chrome编辑替换js文件的图文教程
目录
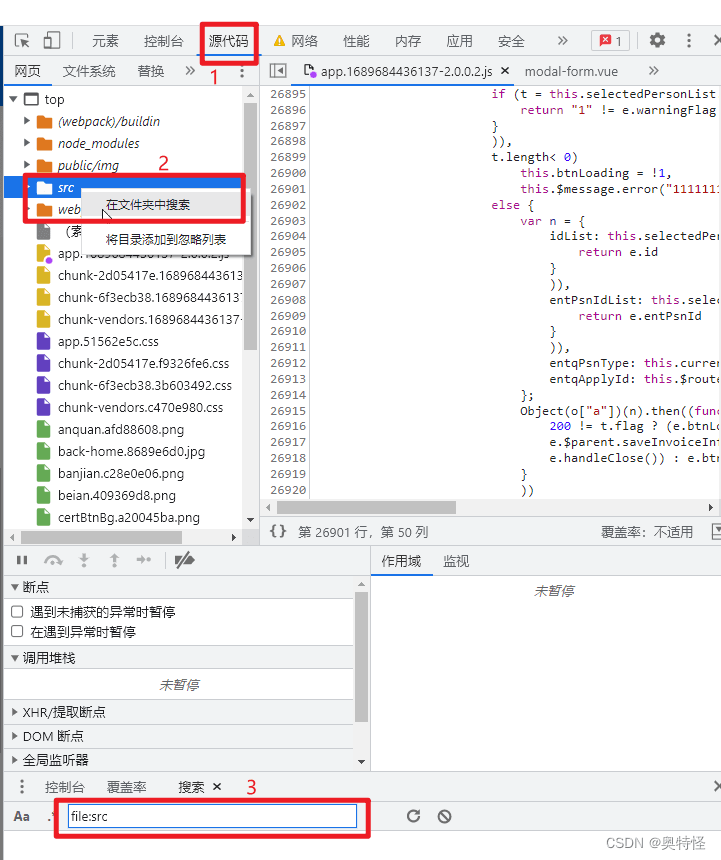
一、找到要修改替换的js文件

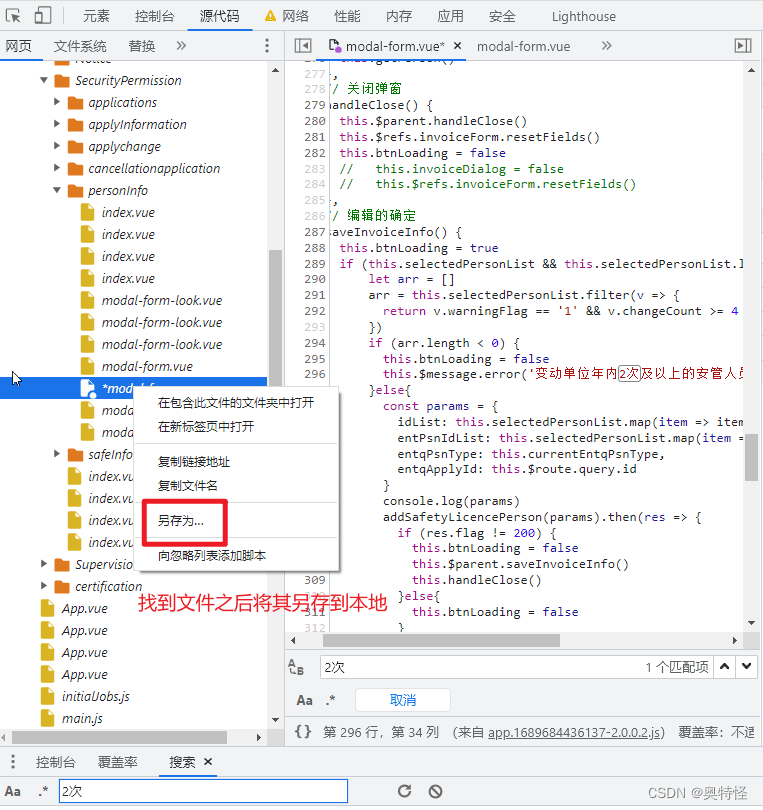
二、将文件保存到本地

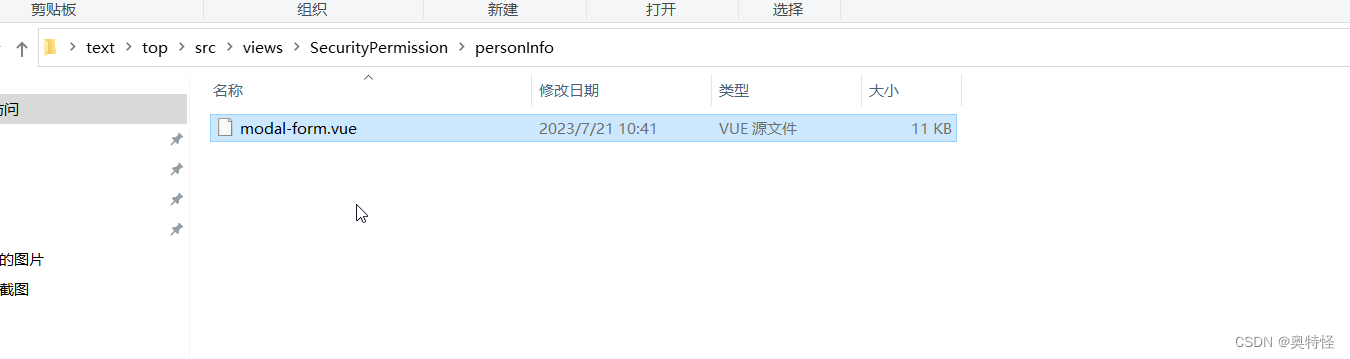
三、在本地新建一个文件
路径最好跟你要替换的文件的路径保持一致,

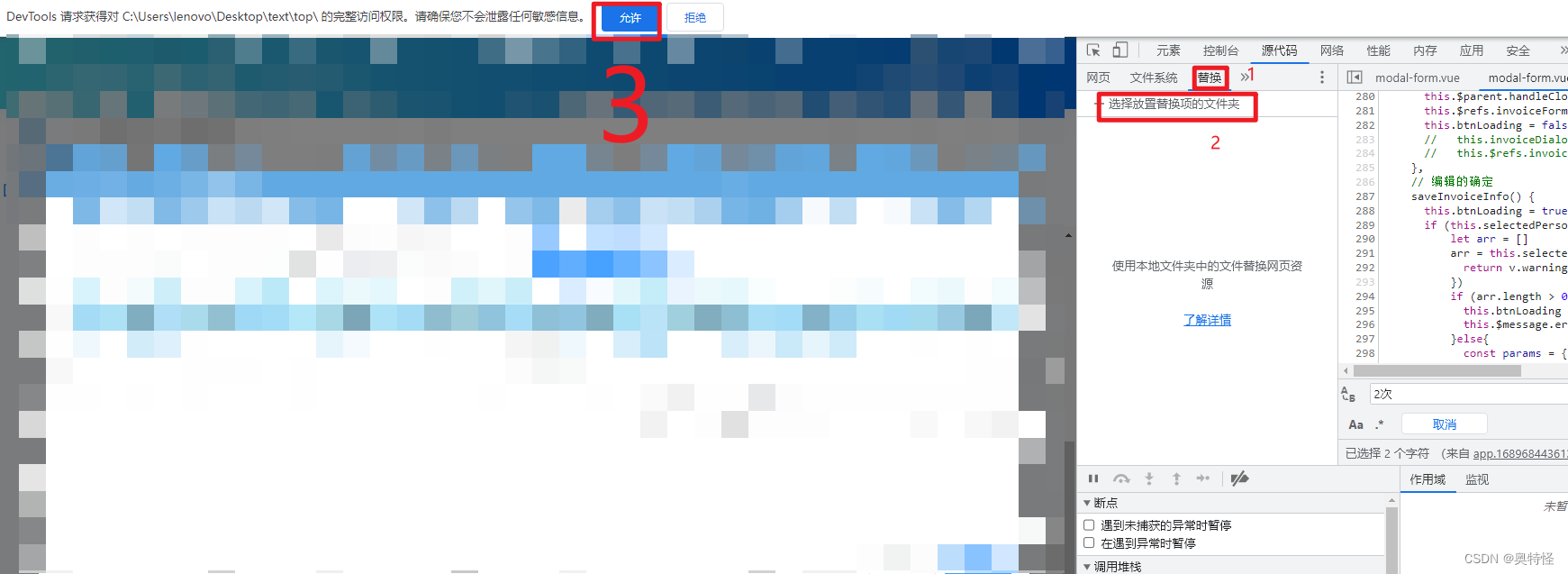
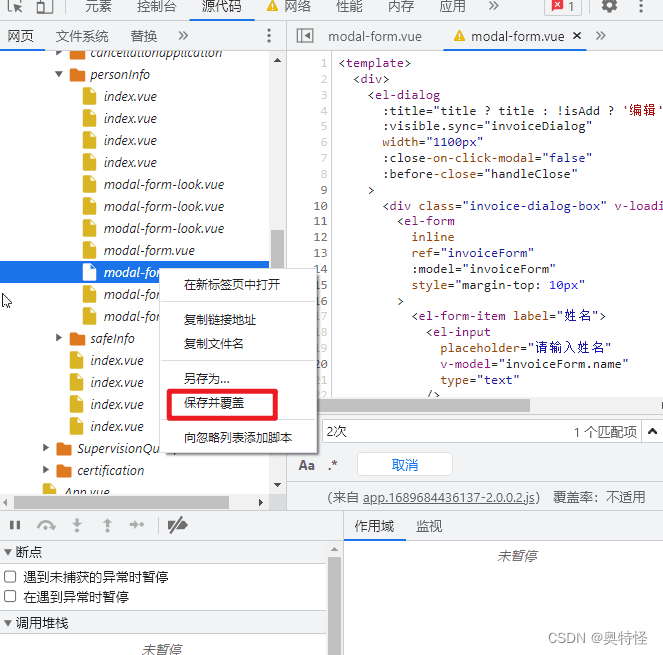
四、选中js文件替换

回到原文件右击选择保存并覆盖

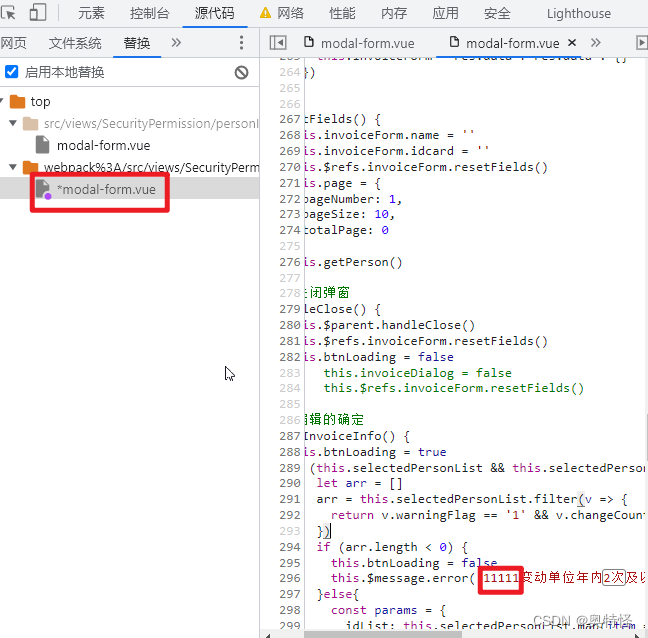
点击完保存并覆盖之后回到替换的新文件中,在自动生成的webpack文件中对文件进行修改

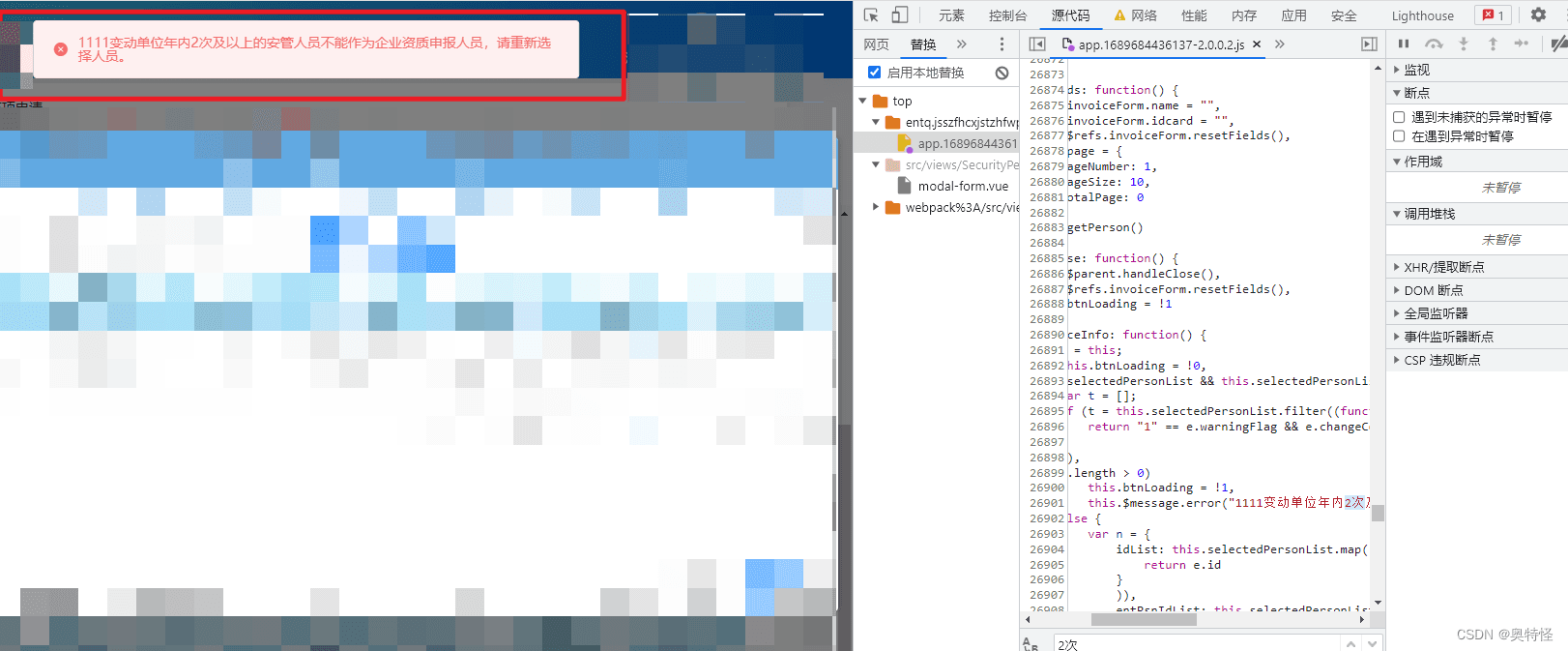
app.js文件中对应的也要修改并保存

修改完成之后ctrl+s保存,并ctrl+r重新加载页面

即可完成修改,大功告成
总结
到此这篇关于chrome编辑替换js文件的文章就介绍到这了,更多相关chrome编辑替换js文件内容请搜索代码部落以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码部落!
本文章来源于网络,作者是:奥特怪,由代码部落进行采编,如涉及侵权请联系删除!转载请注明出处:https://daimabuluo.cc/xiangguanjiqiao/2035.html

