-
实现css文字垂直居中的8种方法
注:以下demo都只是针对现代浏览器所做,未兼容低版本的IE以及其他非主流浏览器。实现css文字垂直居中的8种方法如下:1.使用绝对定位和负外边距对块级元素进行...
-
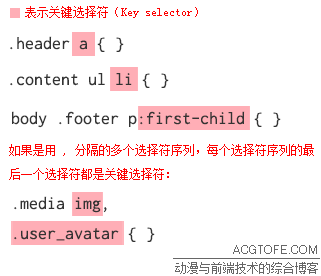
css进阶学习 选择符
在我最早开始写css的时候,其代码上的高自由度就一直很令我困惑。这就是说,同一个设计,如果让不同的人来实现,最终的代码一定是有差异的。但这存在一个问题,如果不同...
-
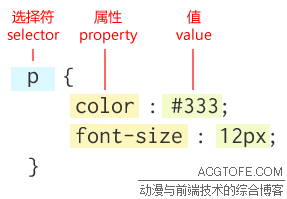
新手学习css优先级
css不是一种程序语言,而是一种描述语言。因此,可以说,css理解起来是非常容易的,大部分人通过简单的学习就可以懂得如何写css代码来定义网页的样式。但是,大部...
-
简单明了带你了解CSS Modules
层叠样式表我们知道,css的全名叫做层叠样式表,这个“层叠”到底是什么意思呢?有一种解释是,如果你先写了一条样式规则(选手1):.title { color: ...
-
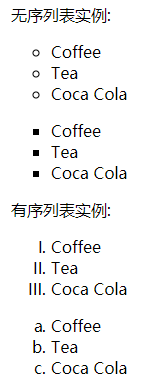
css列表标签list与表格标签table详解
列表list,无序列表ul,有序列表ol1.列表项样式list-style-type无列表默认为dist实心圆,有序列表默认为decimal阿拉伯数字(前面不带...
-
HTML5视频播放标签video和音频播放标签audio标签的正确用法
如何嵌入视频和音频在网页里嵌入HTML5音频播放器和视频播放器的方法非常简单:<video src="//www.jb51.net/~j/theora_t...
-
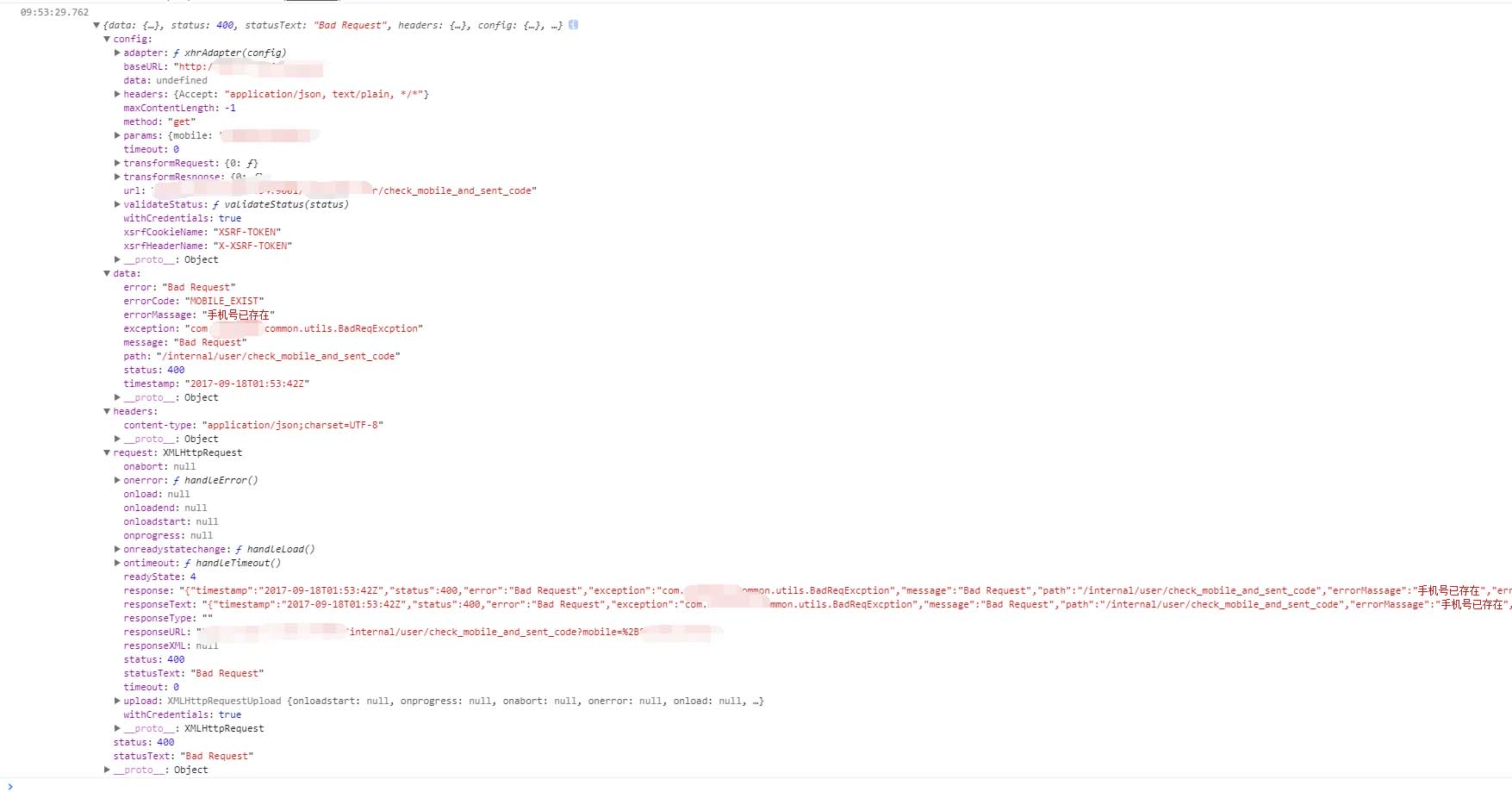
前端获取http状态码400的返回值实例
如下所示:axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobil...
-
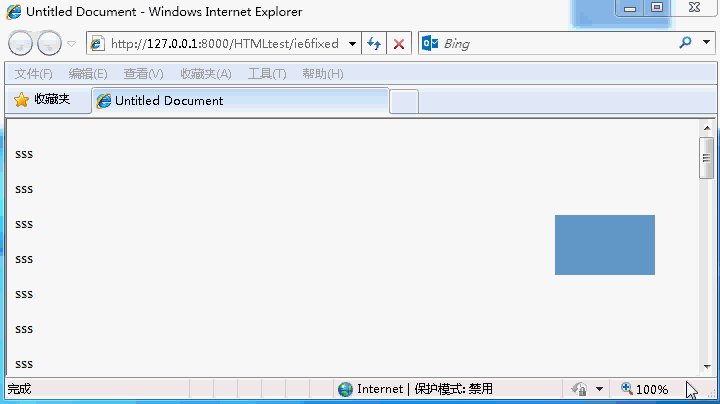
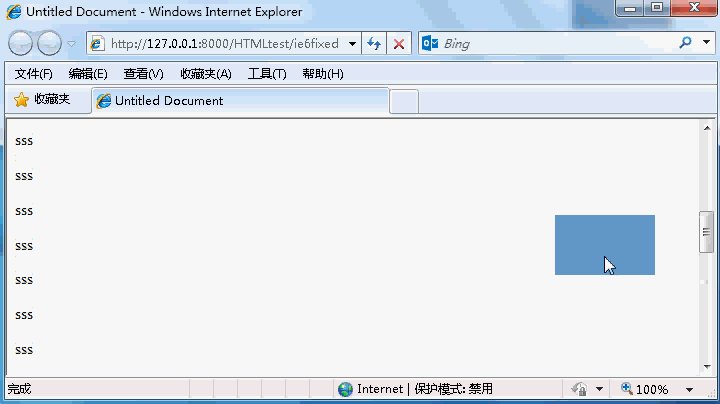
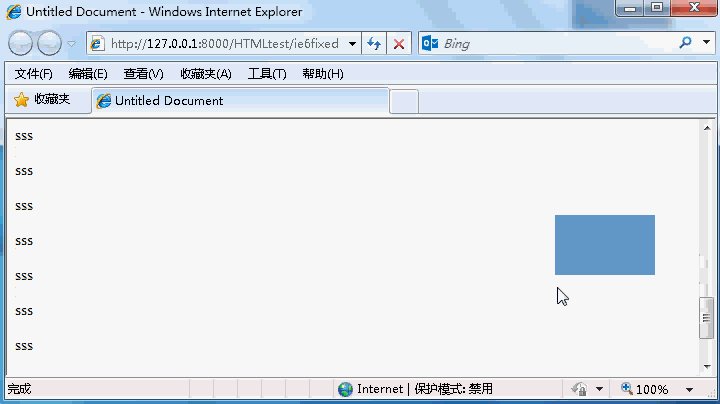
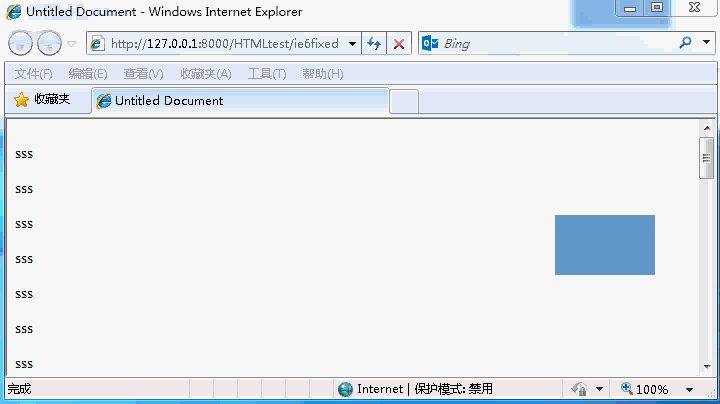
详解IE6中的position:fixed问题与随滚动条滚动的效果
详解IE6中的position:fixed问题与随滚动条滚动的效果前言:在《【jQuery】兼容IE6的滚动监听》(点击打开链接)提及到解决IE6fixed问题...
-
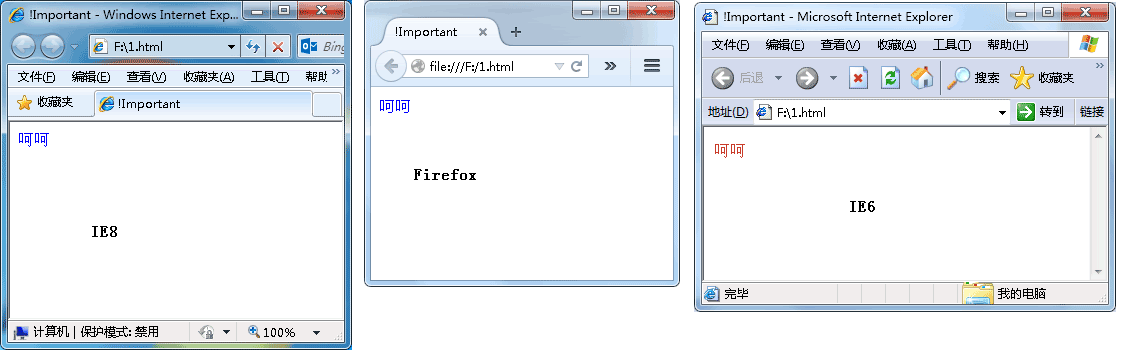
详解CSS样式中的!important、*、_符号
详解CSS样式中的!important、*、_符号!important、*、_其实没什么用,皆是用来设置样式的优先级,但是样式的优先级你可以自行排好其先后位置来...
-
CSS百分比padding制作图片自适应布局
一、CSS百分比padding都是相对宽度计算的在默认的水平文档流方向下,CSS margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个...