VSCode连接远程服务器调试代码超详细流程(图文)
目录
前言
在研究人工智能项目时,很多时候本地机器性能不够,只能把代码拉倒服务器上,然后利用服务器资源来运行代码。遇到问题时需要调试,本文详细介绍利用VScode来调试远程服务器上的代码。
1.远程连接服务器
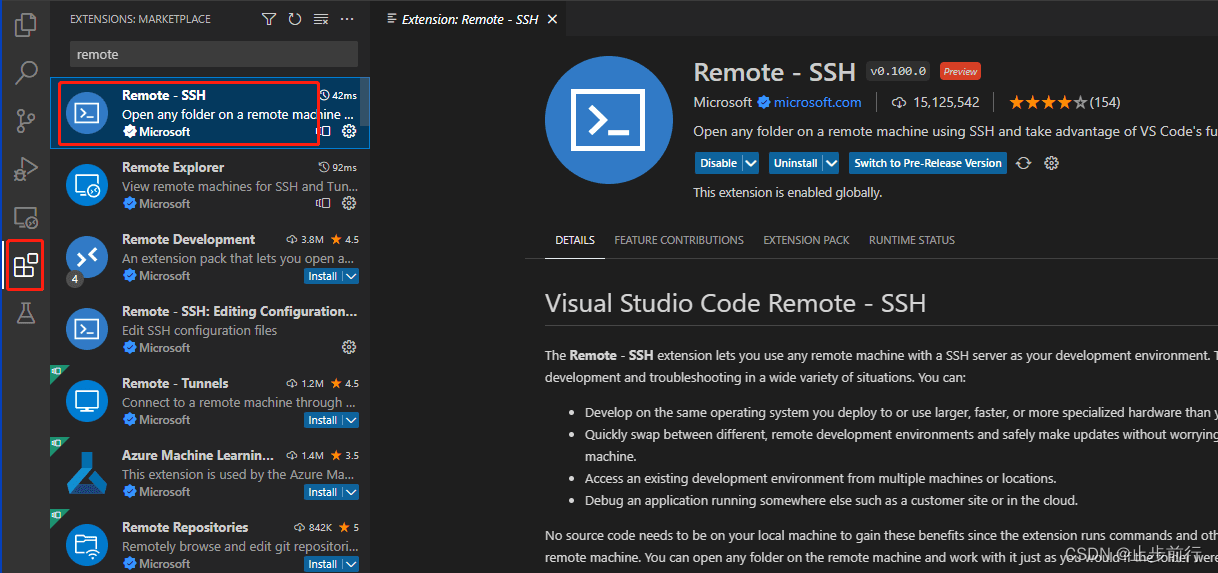
先安装Remote SSH插件并添加配置文件

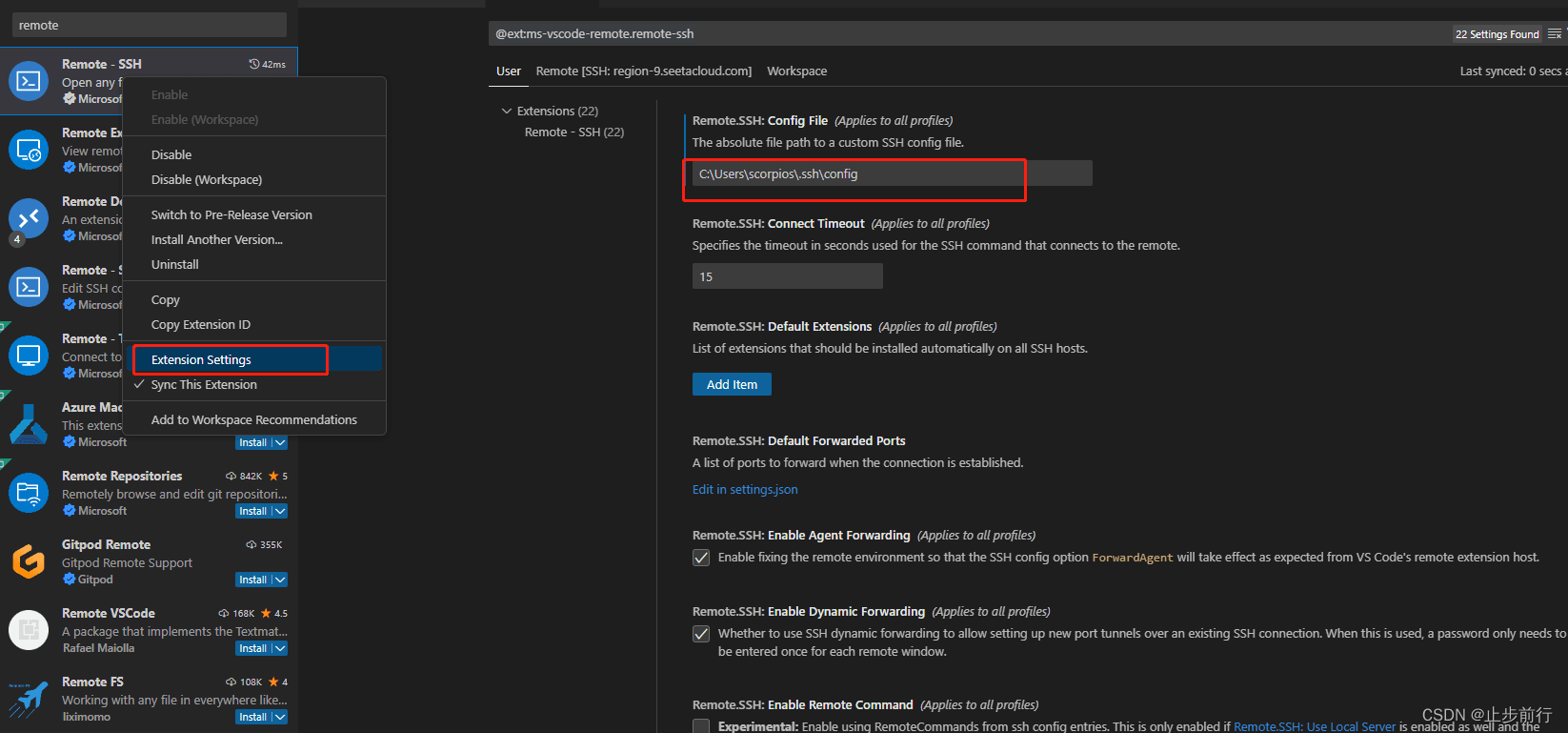
右击安装好的插件,并指定配置文件路径

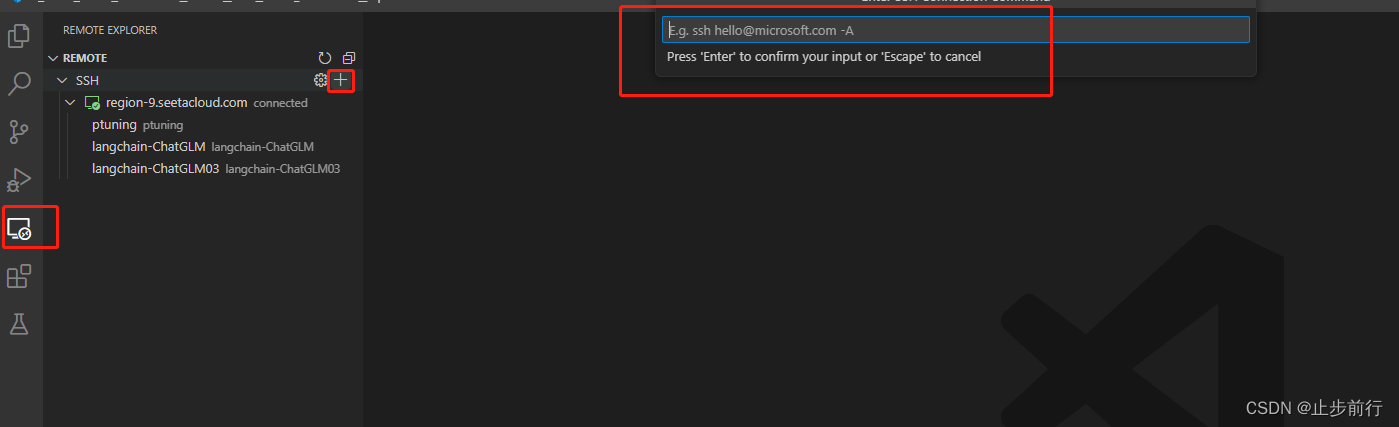
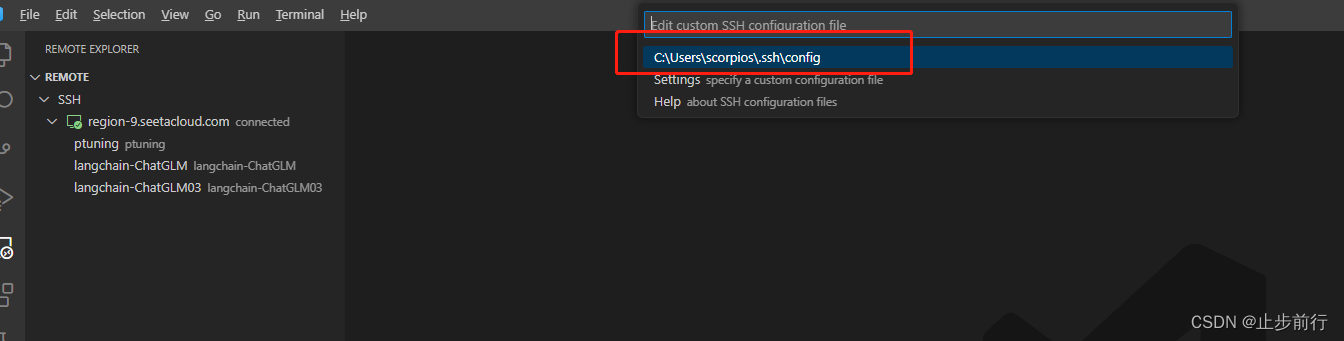
创建远程连接,指定配置文件,并根据提示输入连接地址和密码


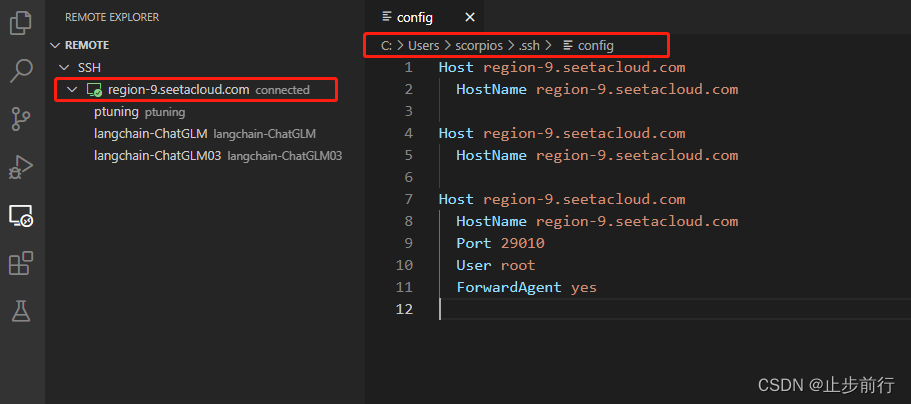
服务器连接成功,可以查看配置文件信息

2. 打开项目文件目录
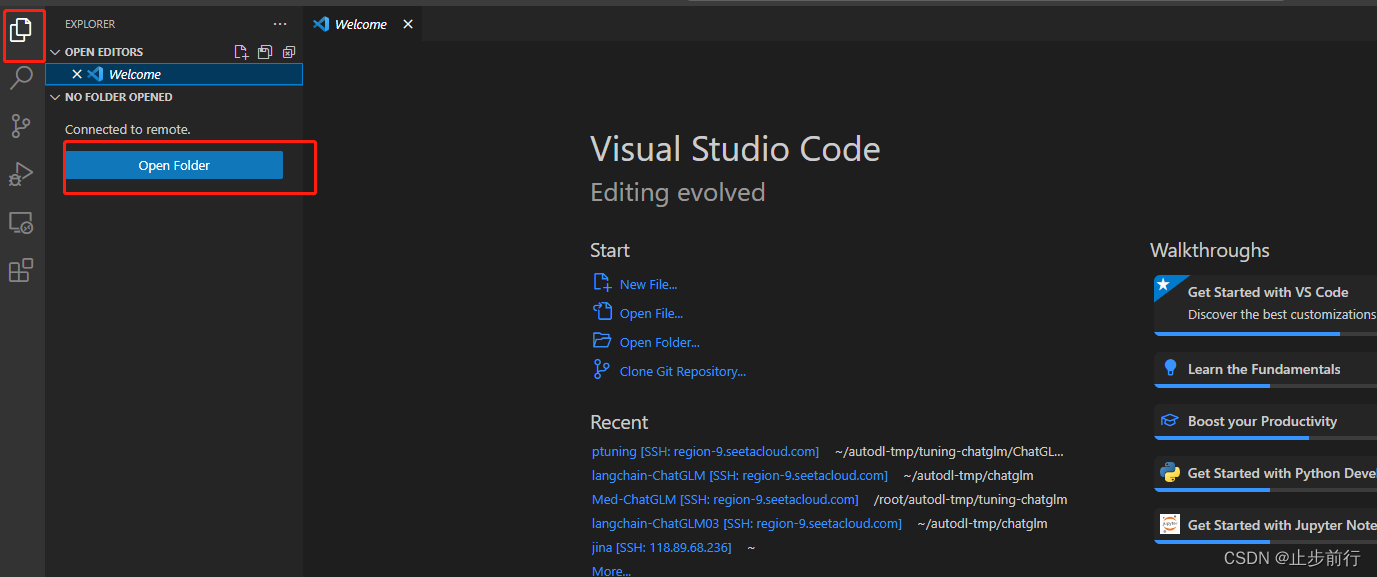
打开服务器上指定目录下的项目


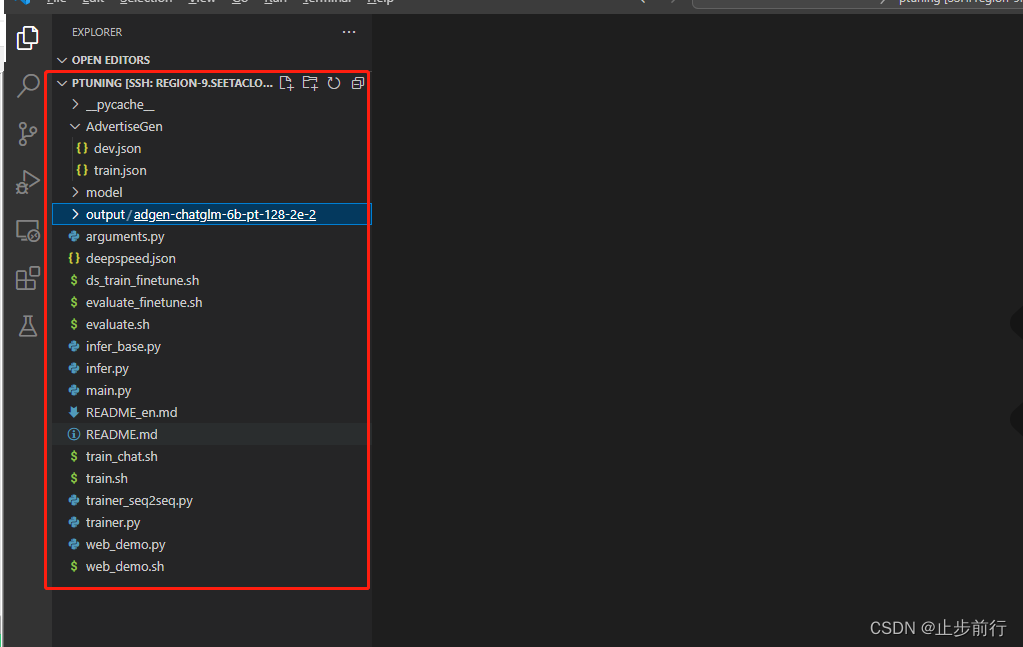
选择完项目后,展示如下:

3. 配置调试环境
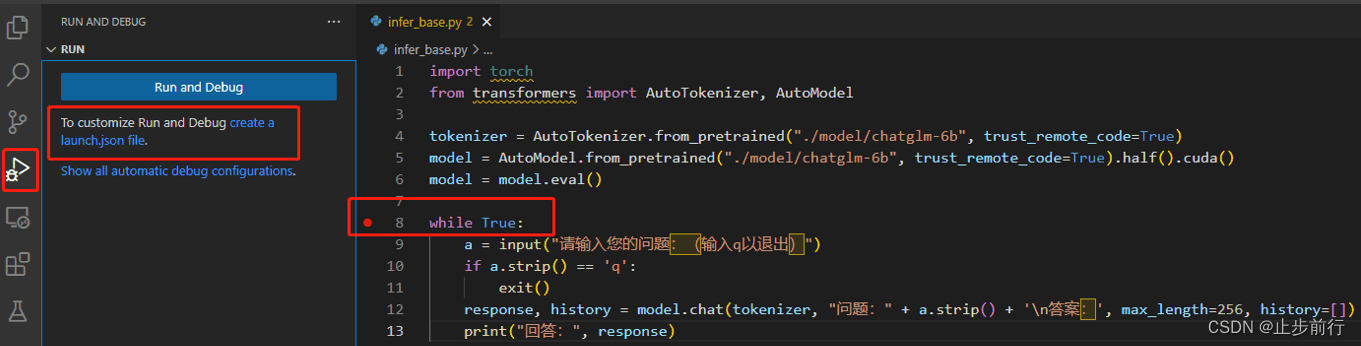
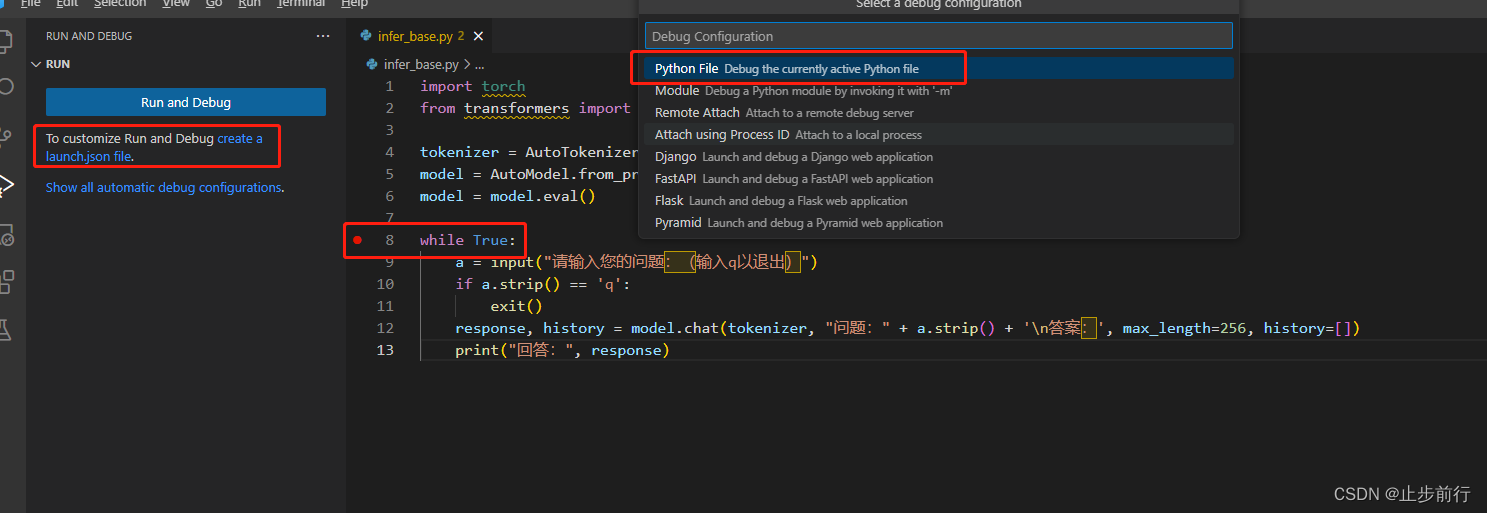
选中调试按钮,看到如下页面

创建launch.json文件,项目是python,所以选择Python File

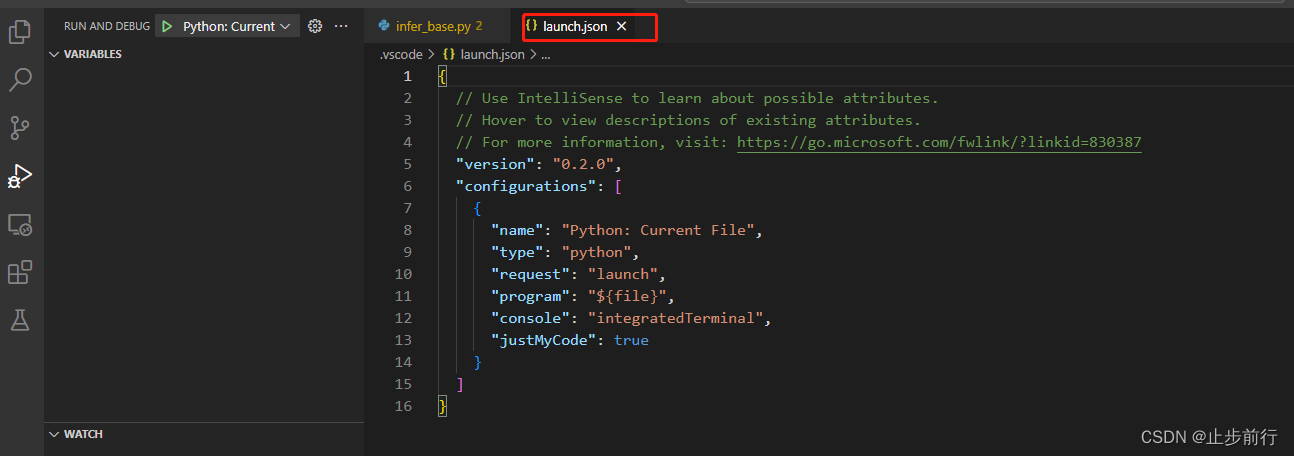
下面是新创建的launch.json文件,要修改

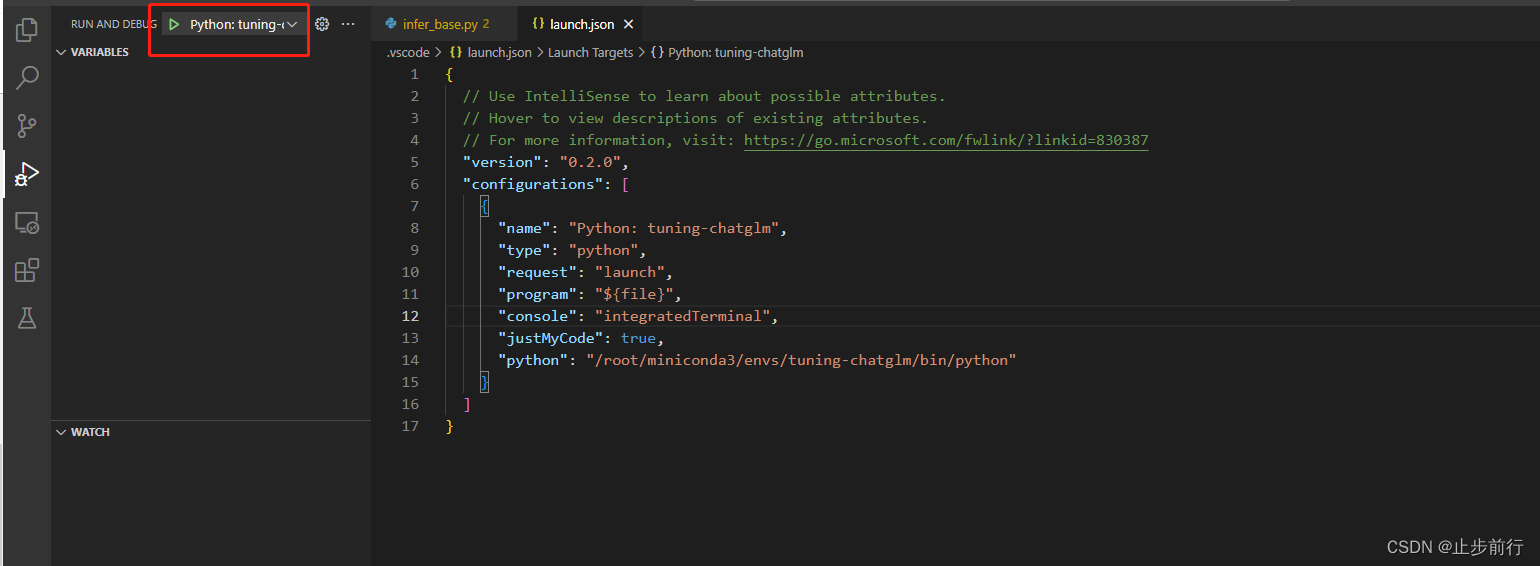
name表示当前调试环境的名称,可以随便命名,重要的最后一项python解释器的地址

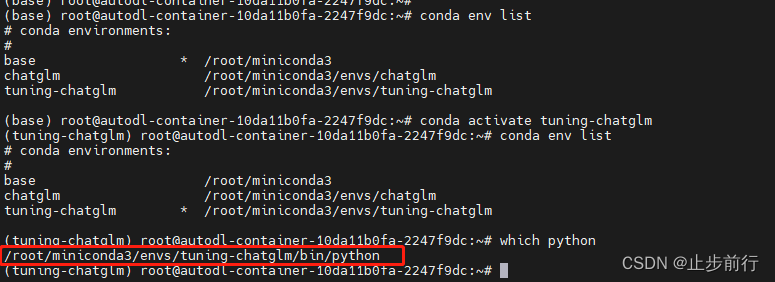
python解释器的地址表示用哪个环境去跑此项目,如果是conda环境,要按下面步骤选择某个具体环境

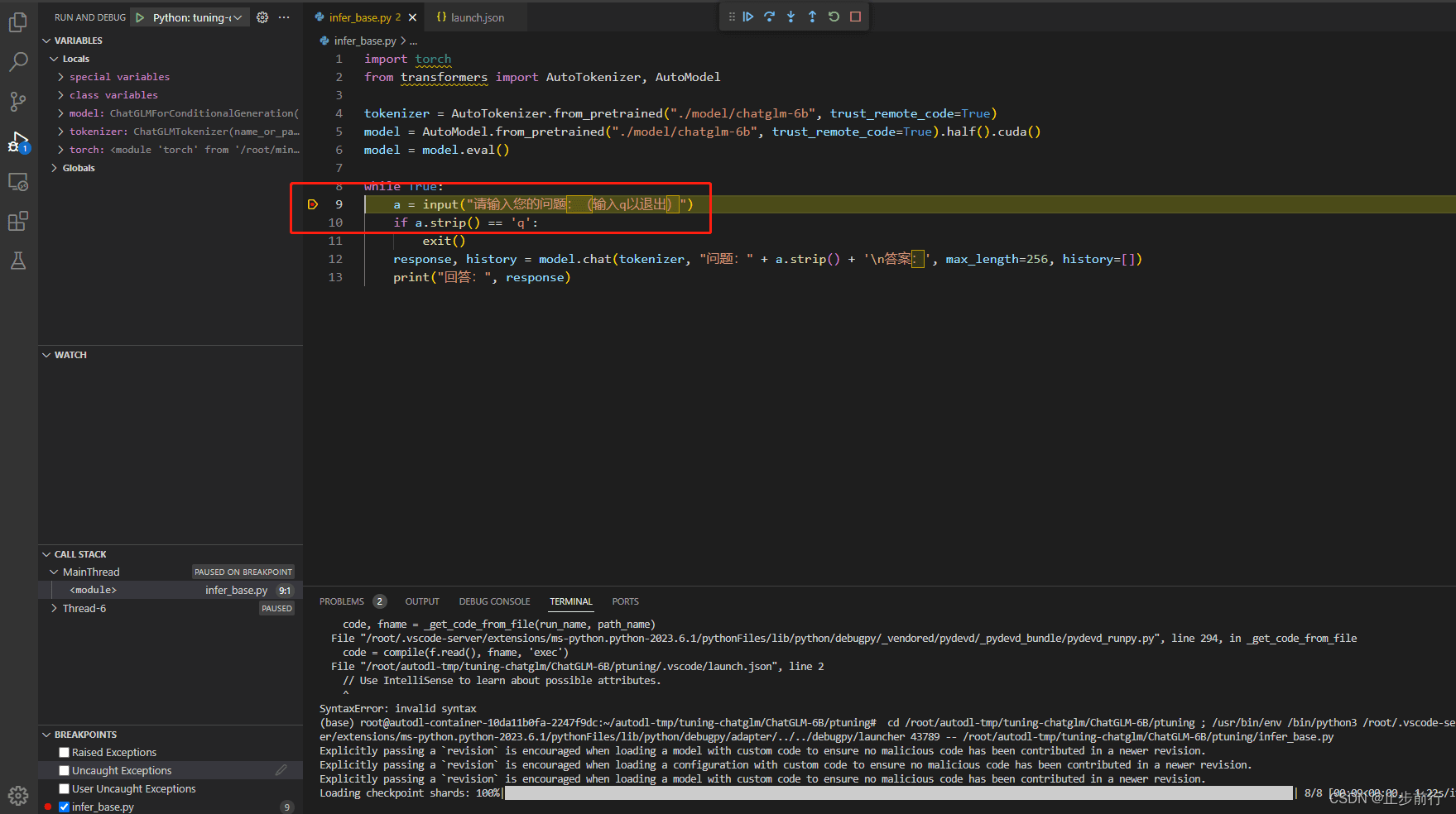
配置好后,保存,并把VScode的窗口调整为需要debug的页面,点击调试按钮,即可。下图为进入断点。

总结
到此这篇关于VSCode连接远程服务器调试代码超详细流程的文章就介绍到这了,更多相关VSCode连接远程服务器调试代码内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:止步前行,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/xiangguanjiqiao/2034.html

