-
React Umi国际化配置方法
1、config.ts配置开启umi国际化export default defineConfig({ ..., locale: { d...
-
一文带你了解React中的并发机制
目录一、自动批处理二、异步渲染三、useDeferredValue:延迟值更新四、useTransition:创建过渡状态五、Suspense 配置优化六、st...
-
详解React中错误边界的原理实现与应用
目录错误边界的原理错误边界的实现类组件实现函数组件与Hooks实现注意建议总结在React中,错误边界是一种特殊的组件,用于捕获其子组件树中发生的JavaScr...
-
基于React封装一个验证码输入控件
目录引言一、需求描述二、布局三、动态绑定(处理 onChange 事件)四、删除处理五、粘贴处理六、第一阶段完成七、暴露 onChange 事件八、暴露 onC...
-
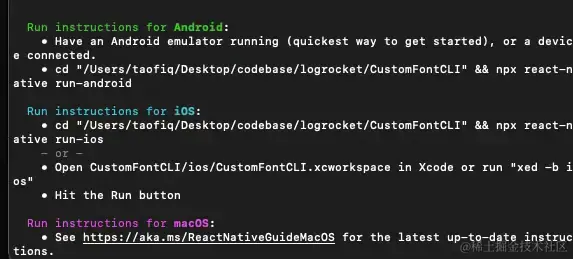
在React Native中添加自定义字体的方法详解
目录向 React Native CLI 项目添加自定义字体下载并将Google字体集成到我们的项目中将Google字体集成到项目中将字体链接到要在项目文件中使...
-
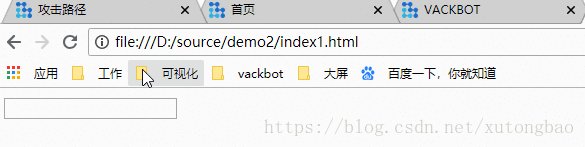
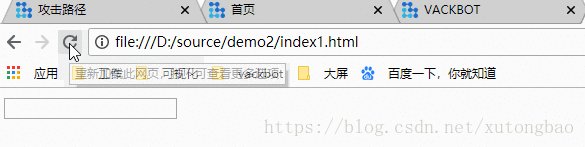
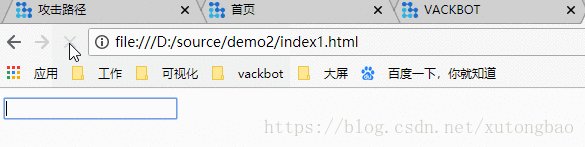
React 进入页面后自动 focus 到某个输入框的解决方案
在 React.js 当中你基本不需要和 DOM 直接打交道。React.js 提供了一系列的 on* 方法帮助我们进行事件监听,所以 React.js 当中不...
-
React中useState原理的代码简单实现
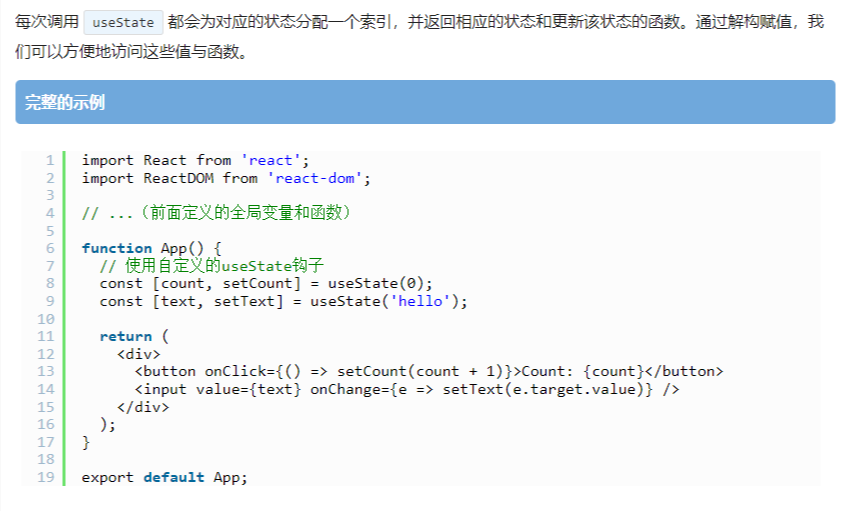
当我们在React函数组件中使用useState钩子时,我们通常只需要关心如何声明状态以及如何更新它。但是,要实现useState的背后原理,则需要深入了解状态...
-
React中useEffect原理的代码简单实现详解
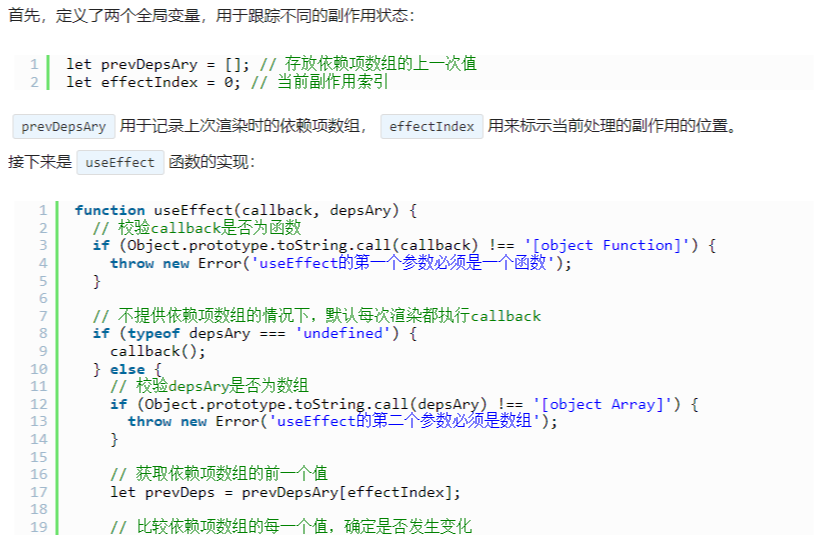
React的useEffect钩子是React函数组件中处理副作用(例如API请求、订阅或手动修改DOM等)的重要工具。在本文中,将通过一个简单的例子解释如何用...
-
一文带你搞懂react hooks的类型声明
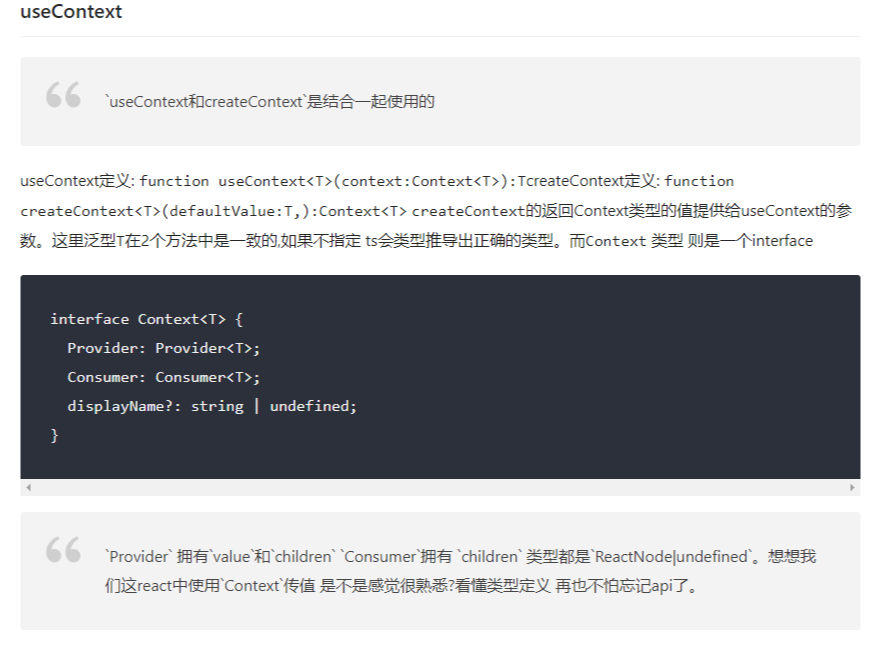
目录node_modules中的@types是什么?types查找规则模块types*.d.ts是什么useContextuseStateuseRefuseEf...
-
react axios 跨域访问一个或多个域名问题
1.react + axios 跨域访问一个域名配置非常简单,只需要在当前的 package.json 文件里面配置:"proxy":"http://iot-d...