-
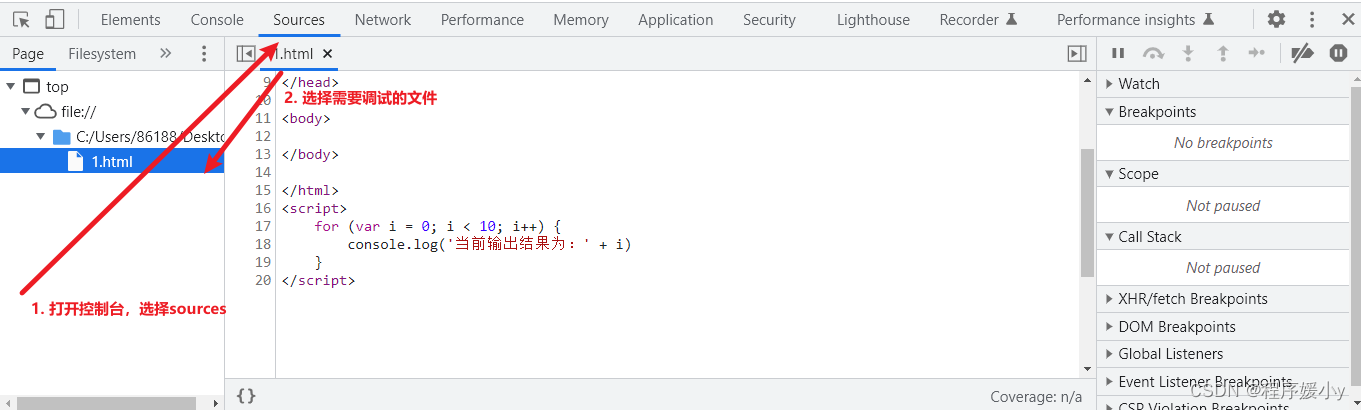
Chrome浏览器断点调试技巧(非常详细!)
目录前言起步1.标记断点2.查看变量状态3.单步跳过—F104.单步进入—F115.跳出—Shift+F116.单步执行&m...
-
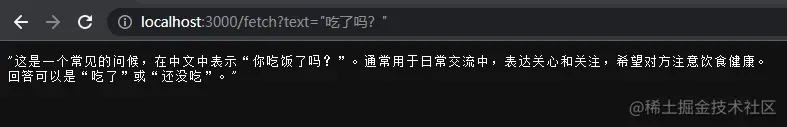
ChatGPT与Remix Api服务在浏览器url地址中对话详解
目录引言弯路最早的思路 1思路2思路3思路4从创建一个 Remix 开始定义 .env 文件定义 chat 路由启动 Remix 服务开始与 ChatGPT 对...
-
网页资源阻塞浏览器加载的原理示例解析
目录正文测试前环境准备图片会造成阻塞吗?CSS 加载阻塞CSS 会阻塞后面 JS 的执行吗?JS 加载阻塞defer 和 async动态脚本会造成阻塞吗?DOM...
-
网页资源阻塞浏览器加载的原理示例解析
目录正文测试前环境准备图片会造成阻塞吗?CSS 加载阻塞CSS 会阻塞后面 JS 的执行吗?JS 加载阻塞defer 和 async动态脚本会造成阻塞吗?DOM...
-
网页资源阻塞浏览器加载的原理示例解析
目录正文测试前环境准备图片会造成阻塞吗?CSS 加载阻塞CSS 会阻塞后面 JS 的执行吗?JS 加载阻塞defer 和 async动态脚本会造成阻塞吗?DOM...
-
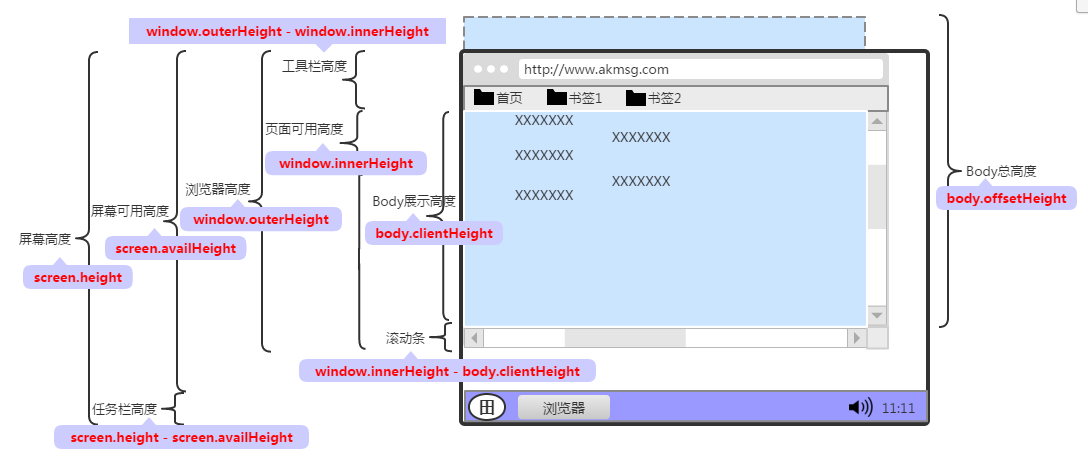
js开发中的页面、屏幕、浏览器的位置原理(高度宽度)说明讲解(附图)
目录一、介绍1. 容器2. 物理尺寸和分辨率3. 展示图二、屏幕信息三、浏览器信息四、页面信息前端js开发中我们常遇到对页面、屏幕、浏览器宽高和位置的获取问题,...
-
基于HTTP浏览器缓存机制全面解析
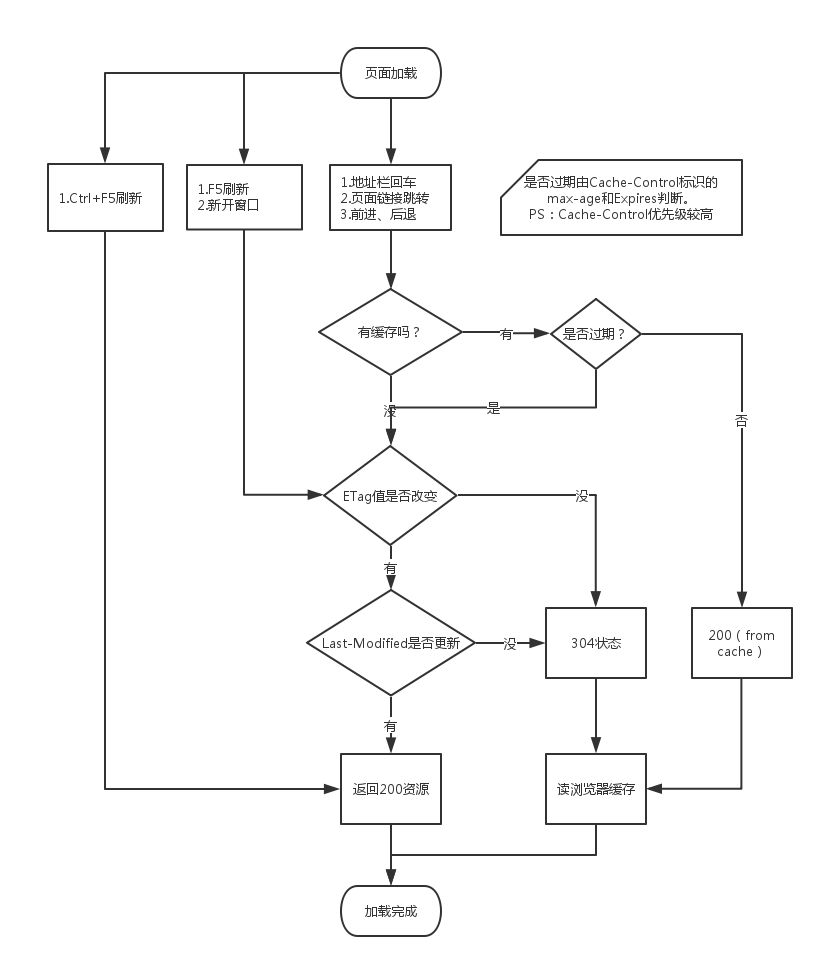
目录什么是浏览器缓存非HTTP协议定义的缓存机制缓存流程图HTTP缓存机制服务端如何判断缓存已失效Last-Modified/If-Modified-Since...
-
详解浏览器的缓存机制
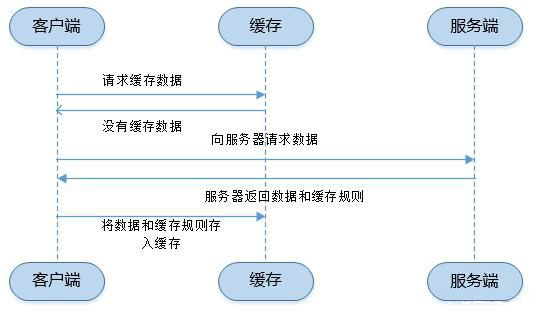
目录前言1 浏览器缓存1.1 浏览器缓存1.2 浏览器缓存的意义2 缓存类型2.1 第一次请求数据2.2 强制缓存2.3 协商缓存2.4 强制缓存和协商缓存的关...
-
浅析IE浏览器关于ajax的缓存机制
IE浏览器对于同一个URL只返回相同结果。因为,在默认情况下,IE会缓存ajax的请求结果。对于同一个URL地址,在缓存过期之前,只有第一次请求会真正发送到服务...
-
使用css实现全兼容浏览器的三角形
在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能...