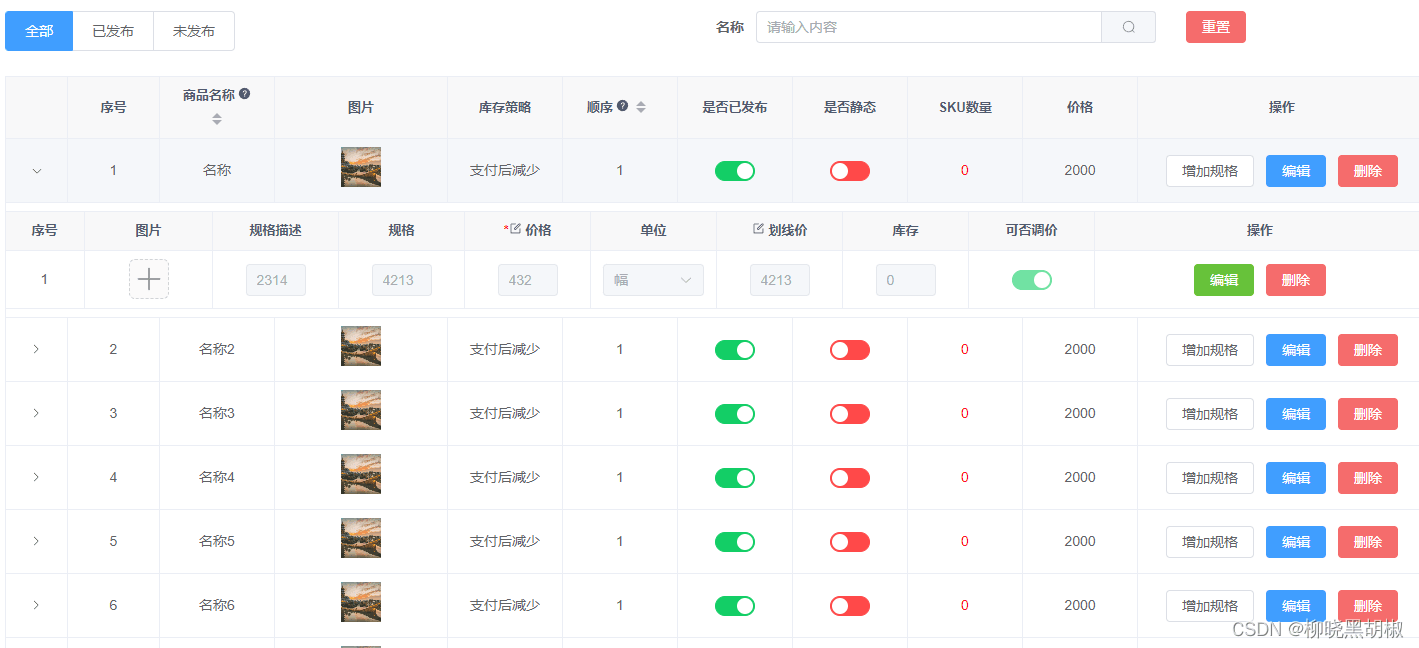
vue3实现多层级列表的项目实践
目录需求背景解决效果index.vue需求背景需要在统一个列表下,实现商品和规格得管理和联动解决效果index.vue<!--/** * @author:...
-
Vue3实现简约型侧边栏的示例代码
目录1、首先配置好路由地址2、然后实现页面入口3、然后实现AAAAAA和BBBBBB页面有时遇到一些需求,需要实现左边侧边栏为父级菜单,右侧内容区的顶部为子级菜...
-
vue使用国密SM4进行加密、解密的过程
目录国密SM4算法优点:缺点:适用场景:示例代码:下面是vue具体实现Vue项目中引入sm4util并使用国密SM4算法国密SM4算法要在前端使用国密SM4进行...
-
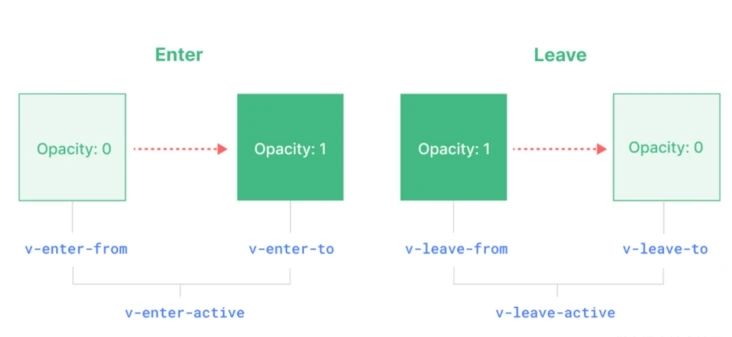
彻底搞懂Transition内置组件
目录前言Transition 内置组件触发条件再分类六个过渡时机Transition 组件 & CSS transition 属性核心原理实现 Transiti...