.NET实现ChatGPT的Stream传输的过程
目录
ChatGPT是如何实现不适用websocket进行一个一个字返回到前端的?
下面我们会介绍一下EventSource
EventSource
EventSource 接口是 web 内容与服务器发送事件通信的接口。
一个 EventSource 实例会对 HTTP 服务器开启一个持久化的连接,以 text/event-stream 格式发送事件,此连接会一直保持开启直到通过调用 EventSource.close() 关闭。
EventTarget <= EventSource
一旦连接开启,来自服务端传入的消息会以事件的形式分发至你代码中。如果接收消息中有一个 event 字段,触发的事件与 event 字段的值相同。如果不存在 event 字段,则将触发通用的 message 事件。
与 WebSocket 不同的是,服务器发送事件是单向的。数据消息只能从服务端到发送到客户端(如用户的浏览器)。这使其成为不需要从客户端往服务器发送消息的情况下的最佳选择。例如,对于处理如社交媒体状态更新、消息来源(news feed)或将数据传递到客户端存储机制(如 IndexedDB 或 web 存储)之类的,EventSource 无疑是一个有效方案。
- 参考文献 EventSource
使用场景
- ChatGPT的Stream式对话,可以一个字一个字相应,增加用户体验
- 简单的大数据量的数据进行推送到客户端
- 耗时并且持续化的数据传输
- 等
ASP.NET Core 实现
创建WebApi项目

在Controllers中新建一个StreamController.cs文件,并且提供一个IAsyncEnumerable<out T>的Demo
IAsyncEnumerable<out T>- 公开对指定类型的值提供异步迭代的枚举器。
StreamController.cs
using Microsoft.AspNetCore.Mvc;
namespace WebApplication1.Controllers;
[ApiController]
[Route("[controller]")]
public class StreamController : ControllerBase
{
[HttpPost]
public async IAsyncEnumerable<char> Test()
{
const string value = "这是一个完整的测试数据;为了测试IAsyncEnumerable<T>的使用";
foreach (var v in value)
{
await Task.Delay(500);
yield return v;
}
await Task.CompletedTask;
}
}
上面案例的接口使用了IAsyncEnumerable<char>,作为返回值,将value字符串一个一个字符返回到前端。
每次返回等待500,这是服务端的实现,下面写客户端的实现,客户端也是用.NET
使用js实现调用
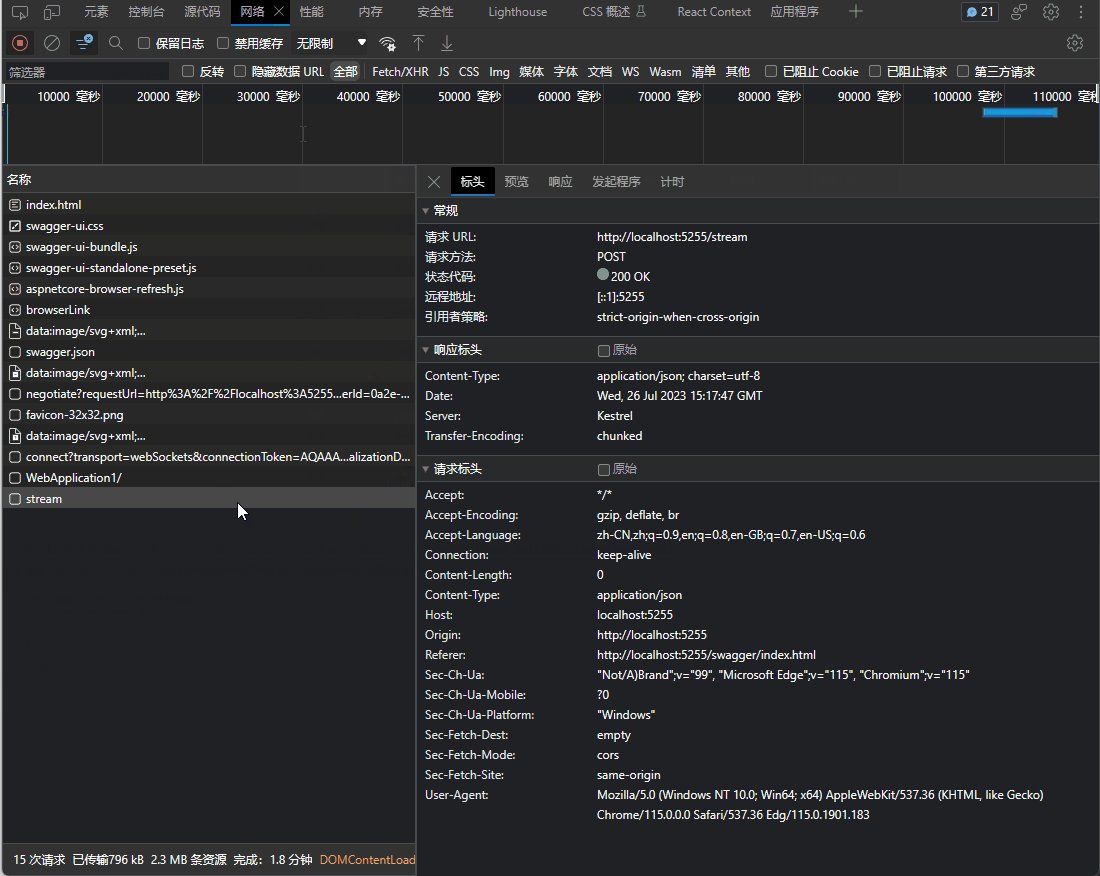
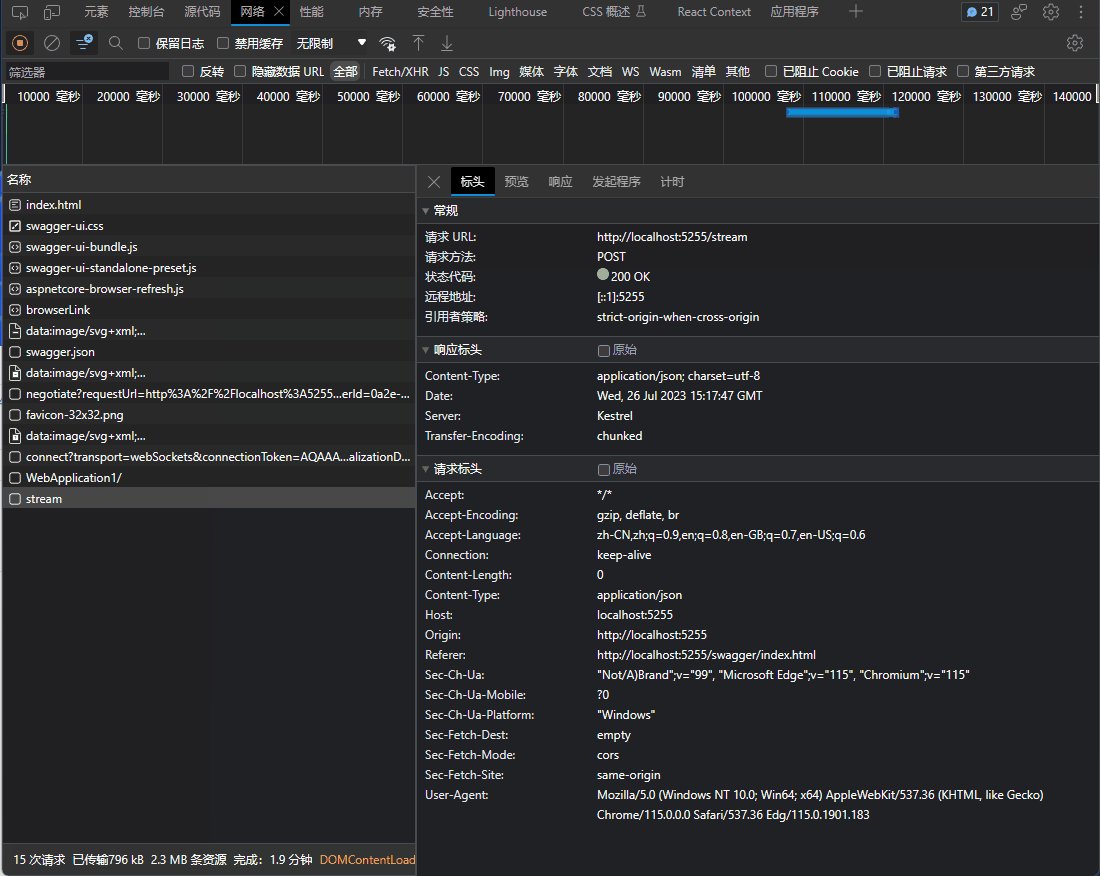
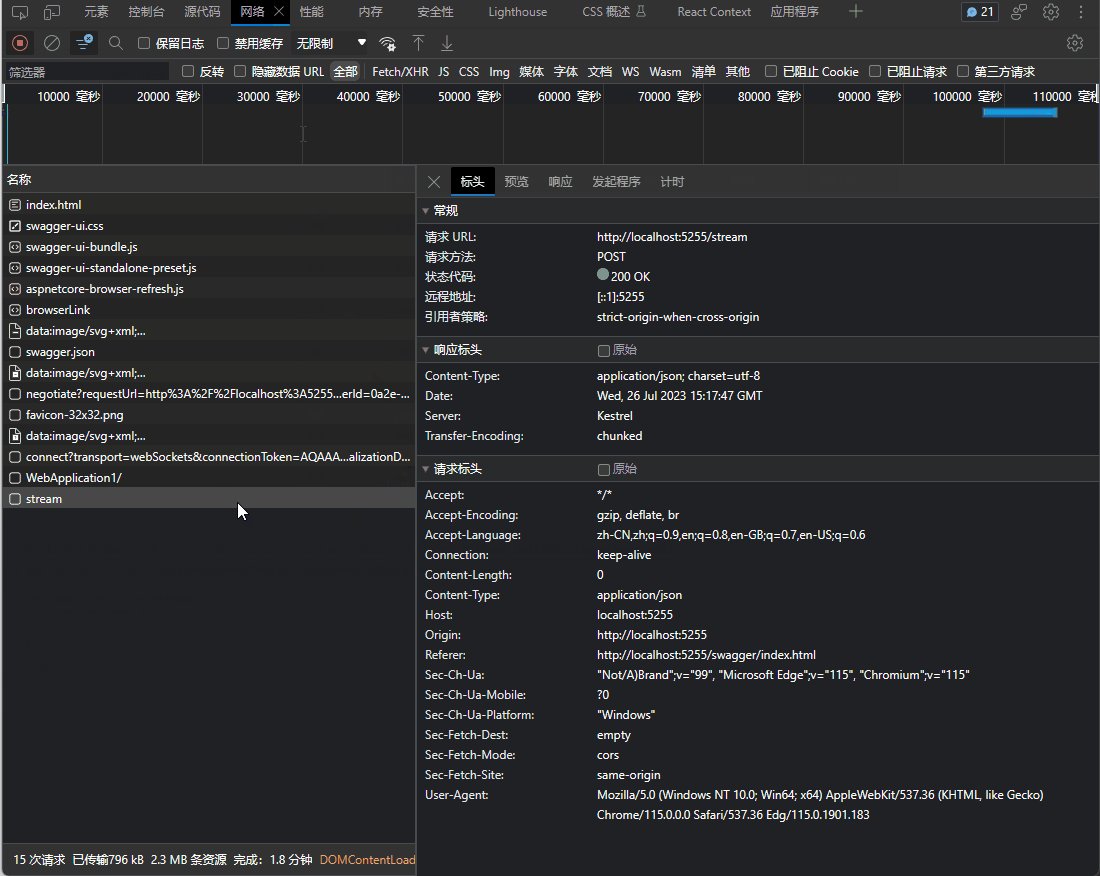
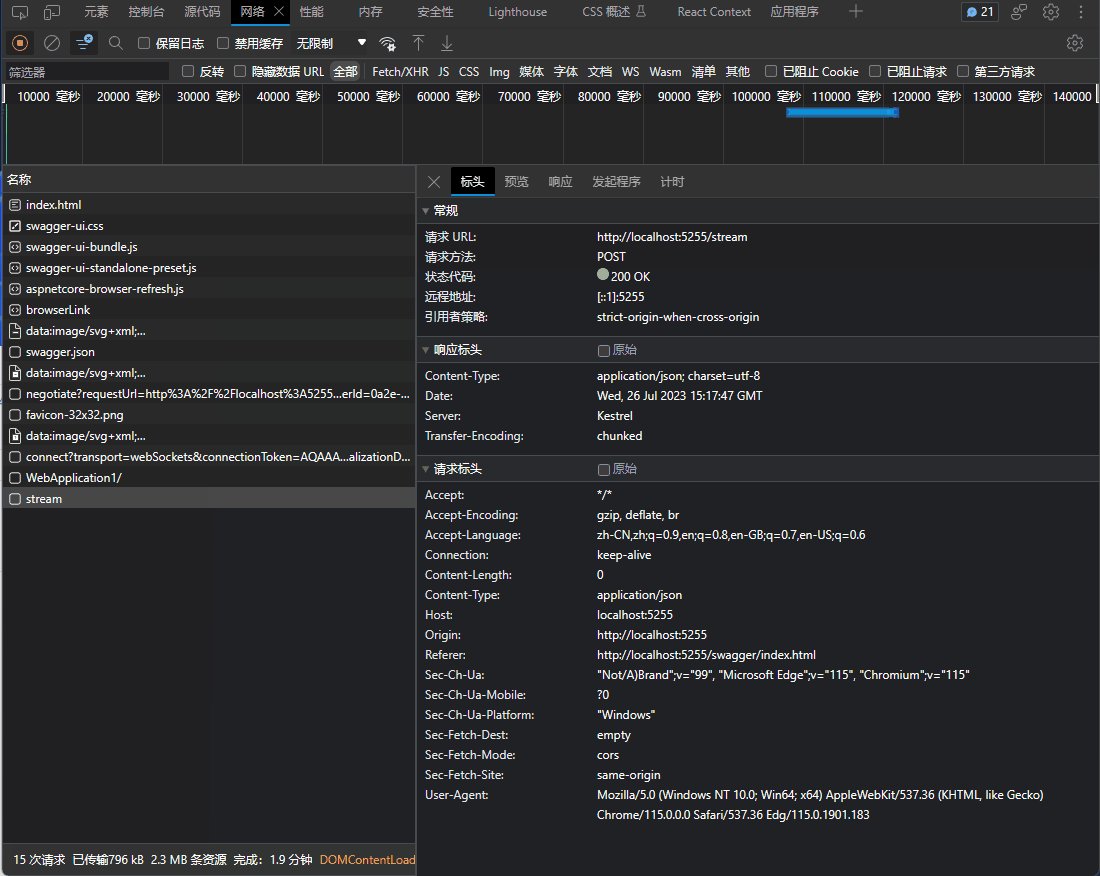
首先启动api服务,然后在打开的swagger的浏览器界面中打开开发者工具使用F12打开开发者工具

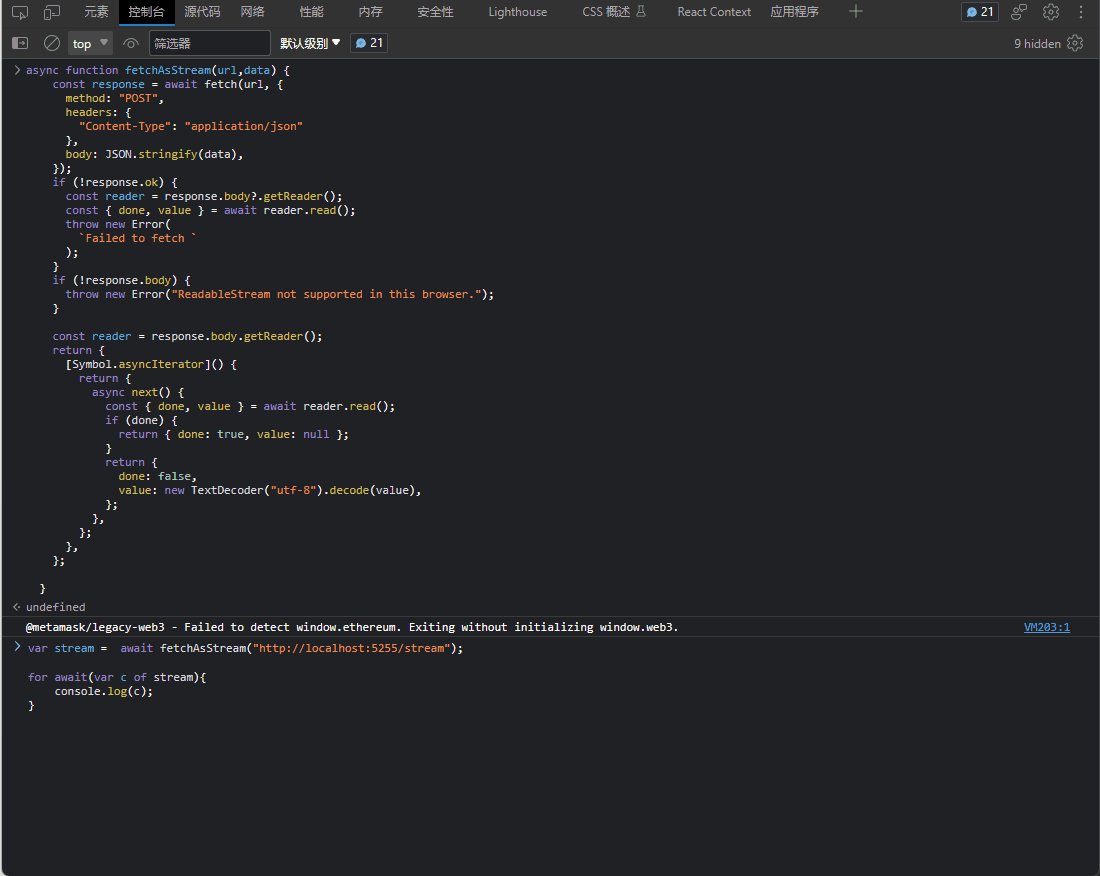
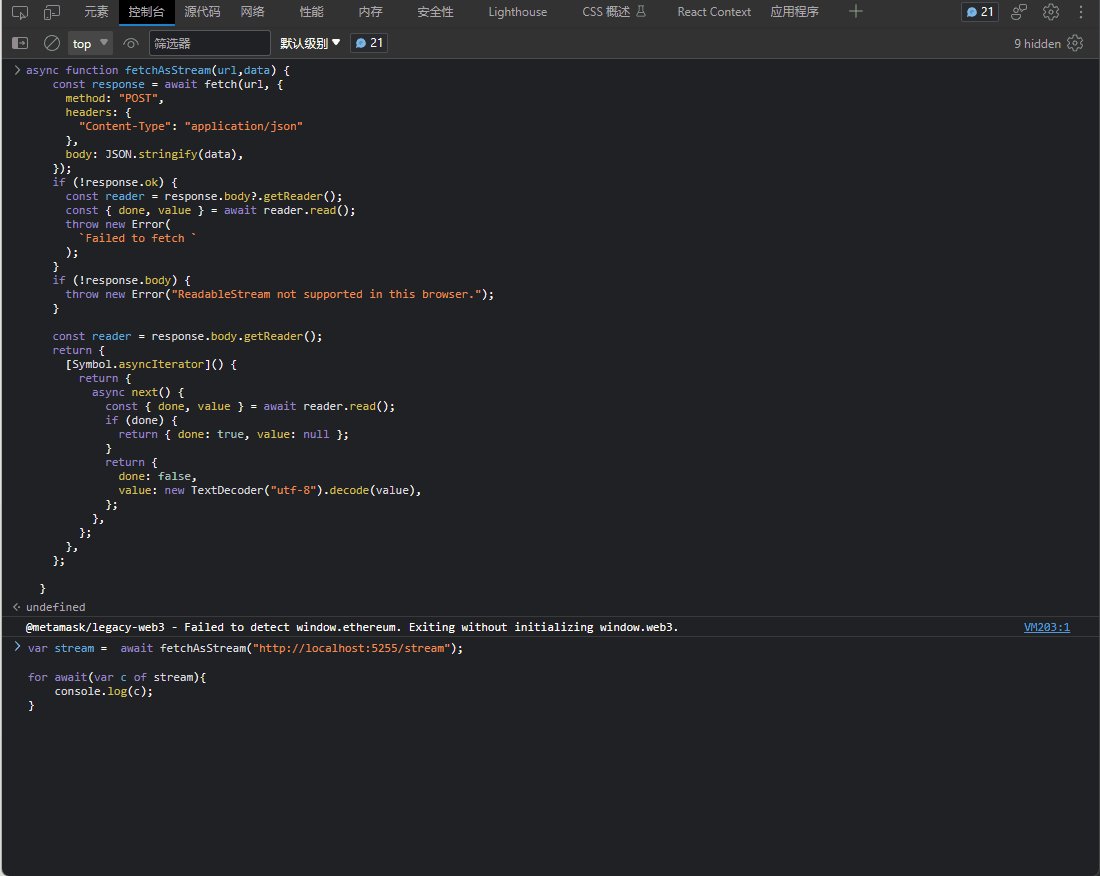
在控制台中添加fetchAsStream方法用于调用IAsyncEnumerable<char>的接口服务,代码如下
async function fetchAsStream(url,data) {
const response = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(data),
});
if (!response.ok) {
const reader = response.body?.getReader();
const { done, value } = await reader.read();
throw new Error(
`Failed to fetch `
);
}
if (!response.body) {
throw new Error("ReadableStream not supported in this browser.");
}
const reader = response.body.getReader();
return {
[Symbol.asyncIterator]() {
return {
async next() {
const { done, value } = await reader.read();
if (done) {
return { done: true, value: null };
}
return {
done: false,
value: new TextDecoder("utf-8").decode(value),
};
},
};
},
};
}

输入完成按回车键会显示一个undefined
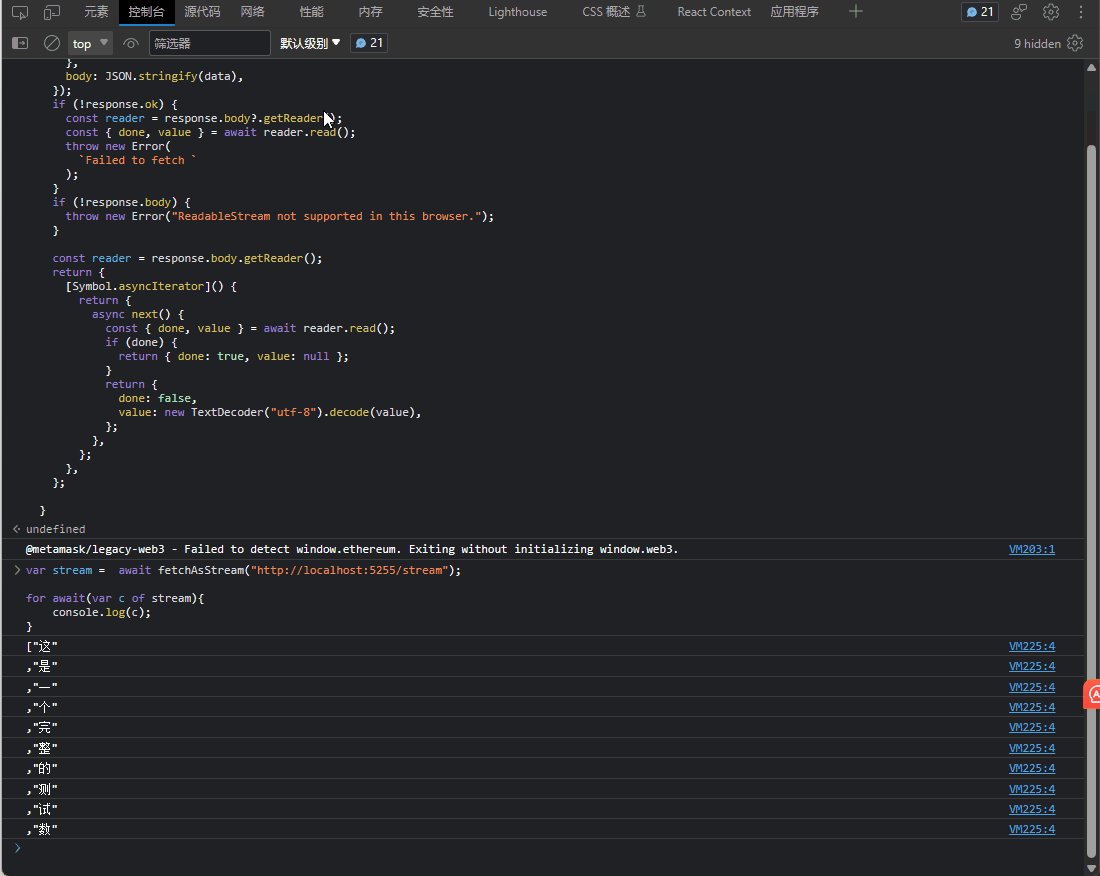
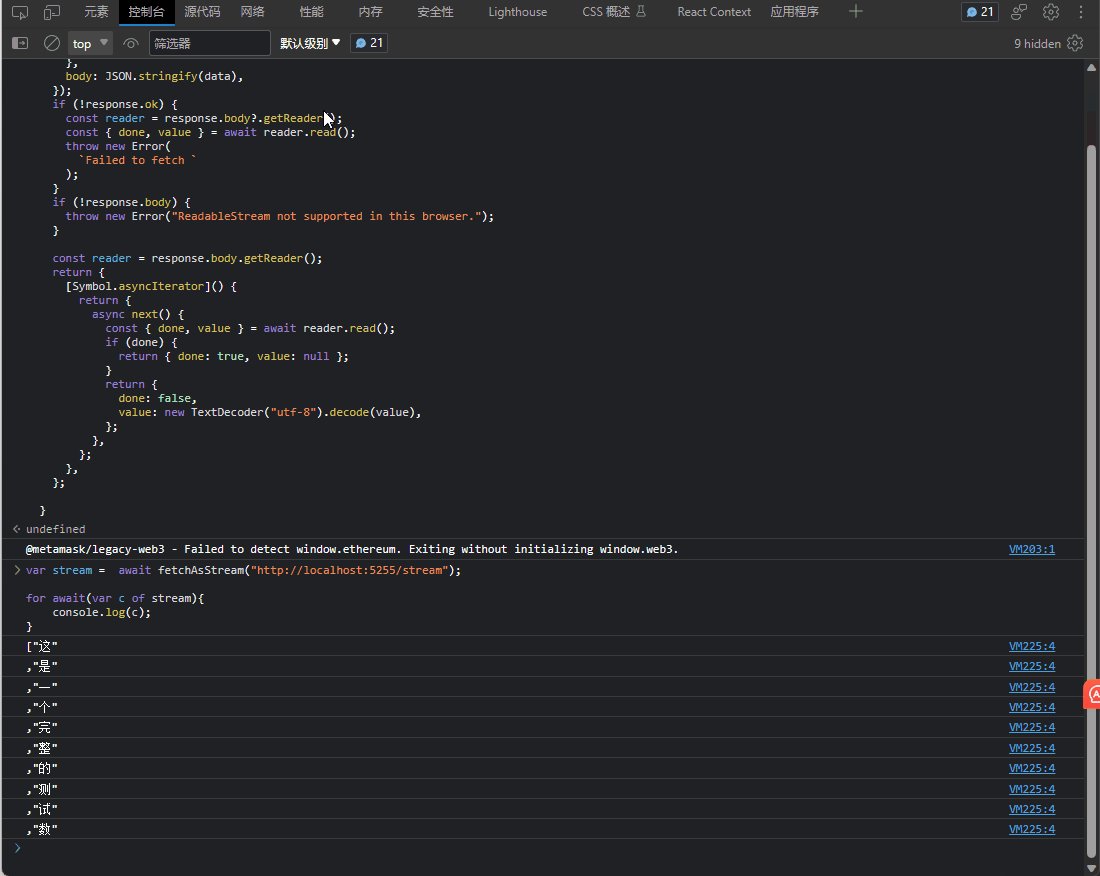
然后下一步就调用这个方法,当执行下面这个代码会发现控制台会一个一个字显示内容。
var stream = await fetchAsStream("http://localhost:5255/stream");
for await(var c of stream){
console.log(c);
}

看效果控制台的字在一个一个输出,请注意不要使用axios,默认是不支持的。
到此这篇关于.NET 如何实现ChatGPT的Stream传输的文章就介绍到这了,更多相关.NET Stream传输内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:tokengo,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/asp-net/1961.html

